Diagramme
Diagramme vermitteln mehr als nur Zahlen. Die Grafiken können präzise aufbereitete Daten beinhalten, aber beispielswiese auch Botschaften wie in einer Geschichte kommunizieren. Unser Design ermöglicht es, Diagramme seriös, zurückhaltend und detailliert zu gestalten, aber auch für plakativere Anwendungen zu inszenieren.
INHALTSVERZEICHNIS
Zahlen werden in Diagrammen als Punkte, Linien, Balken, Kreise oder Flächen visualisiert. Daten können in einem Balkendiagramm mit zwei Achsen oder radial als Ringdiagramm dargestellt werden. Die Botschaft entscheidet über die Darstellungsform. Wichtig ist das hervorheben der Fakten und die Reduktion der Informationsfülle auf das Wesentliche.

FARBEN
Unsere Diagramme zeichnen sich durch einen gezielten Farbeinsatz aus. Jede Kategorie eines Diagramms erhält eine eigene Farbe. Die Anzahl der Kategorien sollte aufgrund der Übersichtlichkeit nicht über fünf liegen.
Achs-Diagramme
BALKEN-DIAGRAMME
Balken Diagramme zeigen die absoluten Werte von einzelnen Kategorien sowie deren Relationen zueinander an.

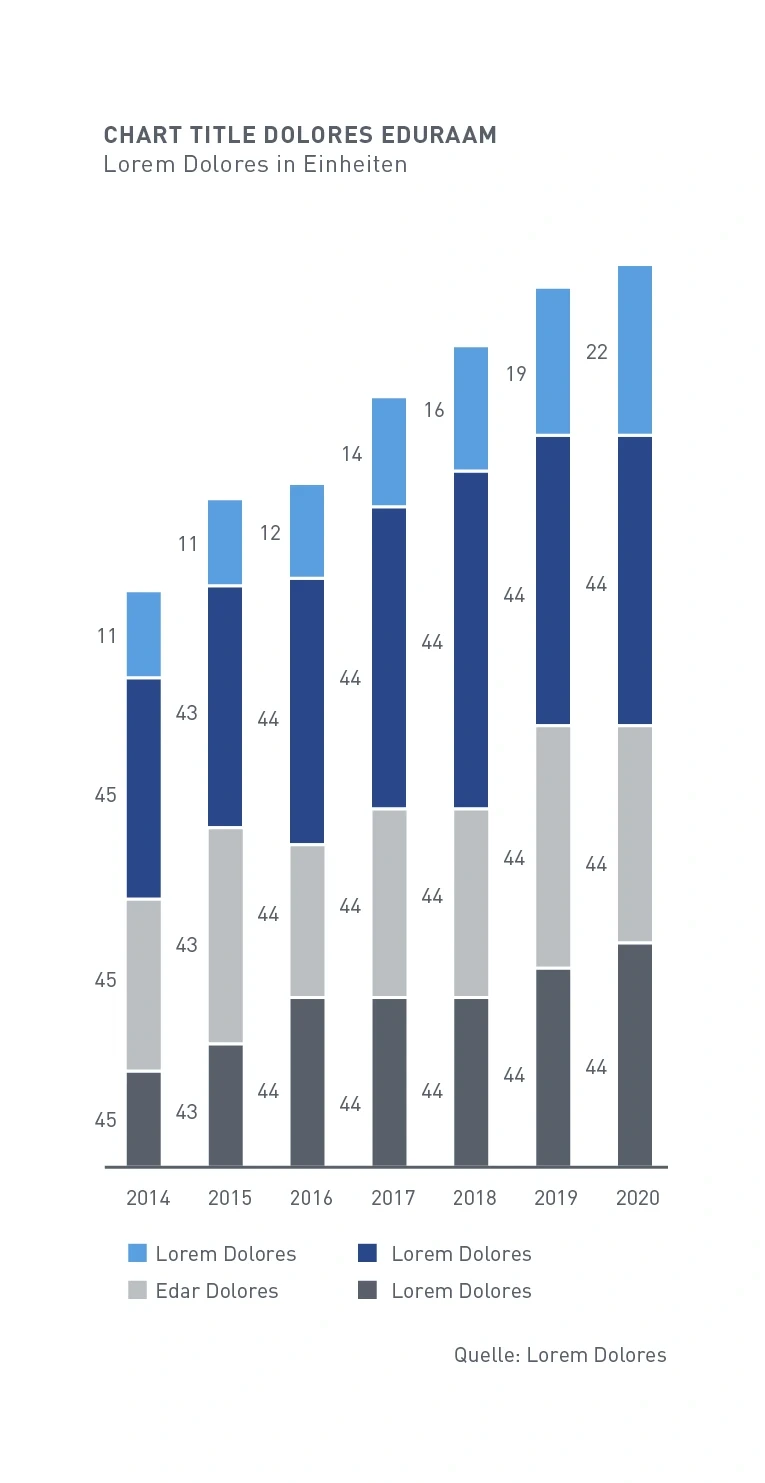
Gestapeltes Balkendiagramm – Die Werte der einzelnen Segmente werden seitlich des Balkens zugeordnet. Eine Beschriftung der y-Achse ist optional.

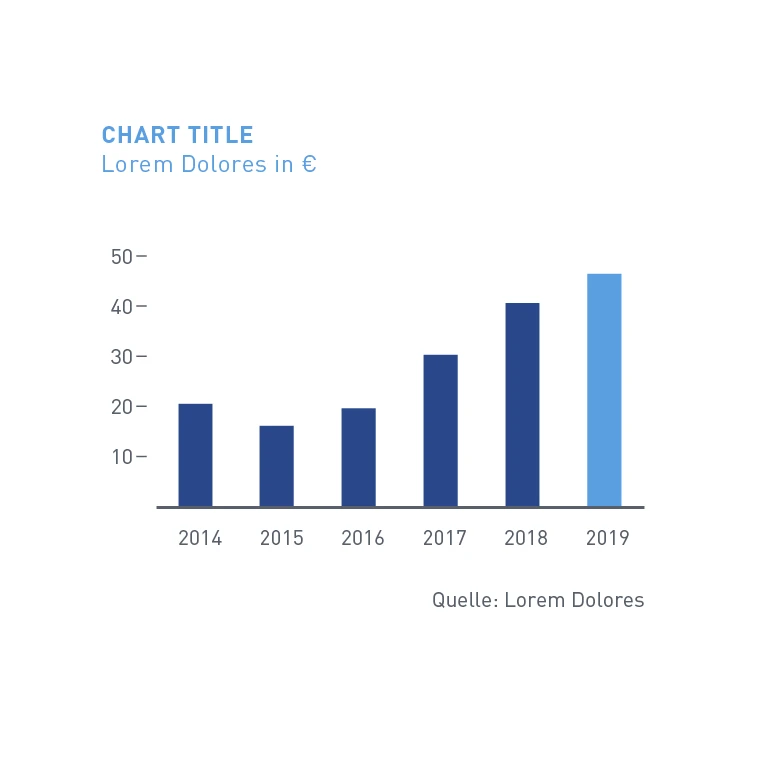
Balkendiagramm – Ein Balken wird durch Digital Light Blue besonders hervorgehoben.
LINIEN- UND STREU-DIAGRAMME

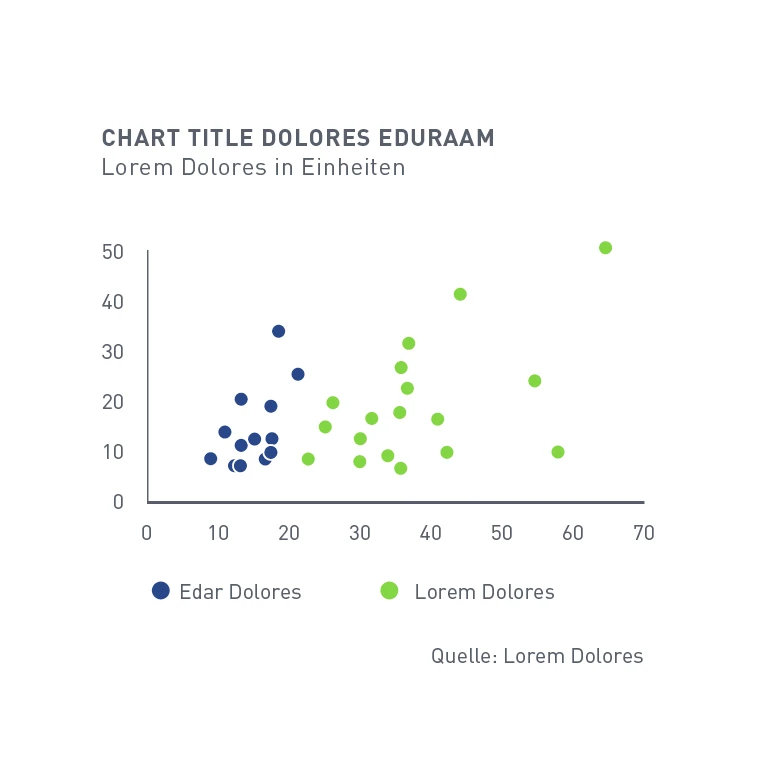
Punktdiagramm – Punkte werden auf zwei Wertachsen verortet. Die Unterscheidung in Kategorien kann über die Farbe der Punkte erfolgen.

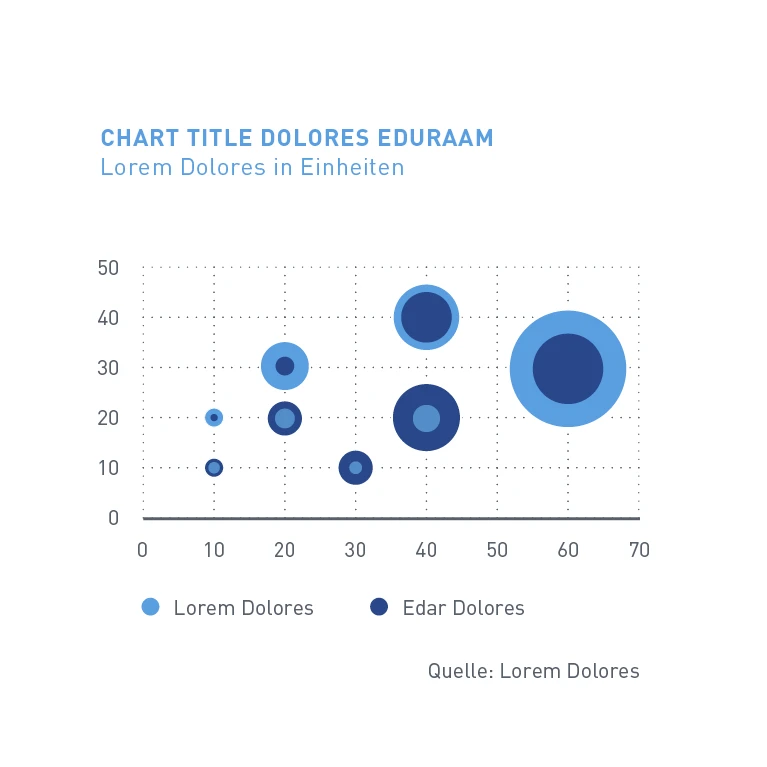
Blasendiagramm – ähnelt einem Punktdiagramm mit zwei Wertachsen. Die Größe der Blase repräsentiert eine zusätzliche Dimension der Daten.

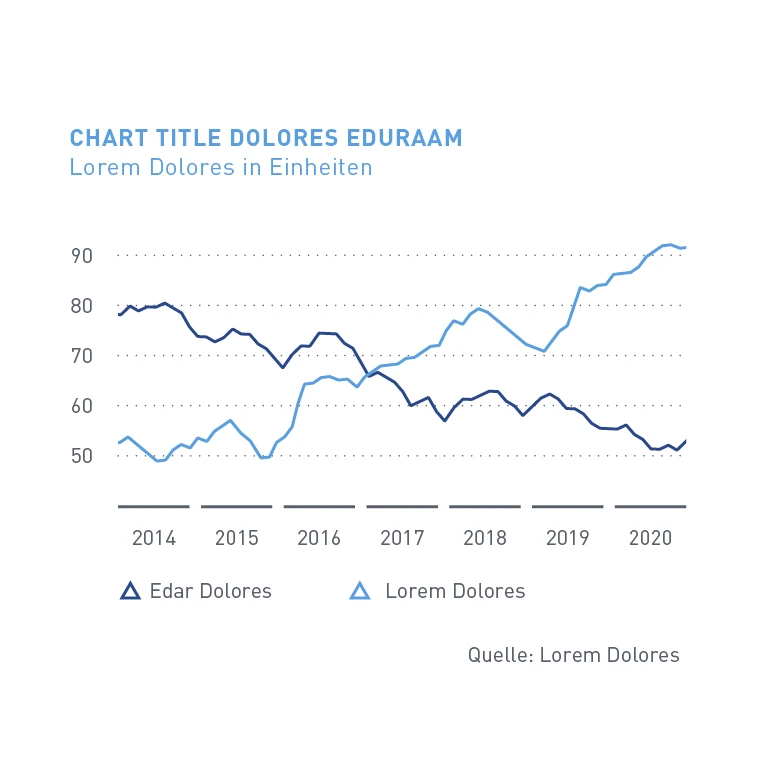
Liniendiagramm – alle Datenpunkte werden miteinander zu einer Linie verbunden.

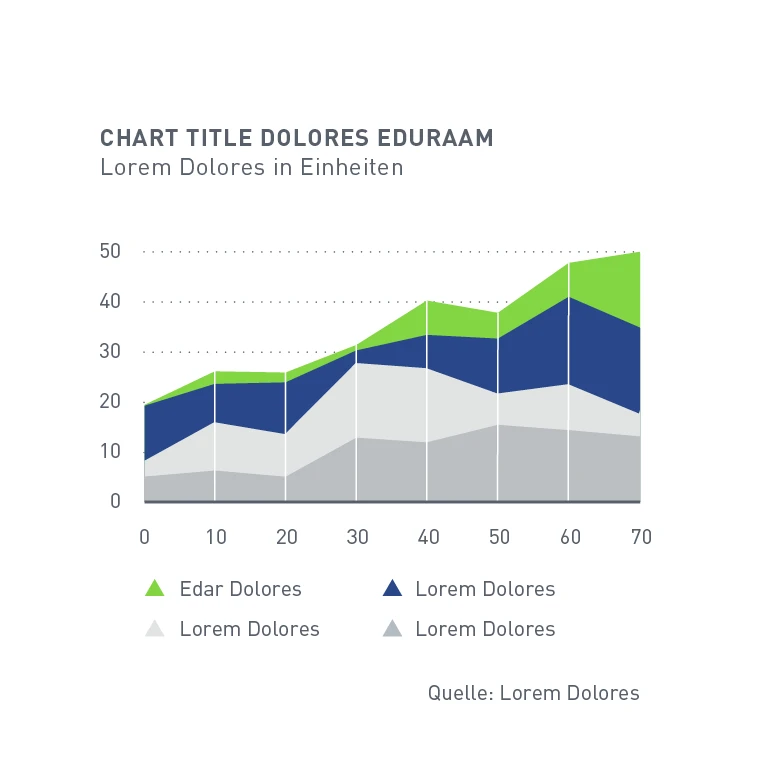
Flächendiagramm – gestapeltes Flächendiagramm mit absoluten Werten.
Diagramm Details
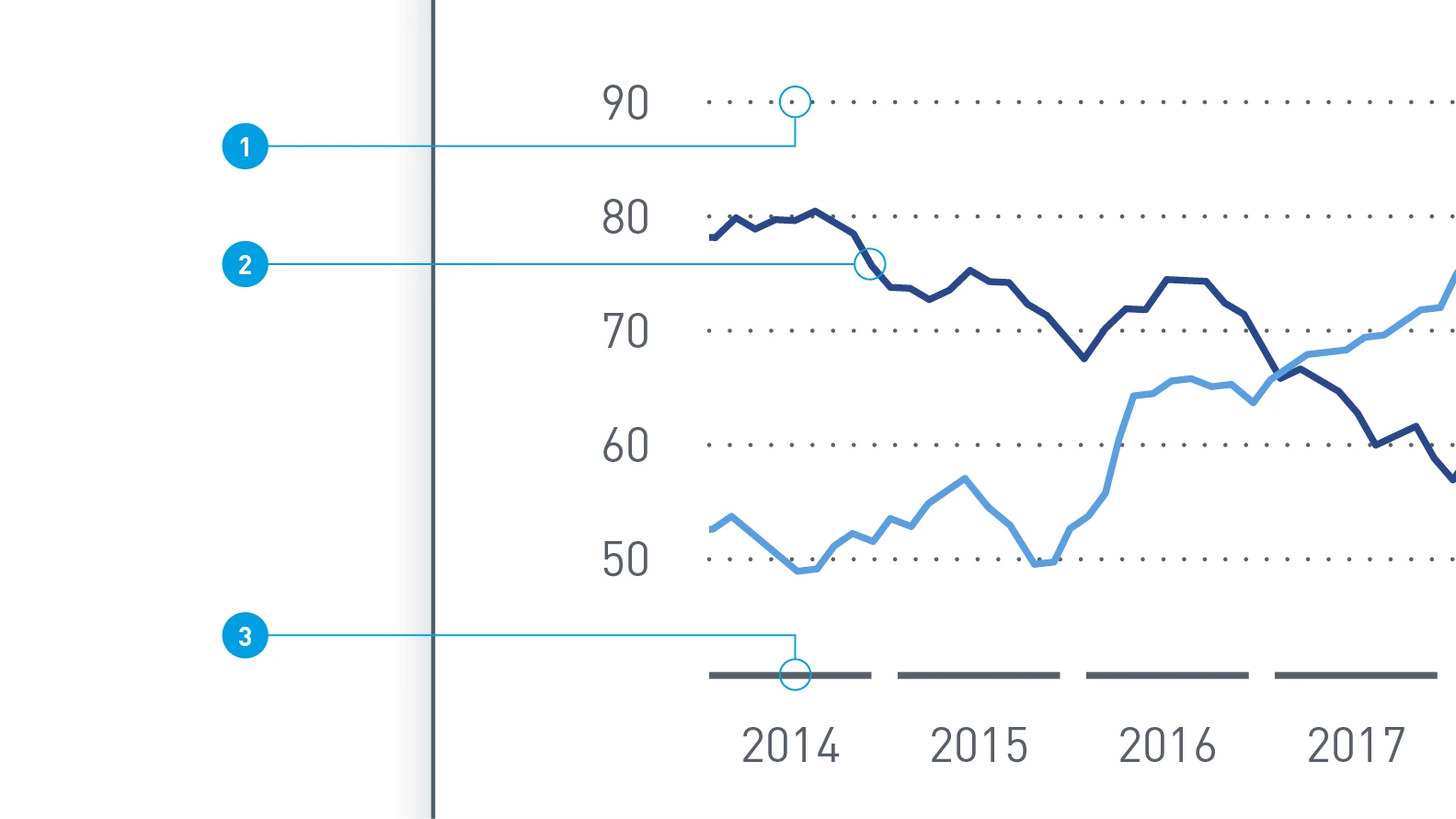
RASTER UND ACHSBESCHRIFTUNG
Ein Linienraster besteht aus Punktlinien und kann in verschieden Detailstufen abgebildet werden. Es befindet sich im Hintergrund des Diagramms.

Linienraster – gepunktete Achslinien horizontal und vertikal

Linienraster – gepunktete Achslinien horizontal

Linienraster – ohne gepunkteten Achslinien

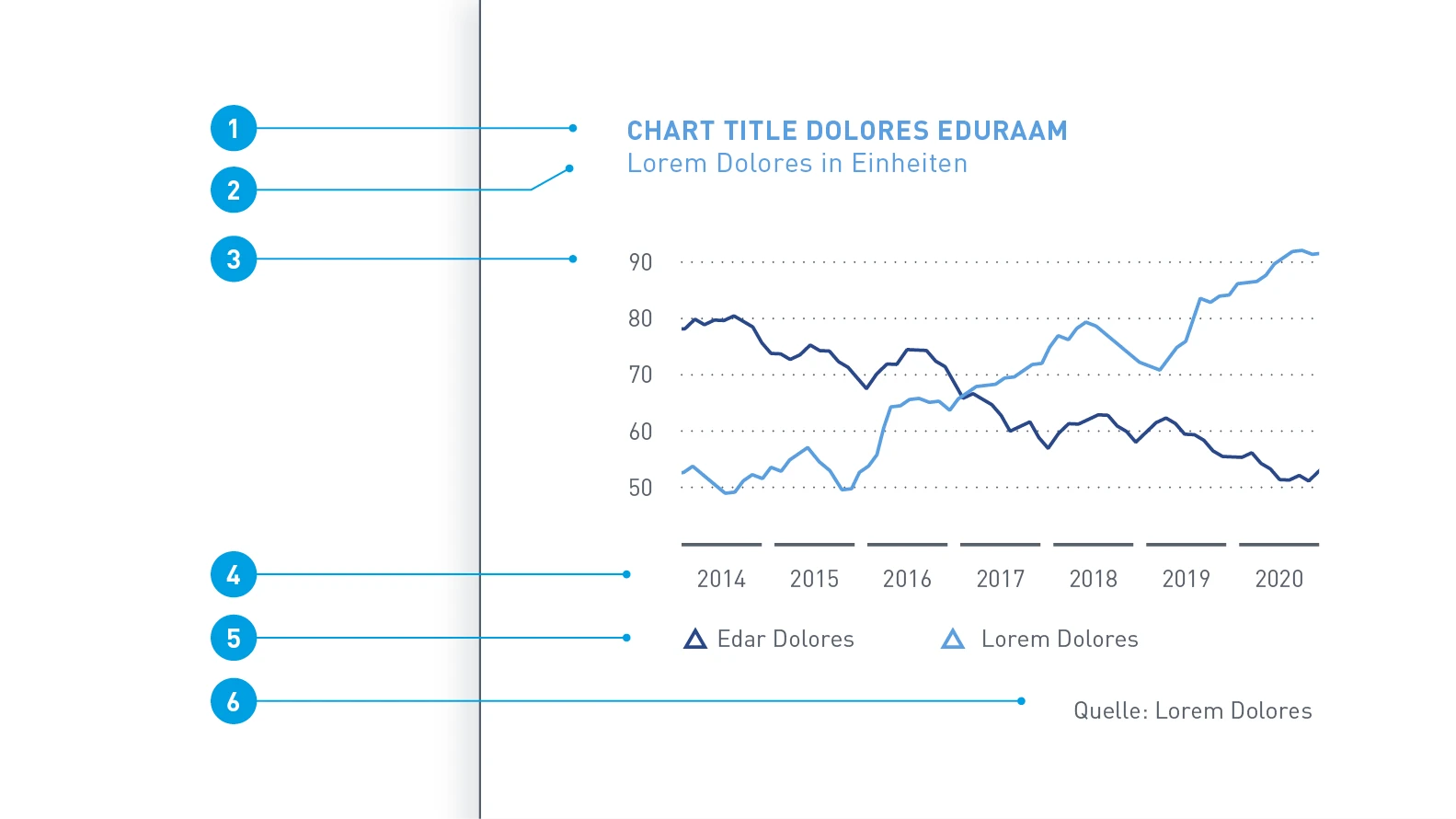
Schriftgrößen – Die Schriftgrößen der Diagramme sind abhängig vom Kommunikationsmedium. Die Werte sind nicht fixiert, doch ihre Verhältnisse sollen ein Richtwert sein.
- Headline: 7 Pt, , Schriftfarbe Dark Gray oder Digital Light Blue
- Subheadline: 7 Pt, Versalschreibweise, Schriftfarbe wie Headline
- Wertachsbeschriftung: 6 Pt, Schriftfarbe Dark Gray
- Kategorieachsbeschriftung: 6 Pt, Schriftfarbe Dark Gray
- Legende: 7 Pt, Schriftfarbe Dark Gray
- Quellenangabe: 6 Pt, Schriftfarbe Dark Gray

Konturstärken – Die Konturstärken in Diagrammen sind ebenso abhängig von der Größe des Mediums. Die angegeben Werte hier sind beispielhaft.
- Rasterlinie: 0,5 Pt, Punktabstände 2 Pt, Konturfarbe Dark Gray
- Datenlinie: 0,75 Pt, Konturfarbe variabel
- Basislinie: 0,75 Pt, Konturfarbe Dark Gray

Ring-Diagramme
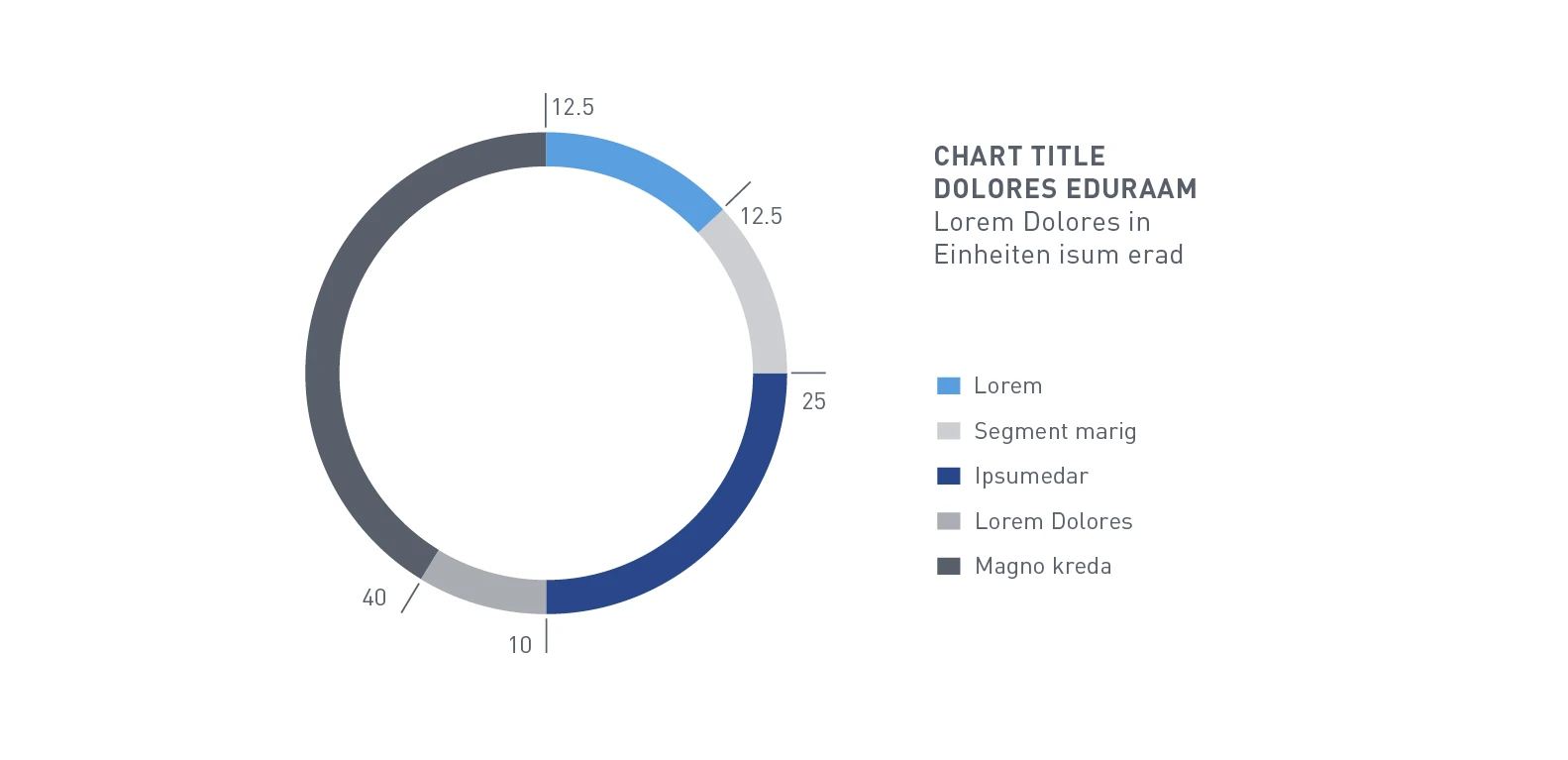
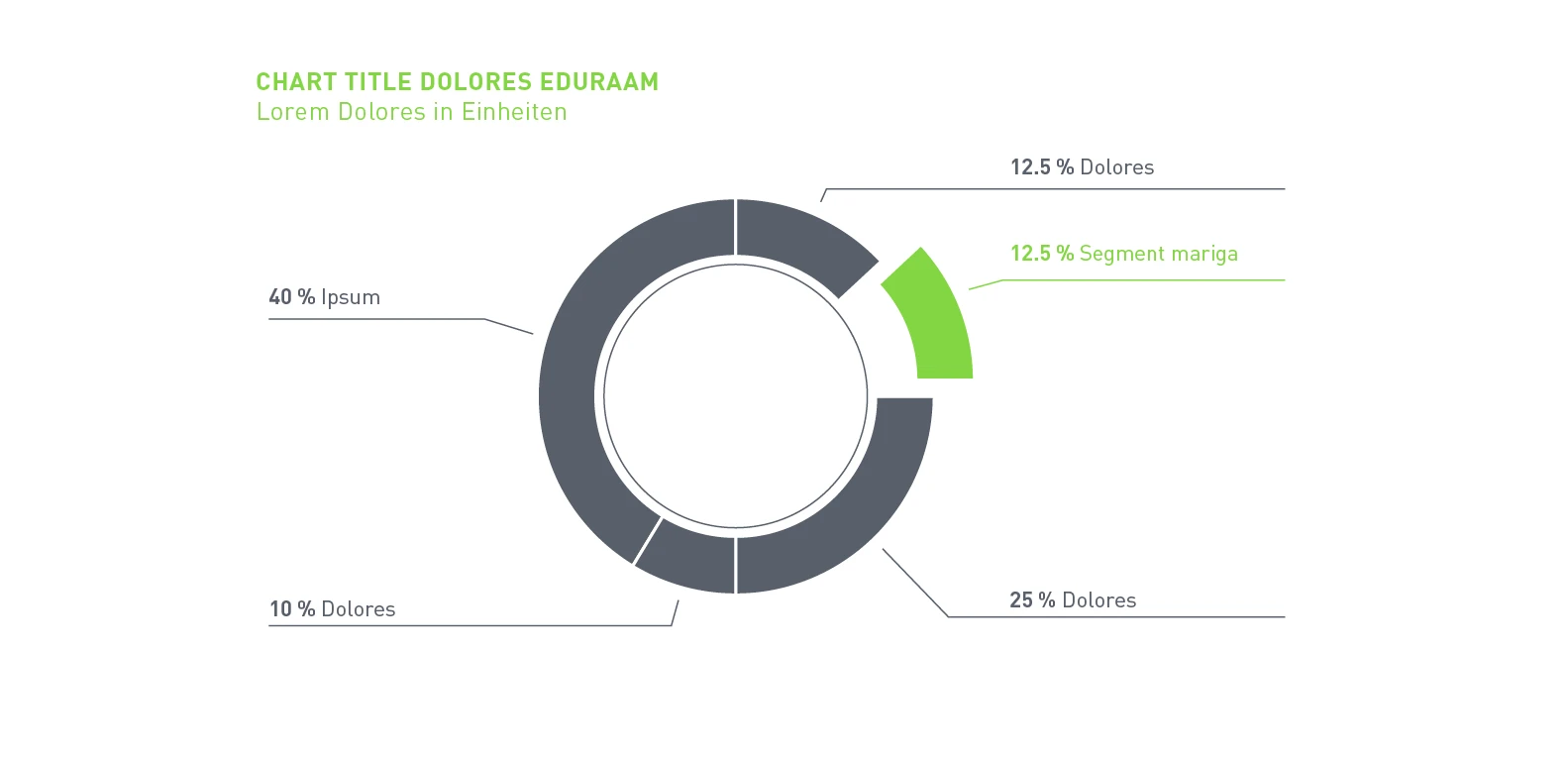
Ein Ring-Diagramm zeigt Teilwerte, die zusammen ein Ganzes ergeben. Die Kategorie-Beschriftung wird als Legende daneben gestellt. Die Unterscheidung erfolgt ausschließlich über Farben. Die Anzahl der Segmente sollte zugunsten der Übersichtlichkeit reduziert bleiben.

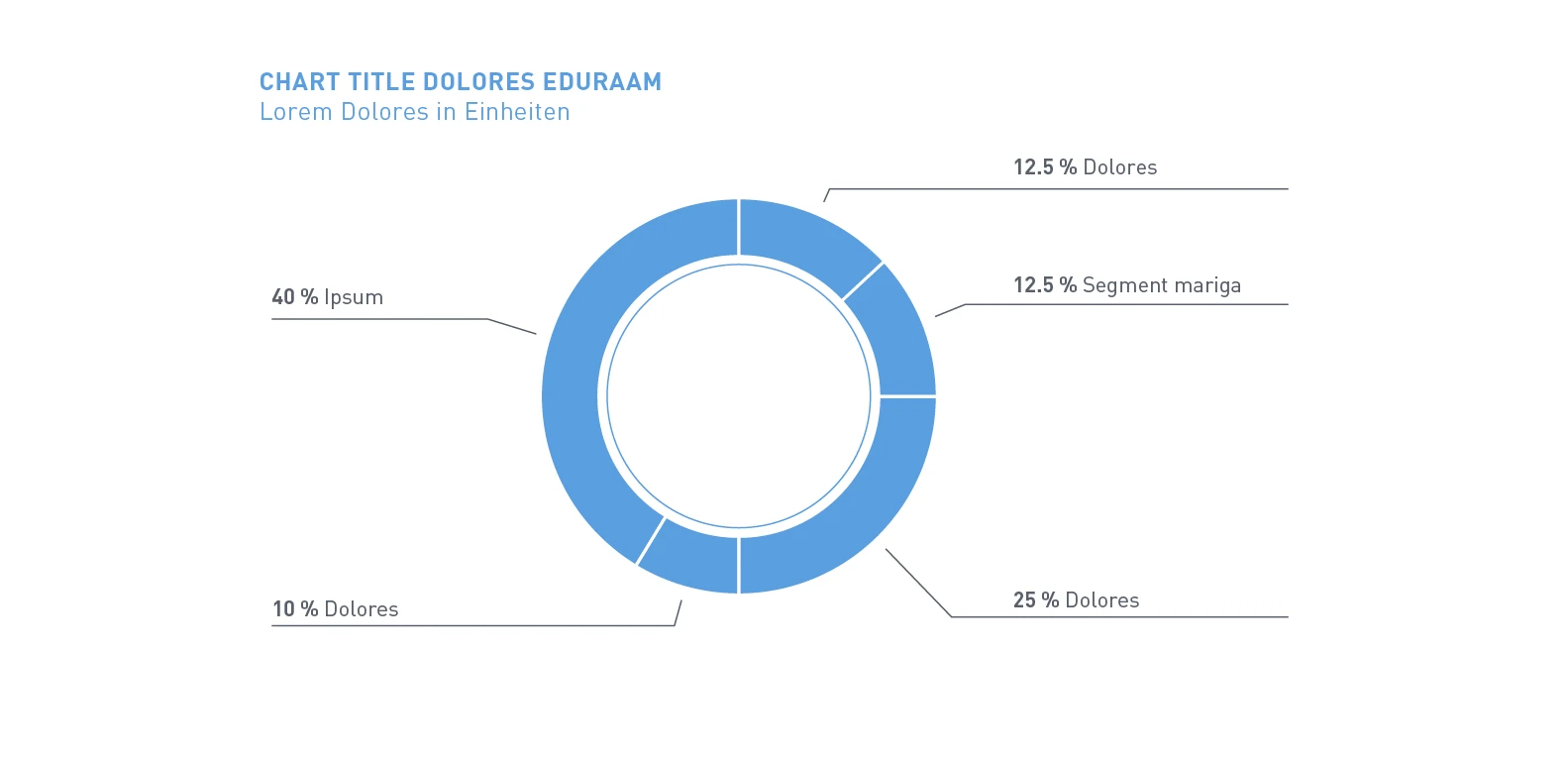
RING-DIAGRAMM-ALTERNATIVEN
Eine Variante mit direkter Beigelung ist ebenfalls möglich und eignet sich beispielsweise für Editorial Design. Die Umsetzung ist etwas freier und benötigt weniger Farben.



Schemata
Schemata zeigen Abläufe oder Strukturen wie beispielsweise Organigramme oder Flussdiagramme.

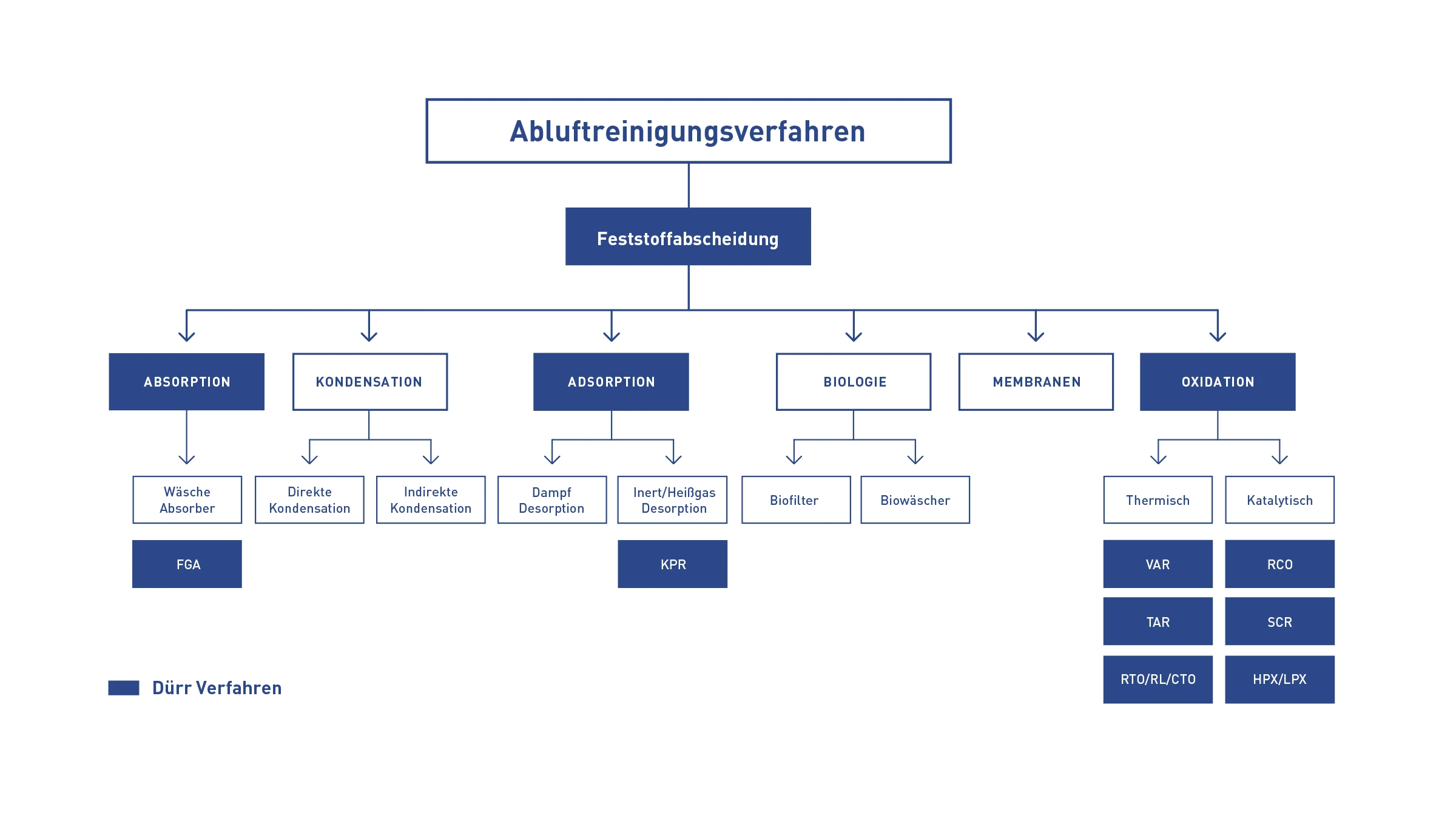
Beispiel Flow Chart – Folgt einer klaren Hierarchie von Oben nach Unten: Die Abstufungen werden durch die Größe der Kästen und Schriften repräsentiert. Eine Kategorie wird durch die Farbe Basic Blue hervorgehoben.