Illustrationen
Illustrationen sind wichtiger Bestandteil in unserer Gestaltung. Sie sind der Ausdruck unserer technischen Expertise. Ihr Look ist aufgeräumt und reduziert. Es wirkt technisch und gleichzeitig grafisch modern.
INHALTSVERZEICHNIS
Technische Illustration
Unser Illustrationsstil ist angelehnt an traditionelle Liniengrafiken mit Vermaßung. Dieses Stilmittel spiegelt unsere technische Präzision wider. In den Illustrationen formen wir durch Konturen Flächen und Objekte – Trägerfarbe ist Basic Blue, Auszeichnungsfarbe meist Digital Light Blue. Bereiche innerhalb der Illustration kennzeichnen wir durch Flächen und Schraffuren. Es kann je nach Bedarf mit Fluchtpunktperspektiven oder Parallelperspektiven gearbeitet werden.
ANWENDUNGSBEISPIELE





Einzelelemente
KONTUREN
Hauptsächlich wird Basic Blue als Basisfarbe für Outlines und alle wichtigen aktiven Elemente eingesetzt. Outlines in Dark Gray oder Digital Light Blue sind jedoch nicht ausgeschlossen.

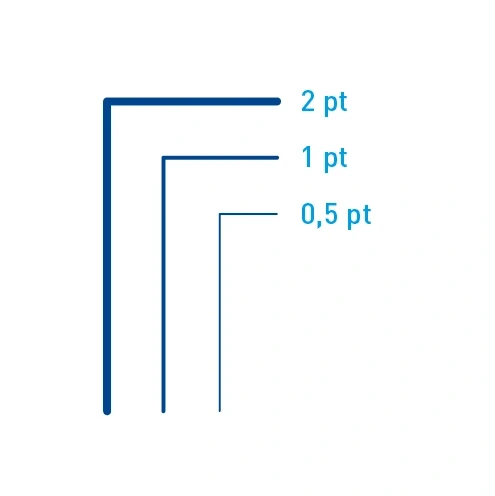
Konturstärken – beispielhafte Staffelung von Konturstärken. Die konkrete Konturstärke ist abhängig vom Detailgrad des Objekts und der Mediengröße.

Kontur Anwendung – Dicke Outline (A) umfasst ein geschlossenes Objekt und grenzt dieses von seiner Umgebung ab. Dünne Linien definieren Details.

Graue Kontur – Objekte werden Grau dargestellt um beispielsweise Vergleiche herzustellen oder um aktive von passiven Elementen zu unterscheiden.

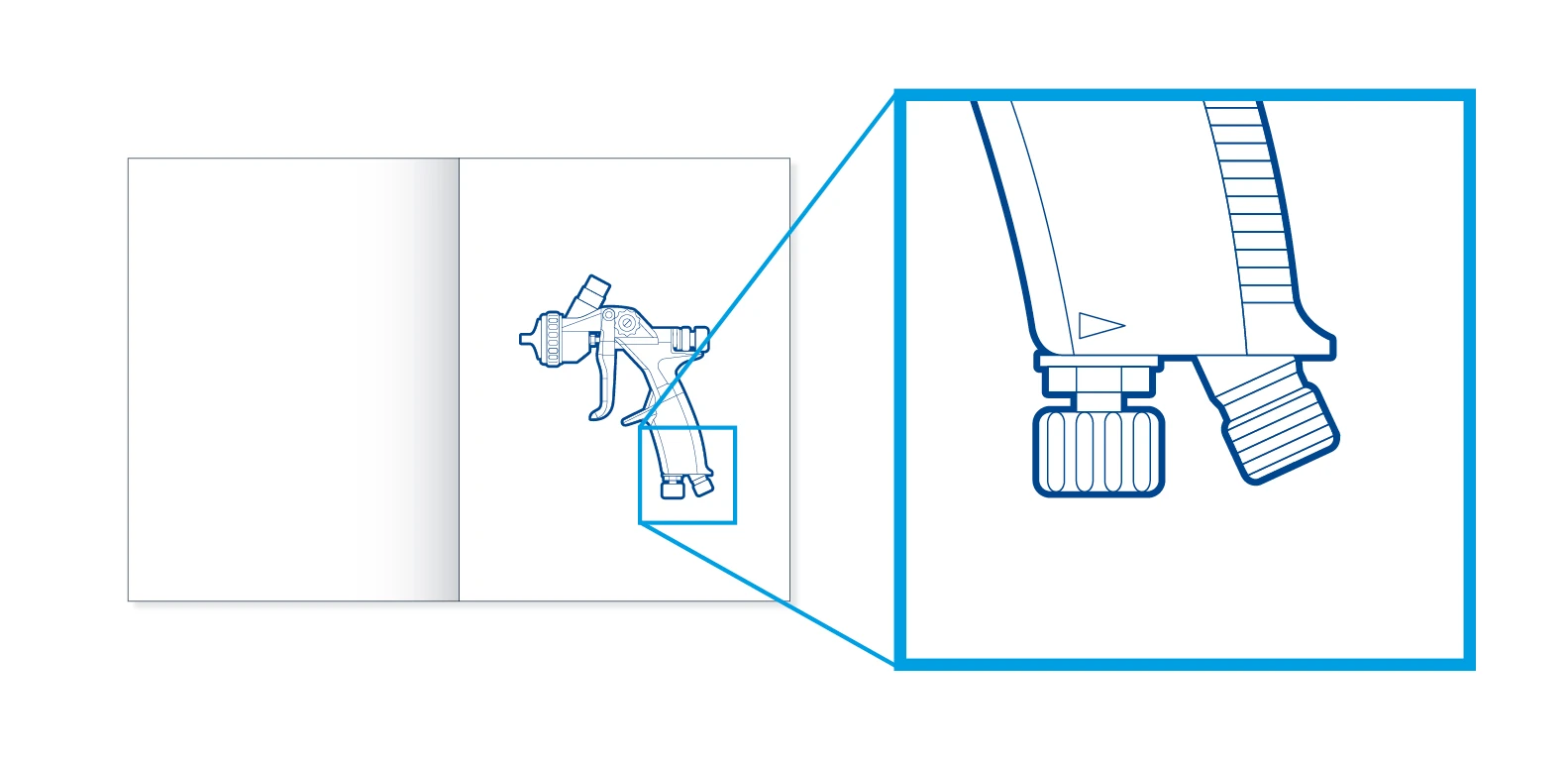
Große Darstellung – Dicke umlaufende Kontur (2 Pt) ist nach Außen gerichtet und definiert das Objekt. Feine Linien und Schraffuren (0,5 Pt) formen Details und Oberflächen.

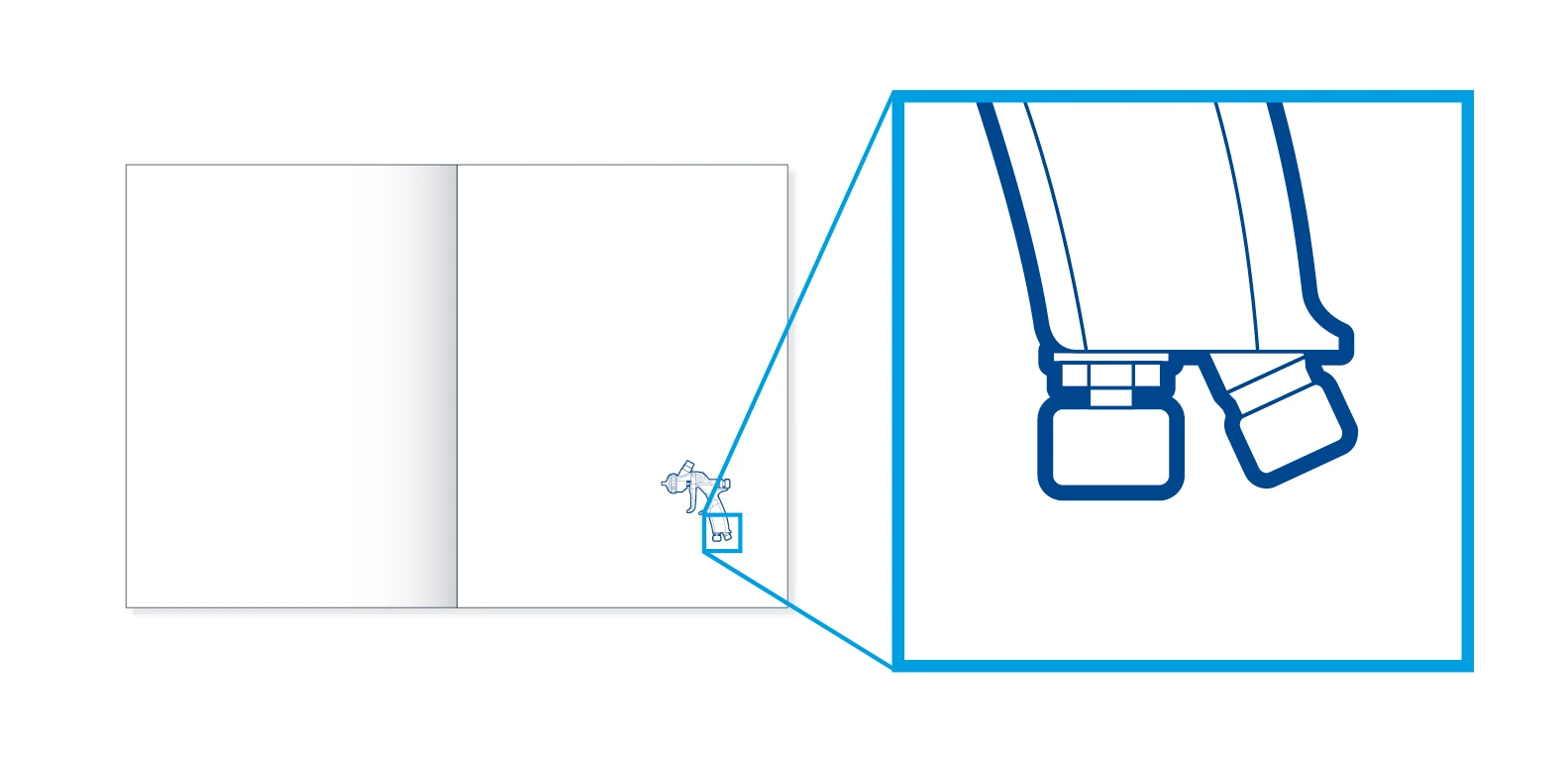
Kleine Darstellung – Bei einer verkleinerten Darstellung desselben Objekts entfallen Details. Die Strichstärken bleiben jedoch erhalten, werden also nicht mitskaliert. Die Illustration wird dadurch zunehmend abstrakt und bekommt Icon-Character.
SCHRAFFUREN
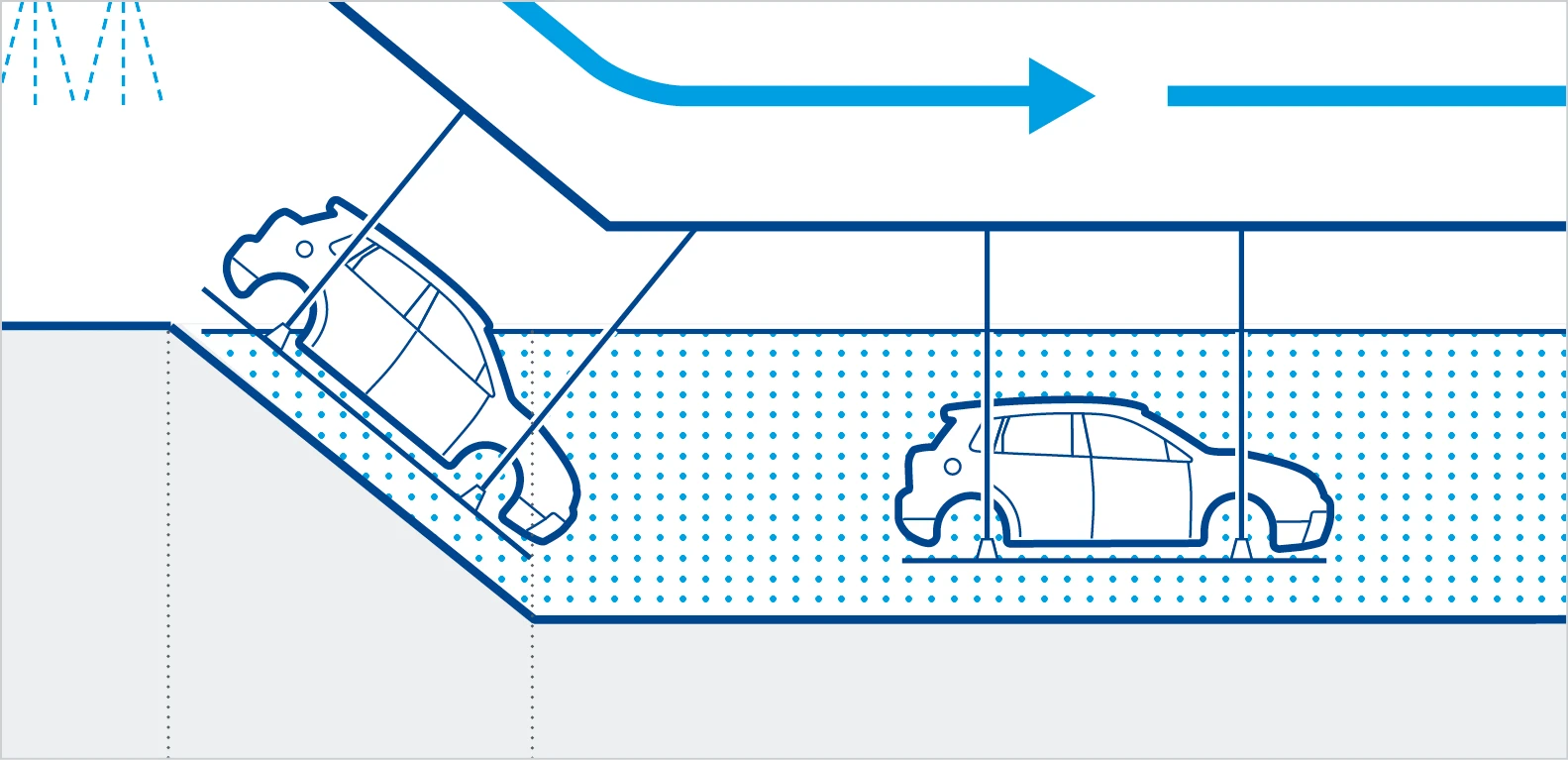
Schraffuren – Flächen und Schraffuren definieren Bereiche. Schraffuren, Punktraster oder Muster können inhaltlich belegt werden, also beispielsweise raue Oberflächen oder Flüssigkeiten darstellen. Auch werden sie zur Texturierung von Hintergründen eingesetzt.
FLÄCHEN
Graue Flächen – Flächen markieren meist passive Bereiche. Sie werden in unterschiedlichen Farbabstufungen verwendet, meist mit weniger als 100 %. Hier im Beispiel:
- 50 % Dark Gray
- 100 % Light Gray
- 40 % Light Gray


Blaue Flächen – Aktivere oder hervorgehobene Bereiche können auch im Blau-Spektrum von Dürr abgebildet werden. Im Idealfall werden diese in 100 % abgebildet. Abstufungen sind in Ausnahmefällen möglich.
- 100 % Basic Blue
- 100 % Digital Light Blue
ANWENDUNGSBEISPIELE

GRAFISCHE ERGÄNZUNGEN

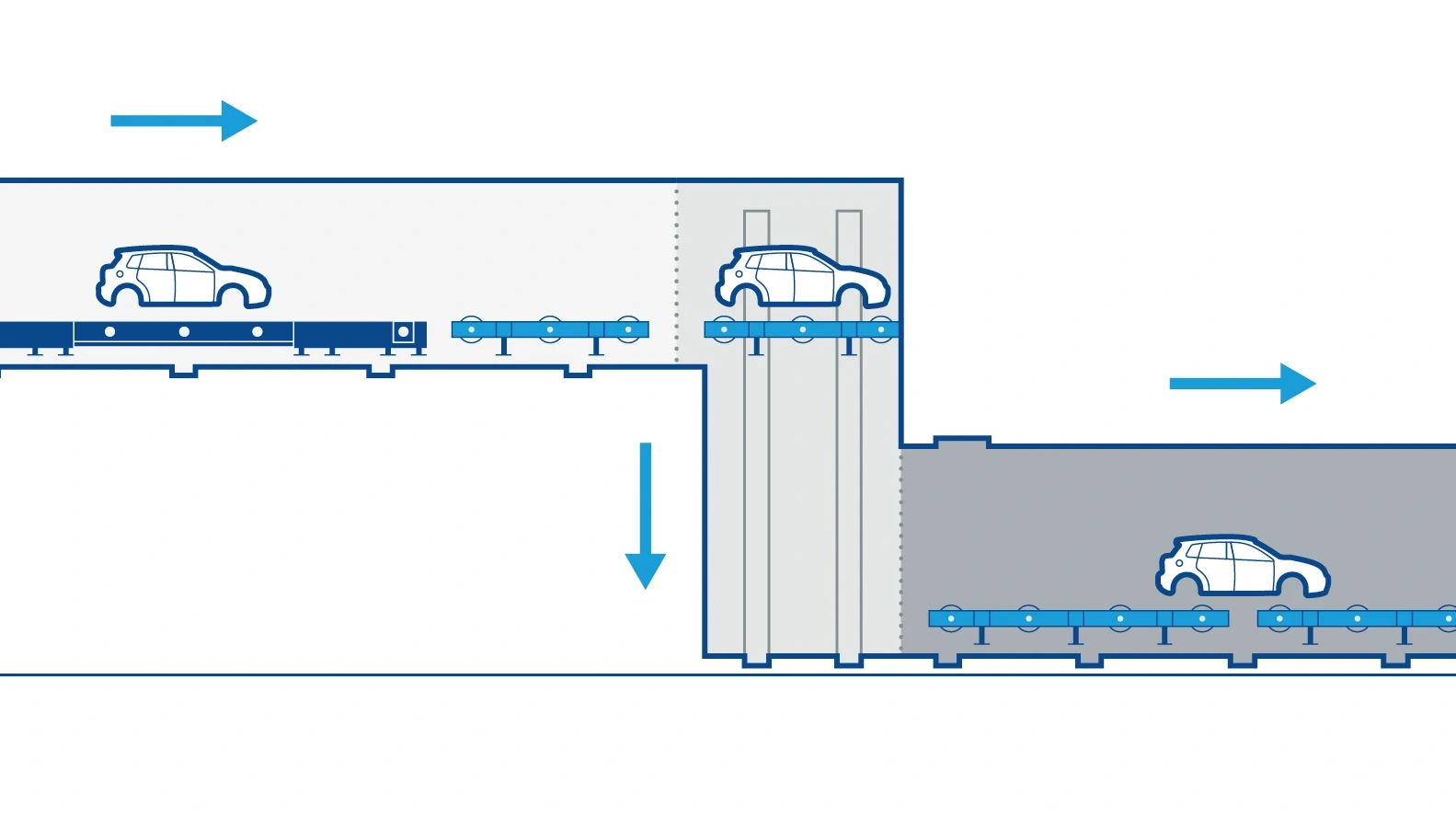
Aktivitätspfeile – stellen Bewegungen oder Strömungen dar.

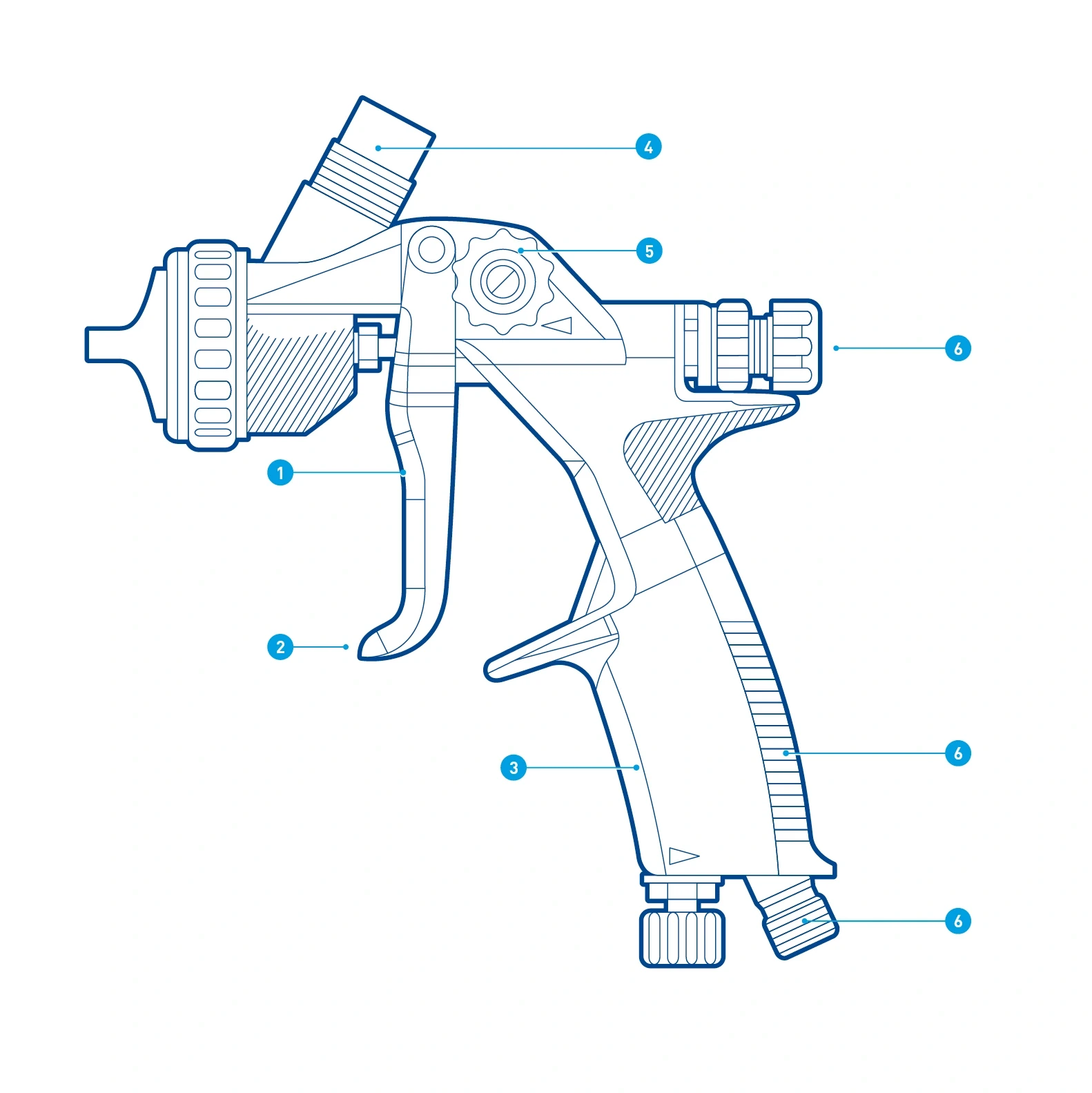
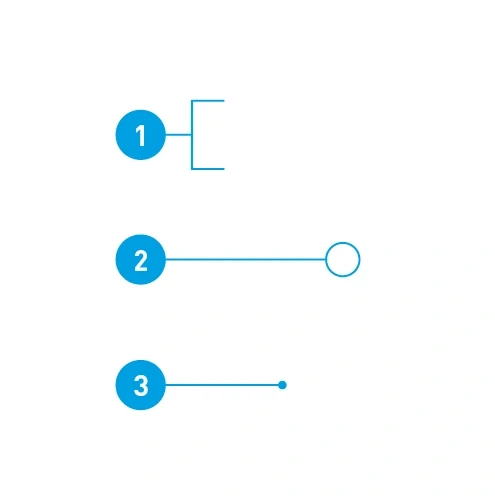
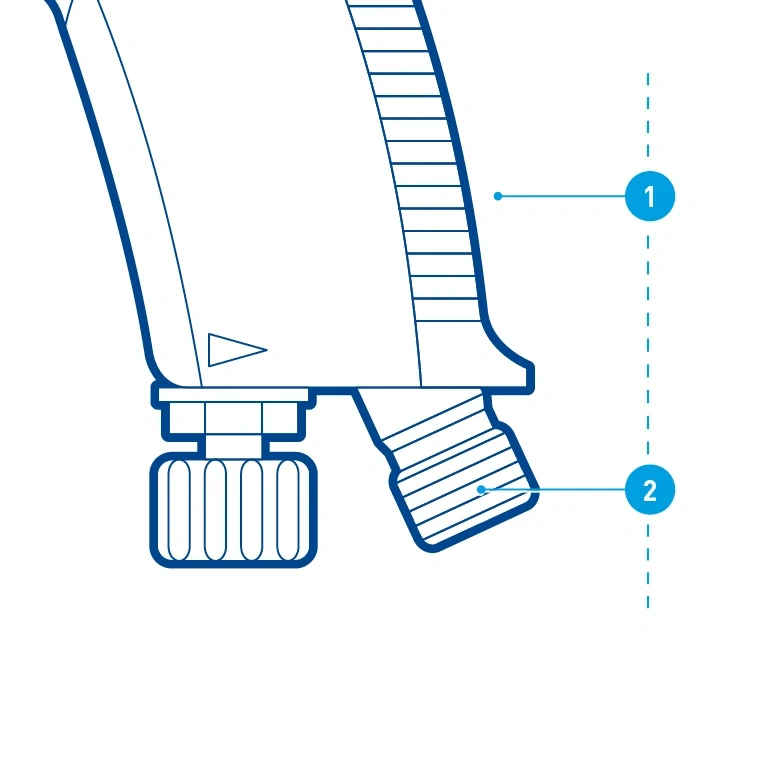
Beigelungen – können mit fortlaufenden Ziffern angelegt werden:
- Bereiche einschließend
- Details hervorhebend
- Objekte beschreibend

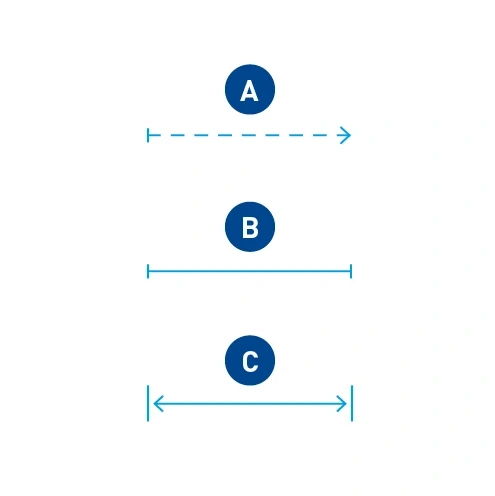
Vermaßungen
- Flexible Bereiche
- Feste Breiten
- Breite mit Mengenangabe

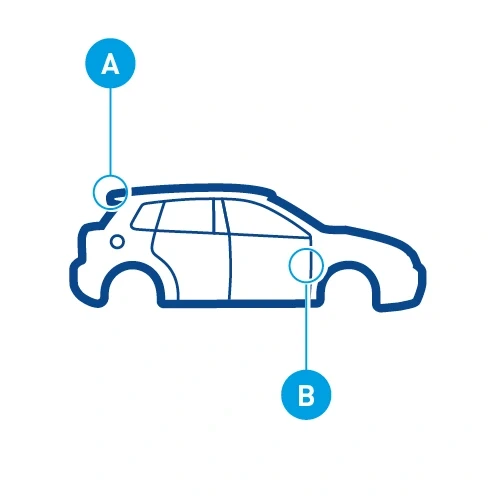
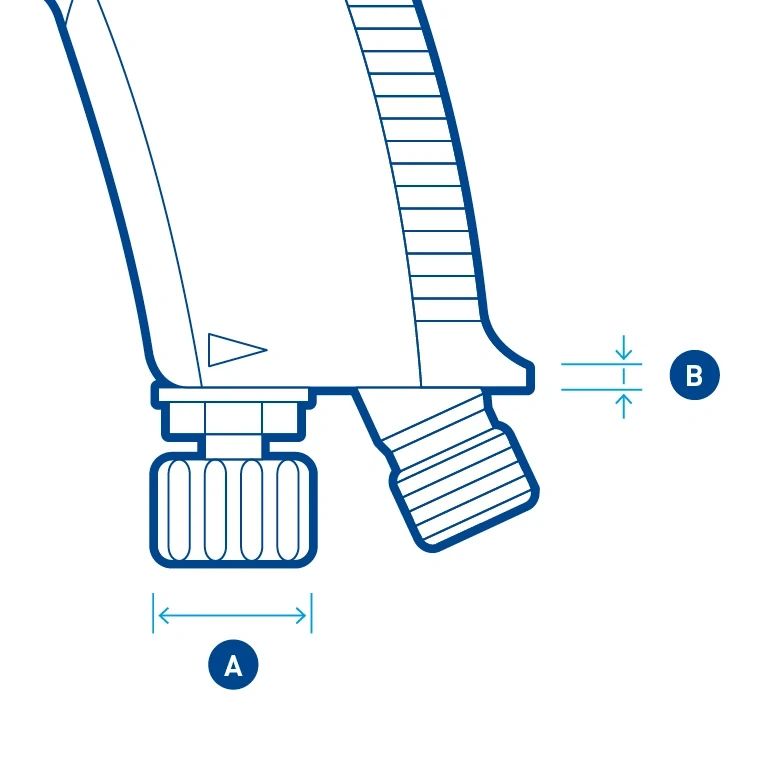
Bemaßungen – werden etwas entfernt vom Objekt platziert. Meist steht der Pfeil innerhalb der Begrenzungslinien (A). Bei kleinen Bemaßungsabständen werden die Pfeile von außen nach innen gestellt (B).

Beigelungen – Die Beigelungspunkte folgen innerhalb einer Illustration chronologisch aufeinander und stehen bestenfalls bündig zueinander.

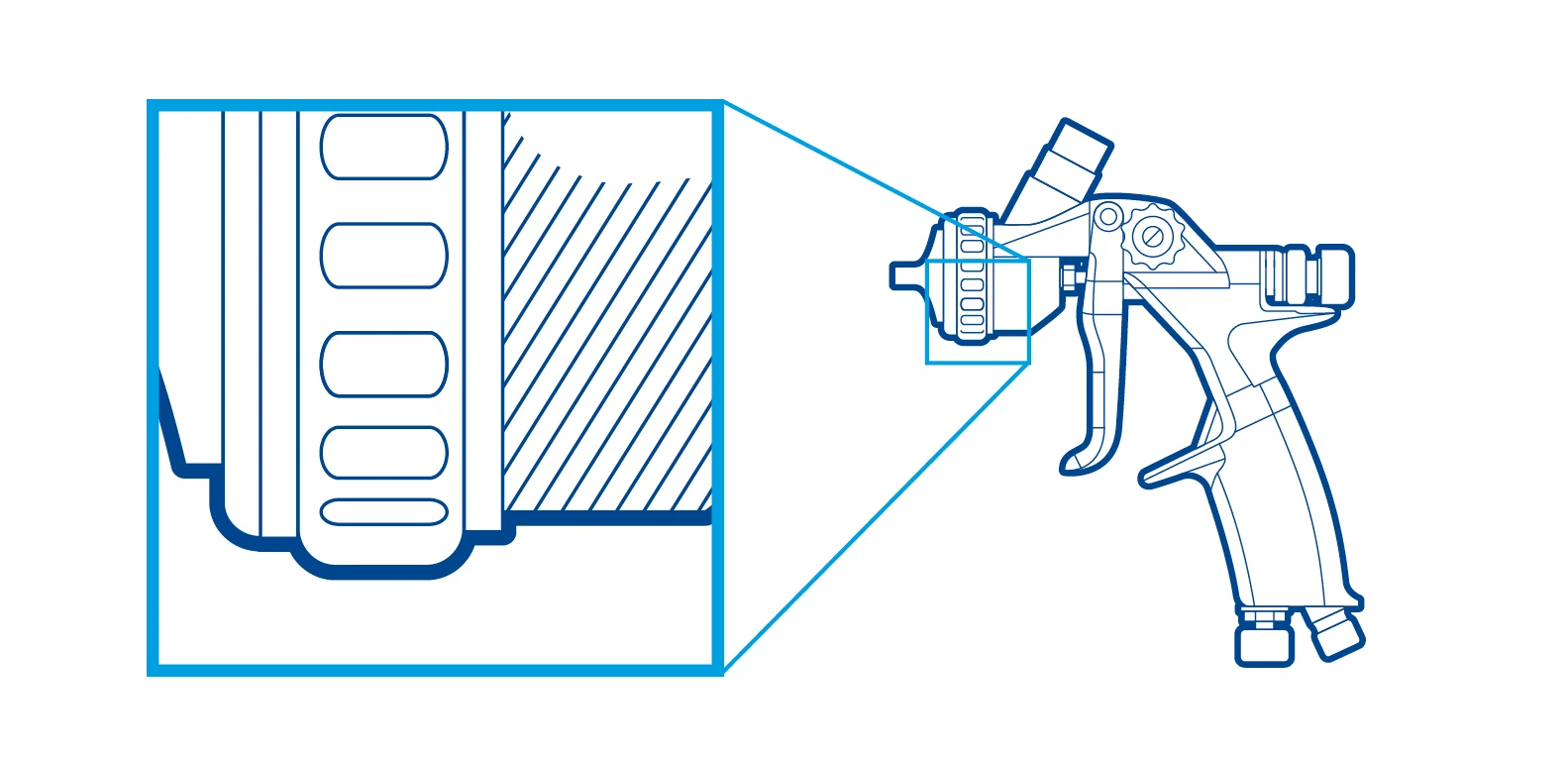
Zooms – Innerhalb einer Illustration werden Zooms mit Re-Frames in Digital Light Blue dargestellt. Die Form ist quadratisch oder rechteckig mit einer zunehmenden Strichstärke.
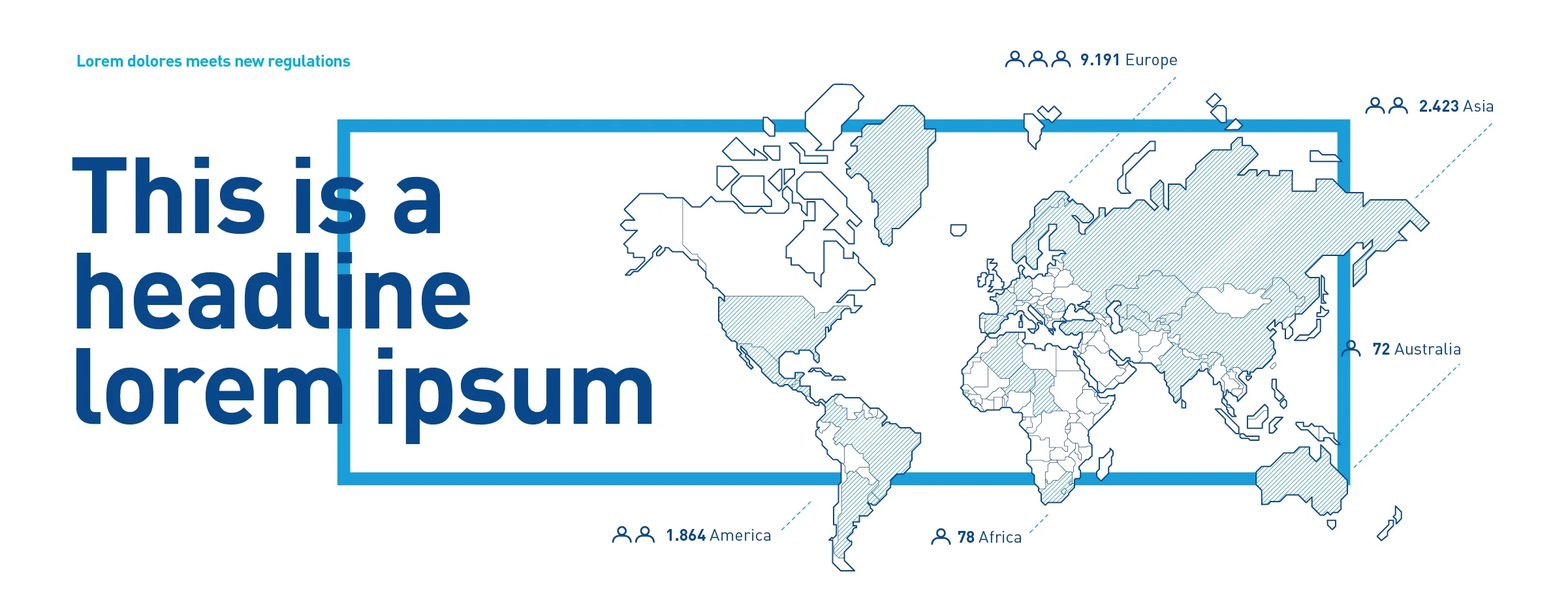
Karten

Schematische Karten – sind mehr als nur eine Verortung. Sie können der Informationsvermittlung mit einer zusätzlichen Informations-Ebene dienen. Die grafische Darstellung bleibt dabei reduziert.

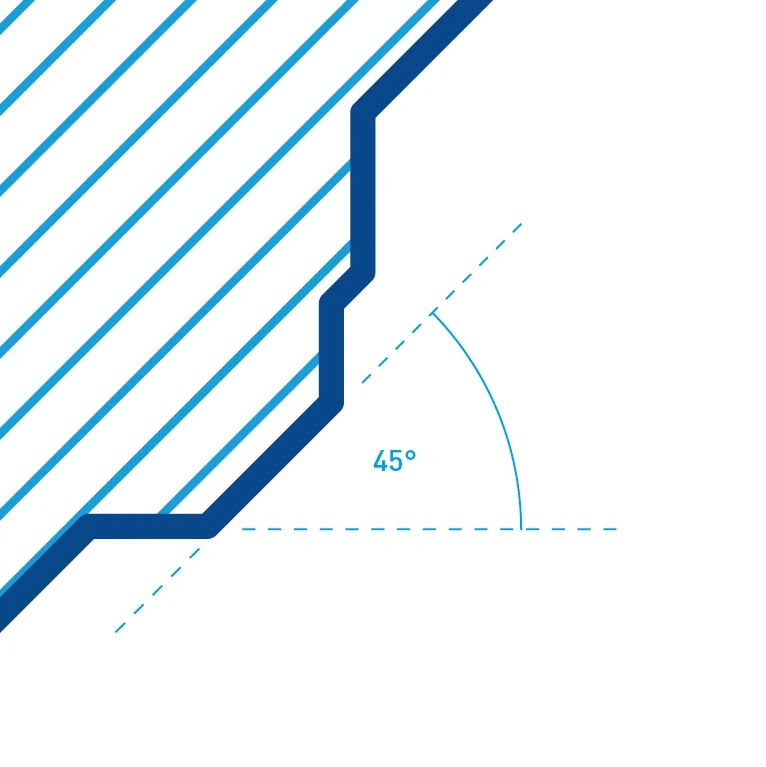
Winkel – Outlines und Schraffuren folgen 45 Grad-Winkeln.

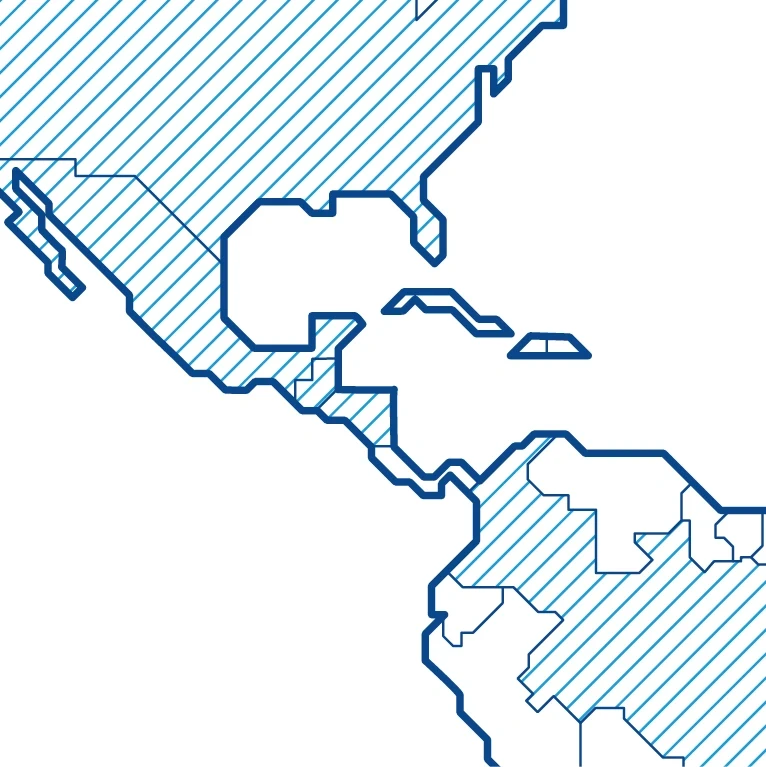
Konturen – Die Kontinente werden von dicken Outlines umschlossen, Nationen mit dünneren Grenzlinien unterteilt. Einzelne Länder können durch Schraffuren hervorgehoben werden.

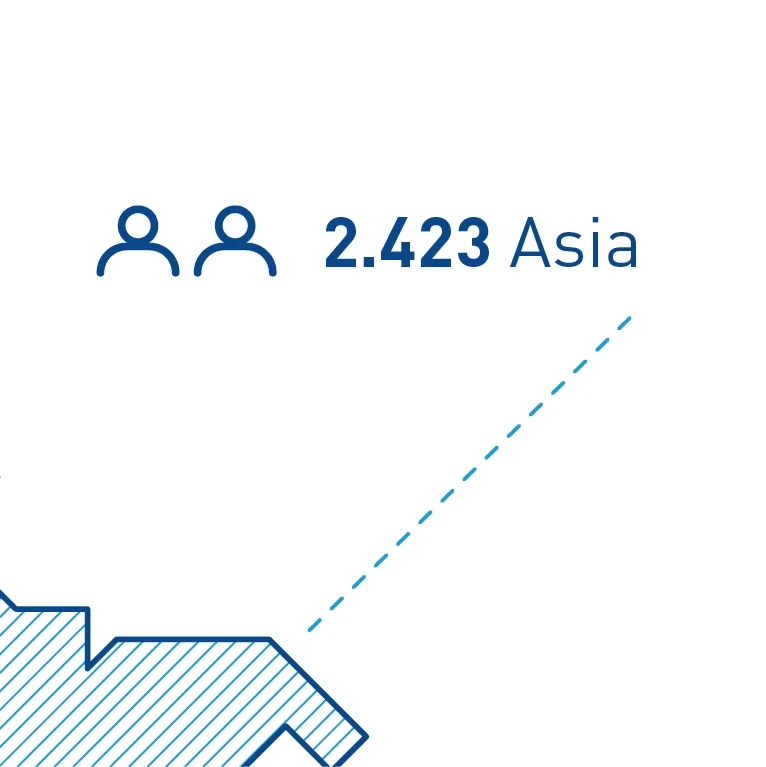
Beigelungen – Beispielhafte Beigelung mit Icons Zahlen und Beschreibungstext.