Gestaltungselemente
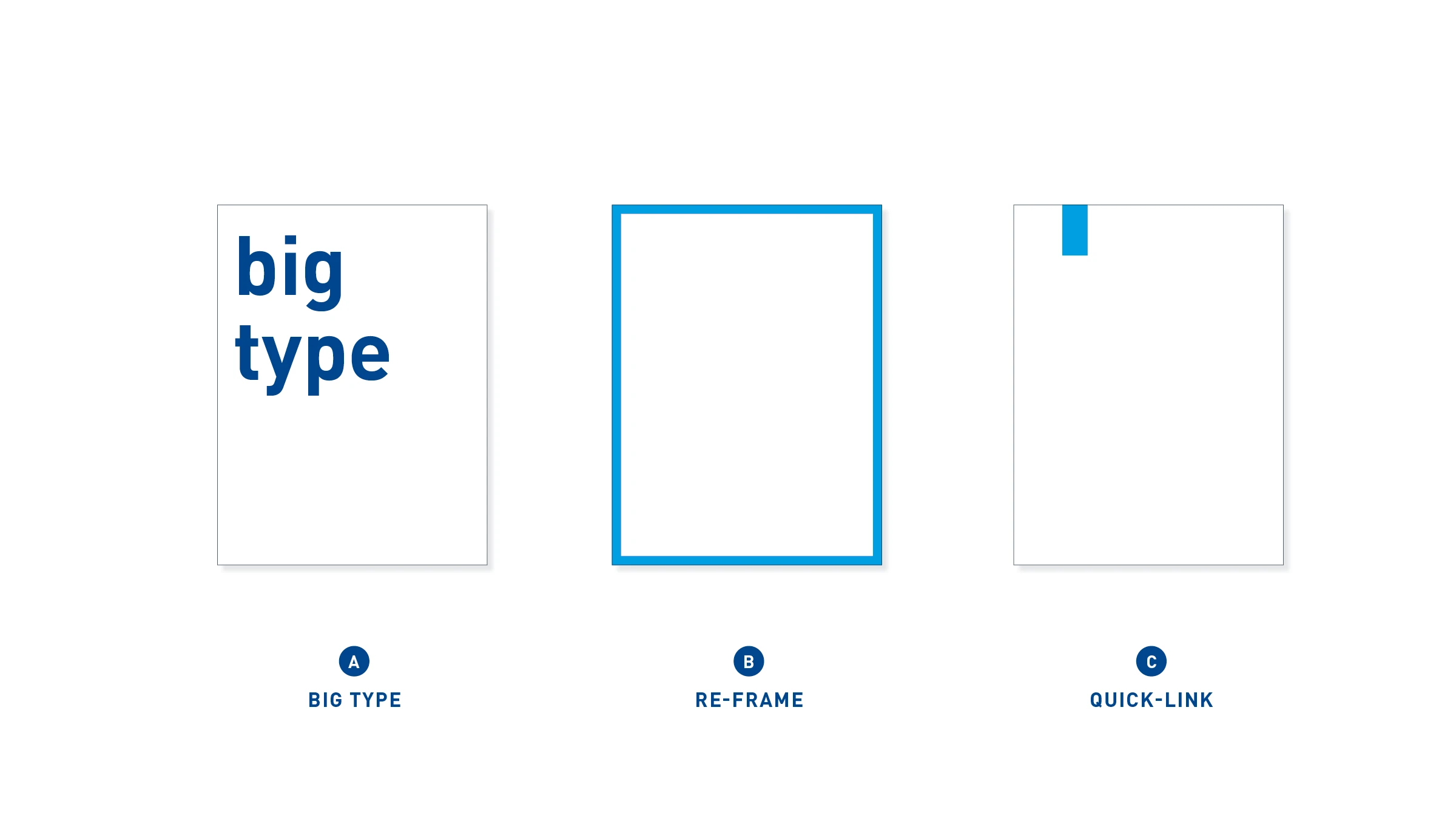
Das Corporate Design von Dürr wird von drei prägnanten Gestaltungselementen getragen: Re-Frame, Quick-Link und Big Type. Die reduzierte Formensprache der Elemente erlaubt es, diese flexibel und frei einzusetzen. So können informative, verspielte und plakative Designs erstellt werden, die dennoch einheitlich wirken und immer Dürr als Absender erkennbar machen.
Inhaltsverzeichnis

Gestaltungselemente – Big Type, Re-Frame und Quick-Link - diese Elemente bilden die gestalterische Wiedererkennbarkeit unserer Marke.
Big Type
Die große Typografie steht für unser Selbst- und Sendungsbewusstsein, unsere Technologieführerschaft, Überzeugung und Haltung. Sie ist die plakative Ergänzung zur detaillierten Informationsvermittlung. Eingesetzt wird sie entweder bei aussagekräftigen Schlagworten oder Statements.

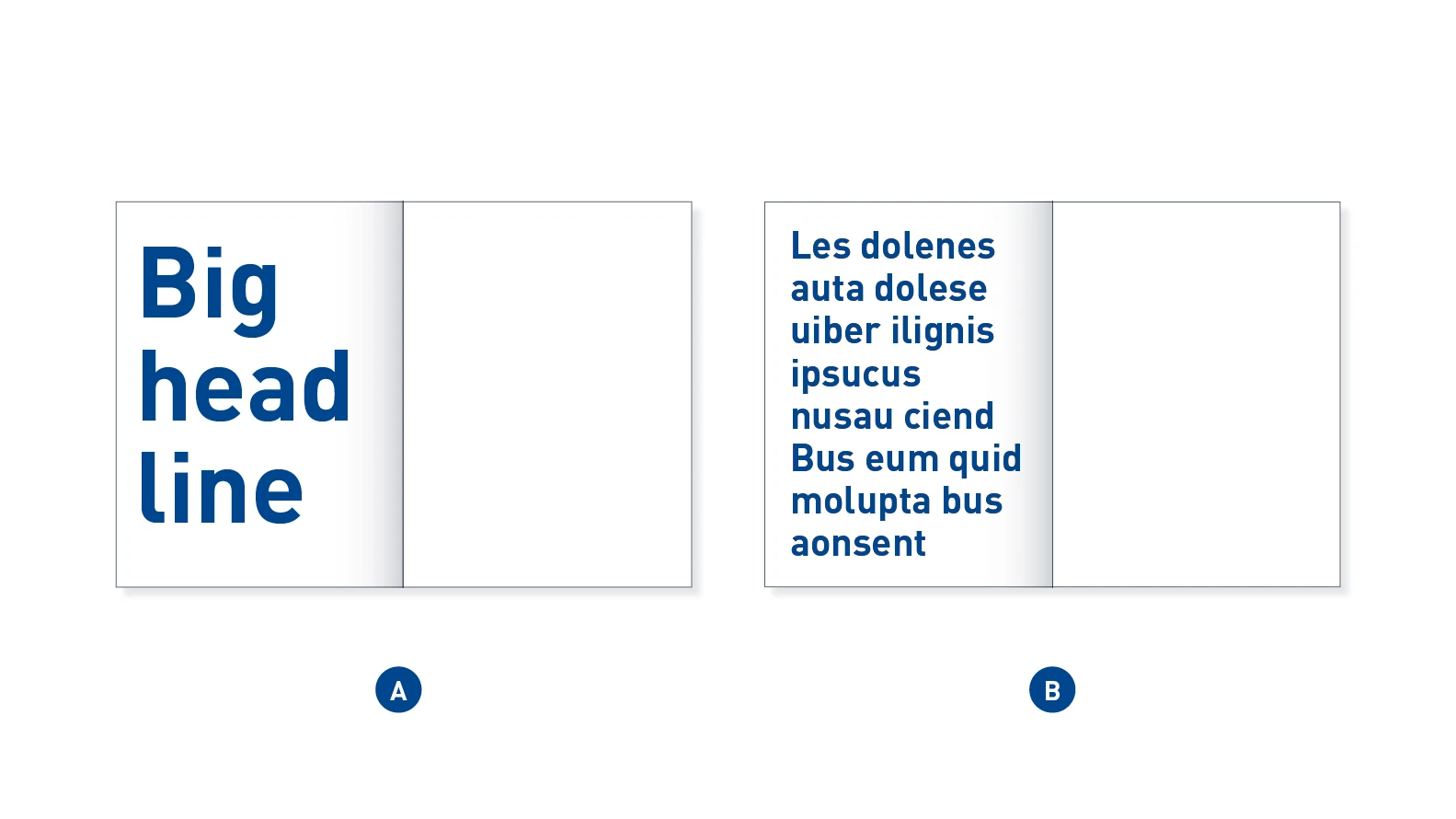
Big Type – Eine Big Type ist kurz und prägnant, sticht aber durch ihre Größe sofort ins Auge (A). Das Statement ist ausladender und länger (B). Es kann ein Zitat oder aussagekräftiges Statement sein. Beide Varianten können formatfüllend sein, aber auch Layout-orientiert in kleinerer Variante dargestellt werden.
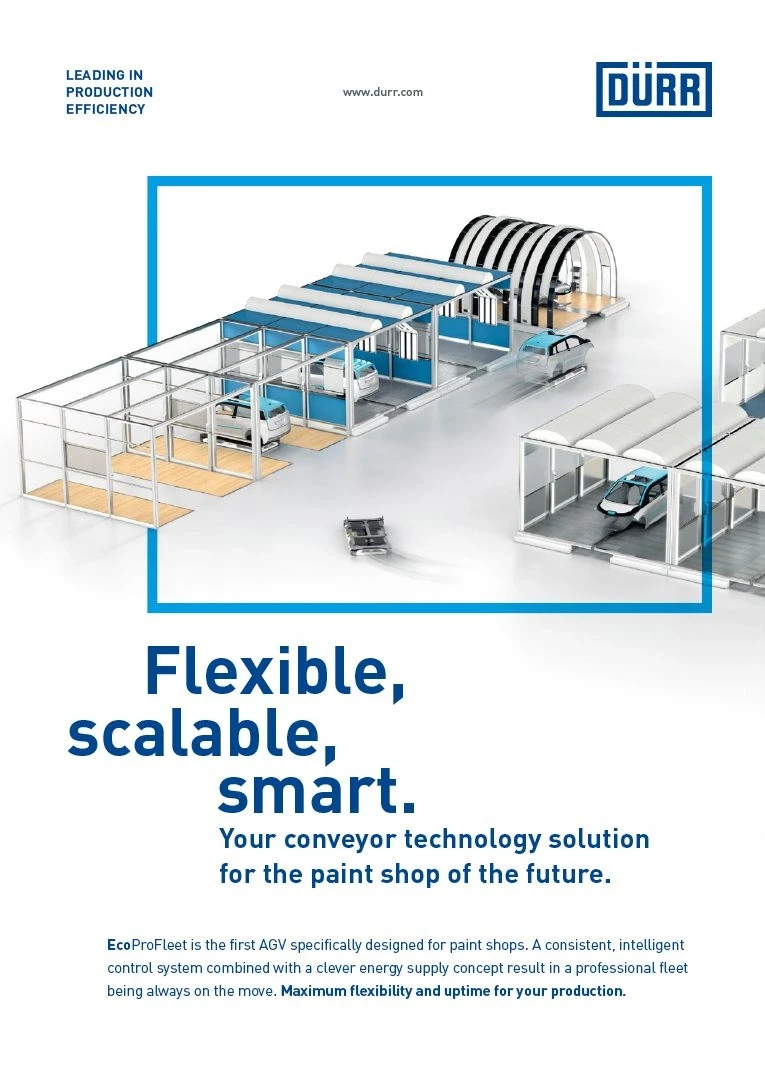
Anwendungsbeispiele


Re-Frame
Der Re-Frame steht für Fokussierung, neu denken, Liebe zum Detail und hinterfragen. Das gestalterische Element umfasst bestimmte Details im Layout oder hält Inhalte zusammen. In seiner Größe und Form ist er flexibel und passt sich den Anforderungen an.

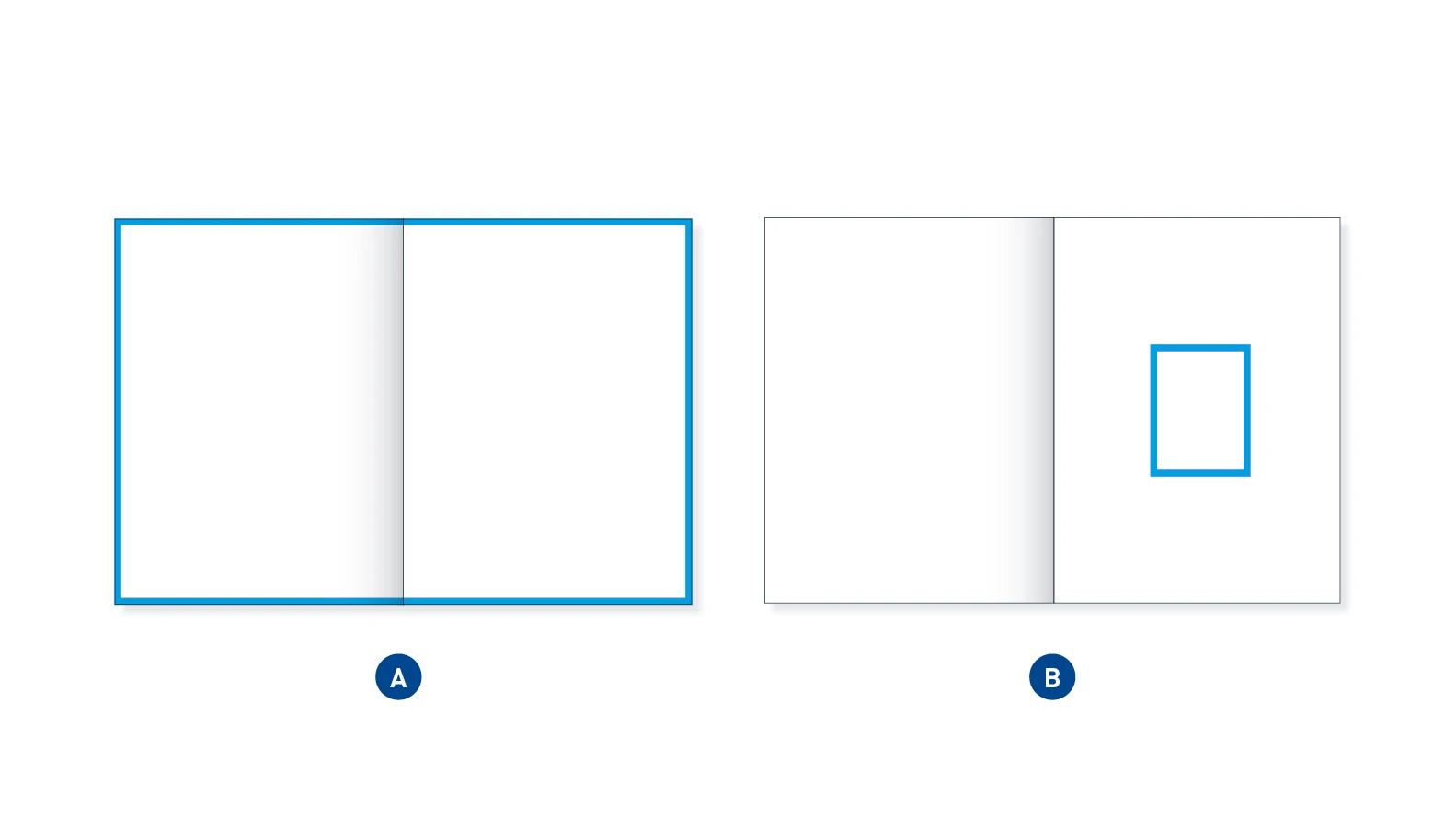
Formeller Re-Frame – Der formelle Re-Frame umrahmt und akzentuiert entweder den gesamten Inhalt, indem er sich am Rand des Formats bewegt (A) oder er hebt durch fokussierte Einrahmung einzelne Elemente hervor (B). Diese können sowohl Bilder wie auch Texte oder beides sein.

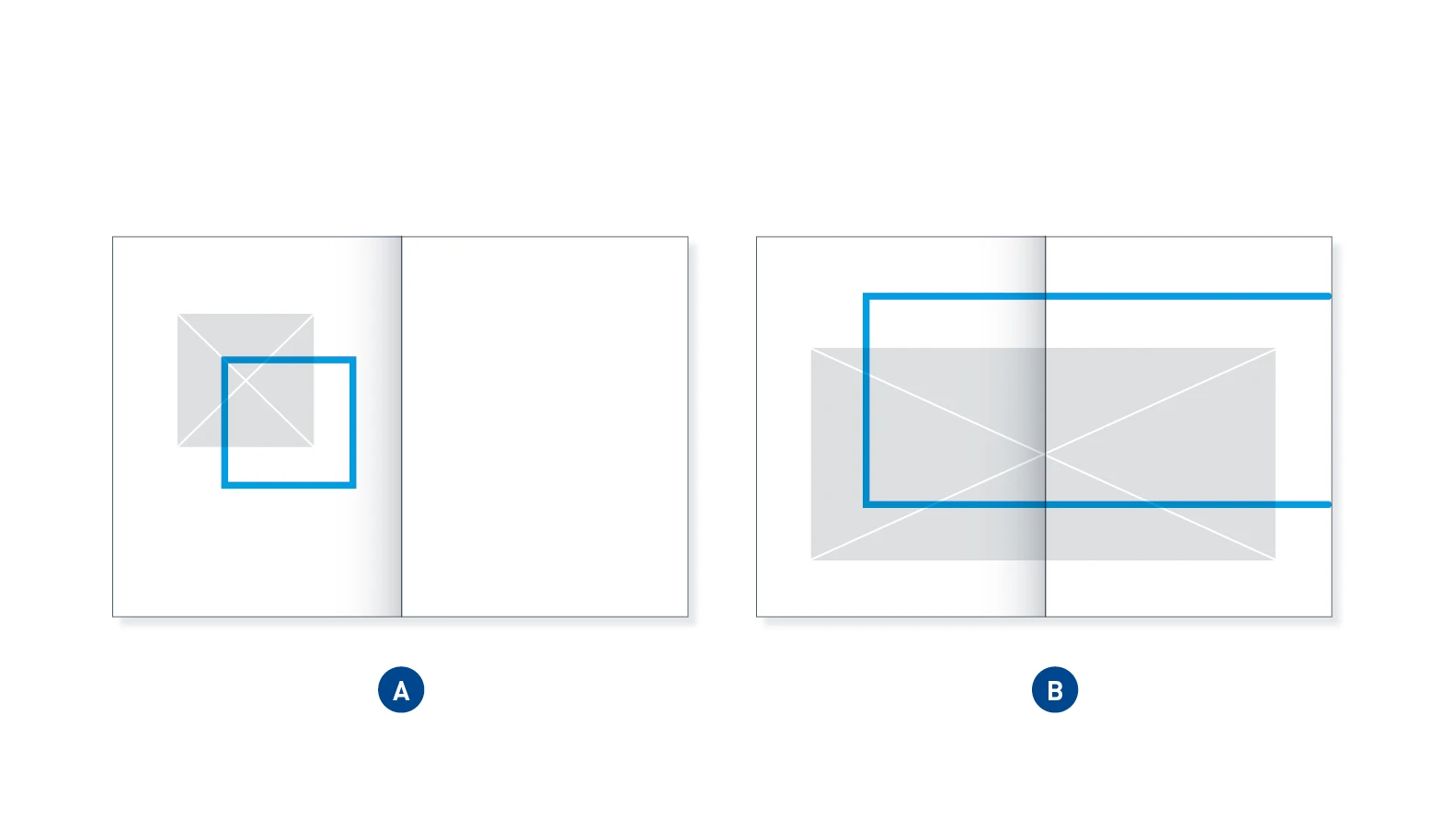
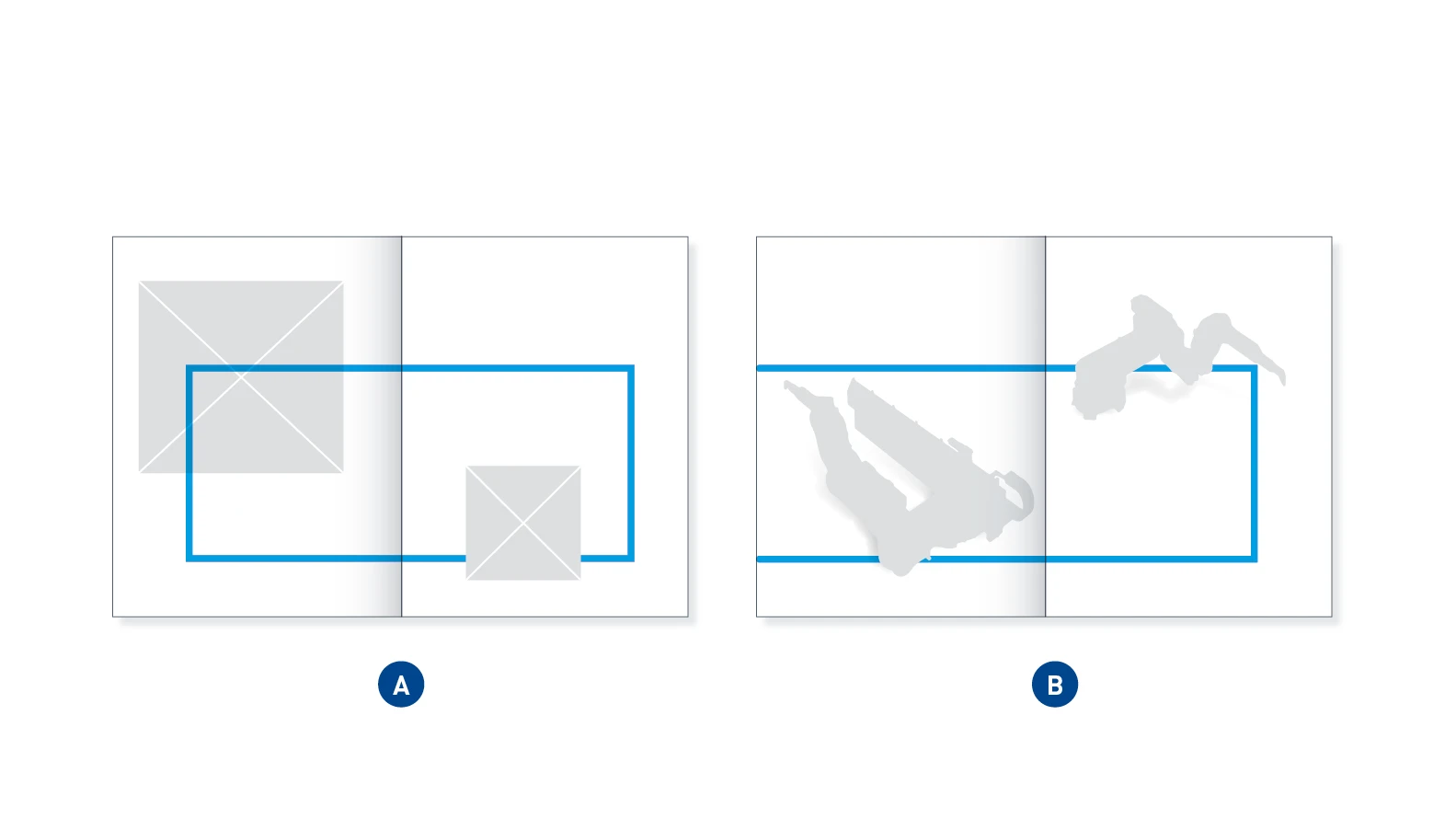
Versetzter Re-Frame – Der versetzte Re-Frame setzt bestimmte Bereiche eines Bildes in den Fokus, indem er über der Rand des Bildes hinausragt (A). Würde man von einer Bildsequenz sprechen, so wäre der Re-Frame dem Bild „zeitlich“ voraus. Dieser kann auch über den Rand des Mediums hinausgehen und bleibt so offen für den Inhalt der Folgeseite (B).

Verbindender Re-Frame – Der verbindende Re-Frame fasst freie Elemente zusammen. Er überlagert oder hinterläuft diese, schafft dadurch eine Verbindung zwischen den Objekten, ohne sie einzuengen. Er symbolisiert Systeme, Prozesse und inhaltliche Zusammenhänge.
ANWENDUNGSBEISPIELE



Quick-Link
Der Quick-Link steht für Verbindung, Zusammenhalt, Betonung, Vernetzung. Er strukturiert das Layout, dient als Blickfang und Ankerpunkt für den Betrachter und Leser. Der Quick-Link verbindet Elemente wie Bild und Text miteinander, oder verankert ein Objekt mit dem Rand des Mediums.
SEITENVERHÄLTNIS

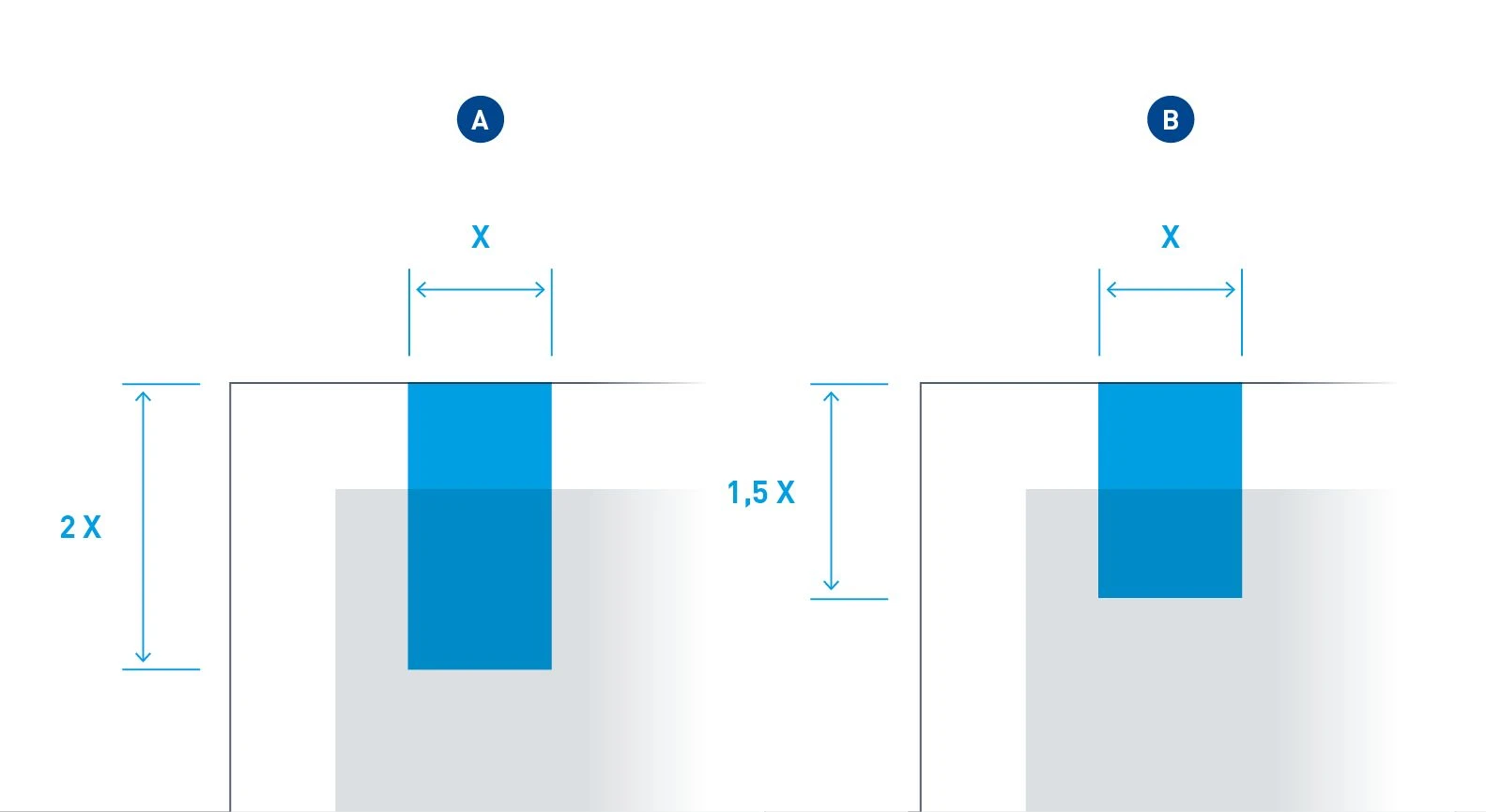
Die standardisierte Ausführung des Quick-Links ist über ein Seitenverhältnis von 1:2 definiert (A). Eine Abweichung davon ist möglich. Jedoch sollte sich das Verhältnis zwischen 1:1,5 (B) (Mindestlänge) und 1:2 (Maximallänge) abspielen.
AUSSEHEN
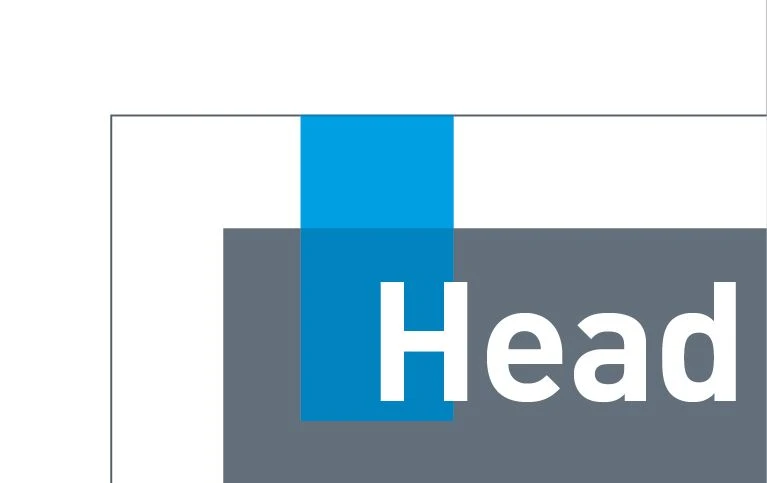
Der Quick-Link wird je nach Untergrund deckend oder in transparenter Optik angewendet. Im Zusammenspiel mit einem Bild ist in jedem Fall ein transparent erscheinender Quick-Link zu wählen, um die Verbindung zwischen beiden Elementen zu verstärken. Bei der Umsetzung wird dabei der Quick-Link „multipliziert“ eingesetzt; seine Deckkraft bleibt mit 100% bestehen. Bei allen anderen Untergründen kommt ausschließlich ein deckender Quick-Link zum Einsatz. Ebenso sind alle Office-Anwendungen mit deckendem Quick-Link zu verwenden.

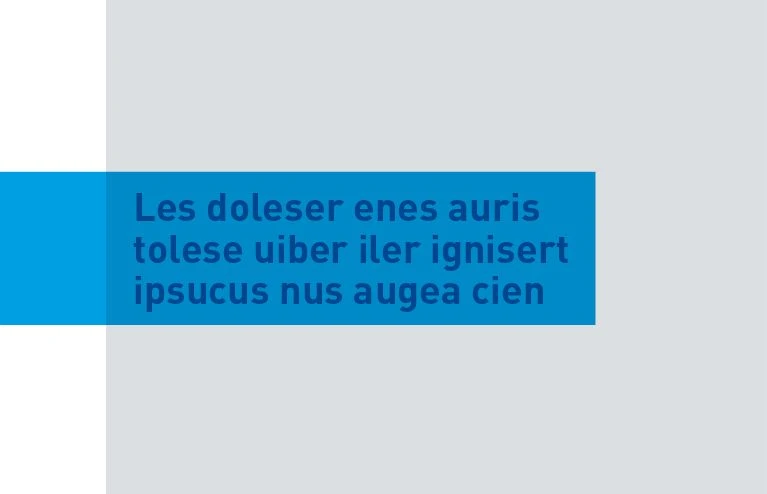
Die optische Transparenz wirkt sich ausschließlich auf den jeweiligen Hintergrund aus – in Verbindung mit Text liegt die Typo (A) auf der obersten Ebene, bzw. auf dem Quick-Link und bleibt von der Transparenz unberührt. Je nach Helligkeit des Bildmotives kann durch eine zusätzliche weiße transparente Ebene (B)das optimale Aussehen, bzw. der richtige Blauton des Quick-Links gewährleistet werden.

Do.
Mit weißer Ebene – kommt der Quick-Link in Verbindung mit einem dunklen Bildmotiv in seiner Farbigkeit optimal zur Geltung.

Don't.
Ohne weiße Ebene – sumpft der Quick-Link auf dunklem Untergrund stark ab und wirkt farblich verfälscht.
PLATZIERUNG

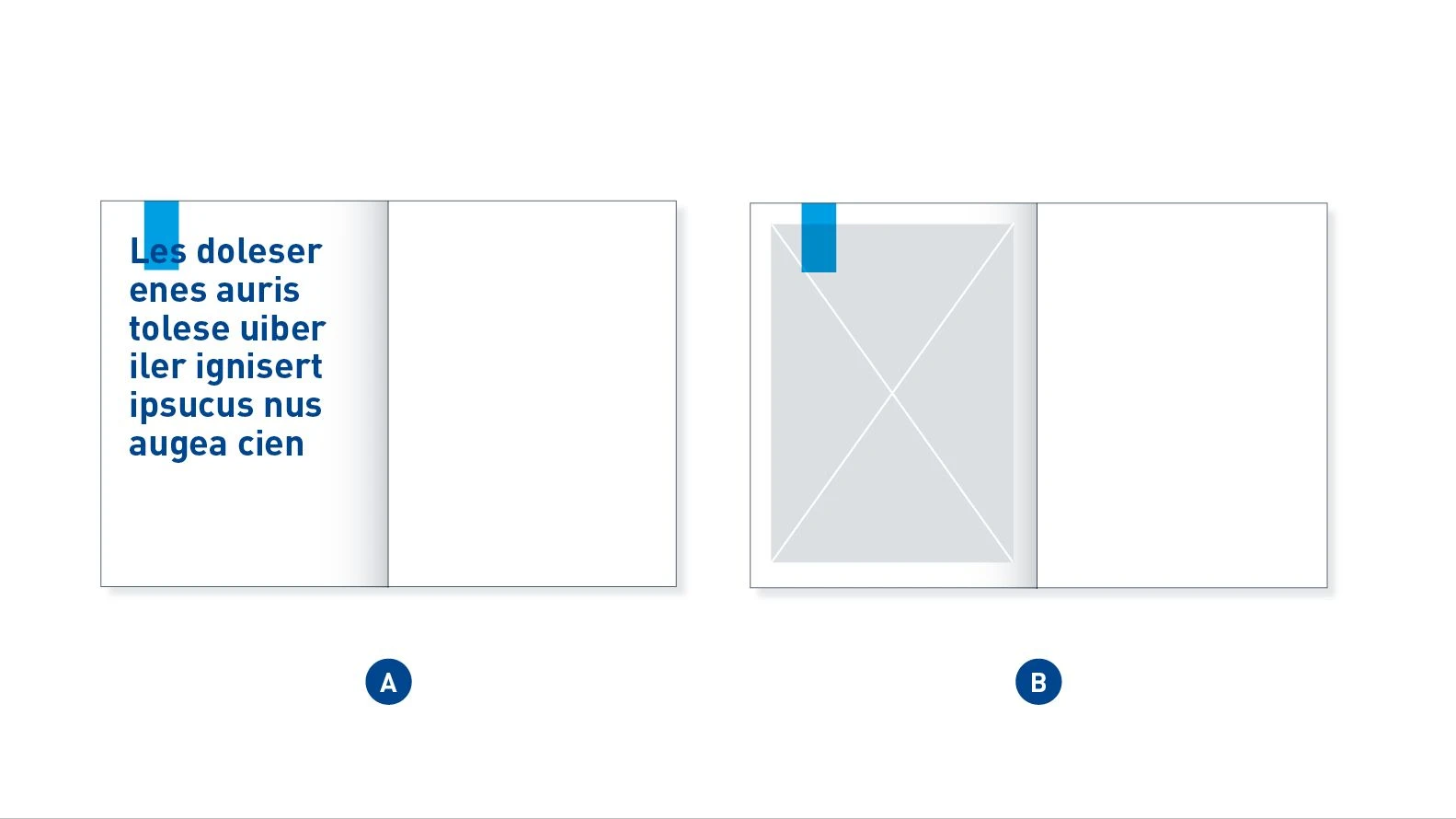
Randabfallender Quick-Link – Der Quick-Link wird in den meisten Fällen randabfallend verwendet und überlagert mit einem Textelement (A) oder über ein Bildelement (B) plaziert.

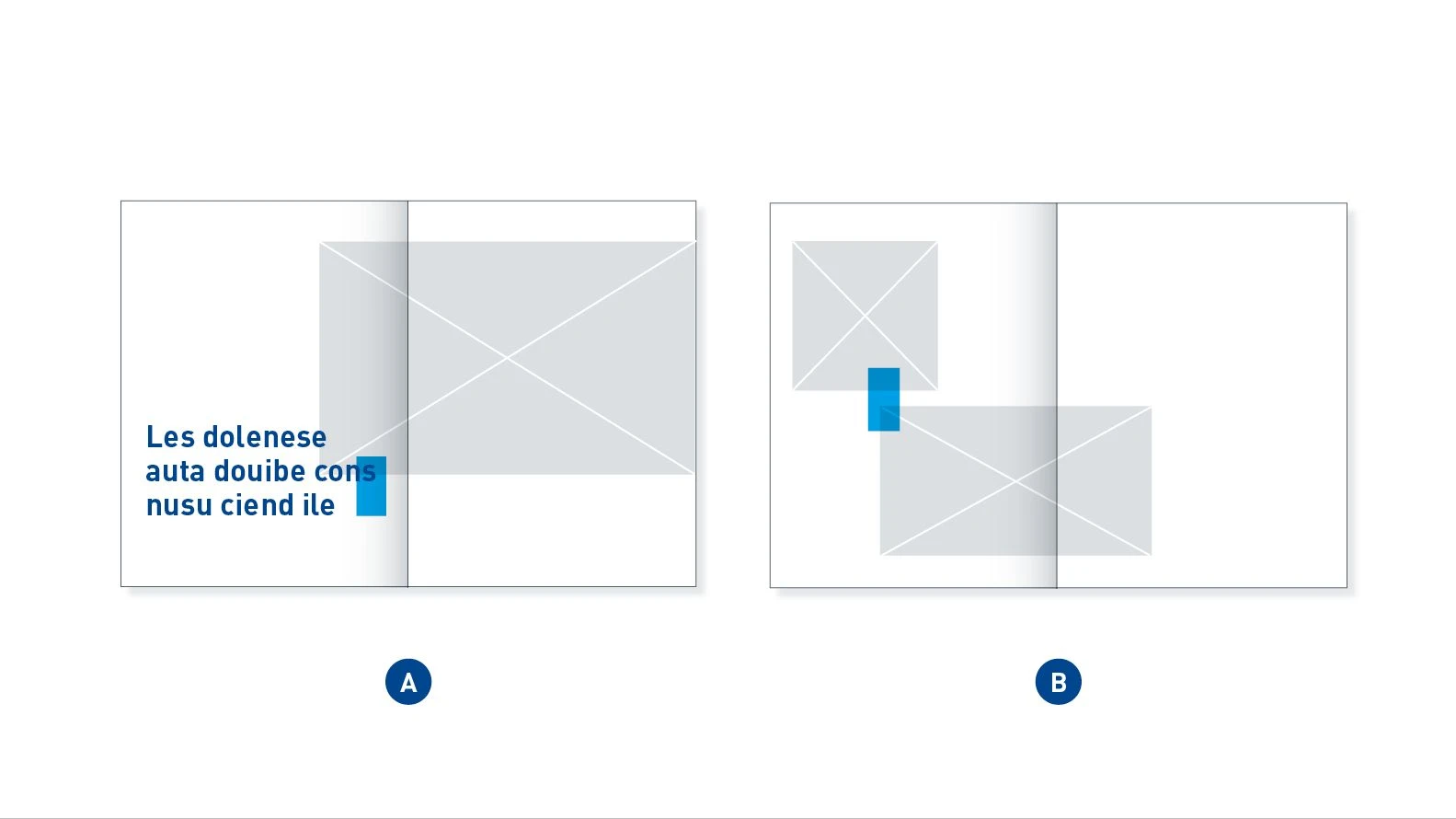
Bewegter Quick-Link – Der Quick-Link kann als visuelle Verbindung zwischen zwei Elementen verwendet werden, die inhaltlich verknüpft werden sollen. Er kann ein Bild und eine Big Type (A) oder zwei Bilder (B) miteinander verbinden.

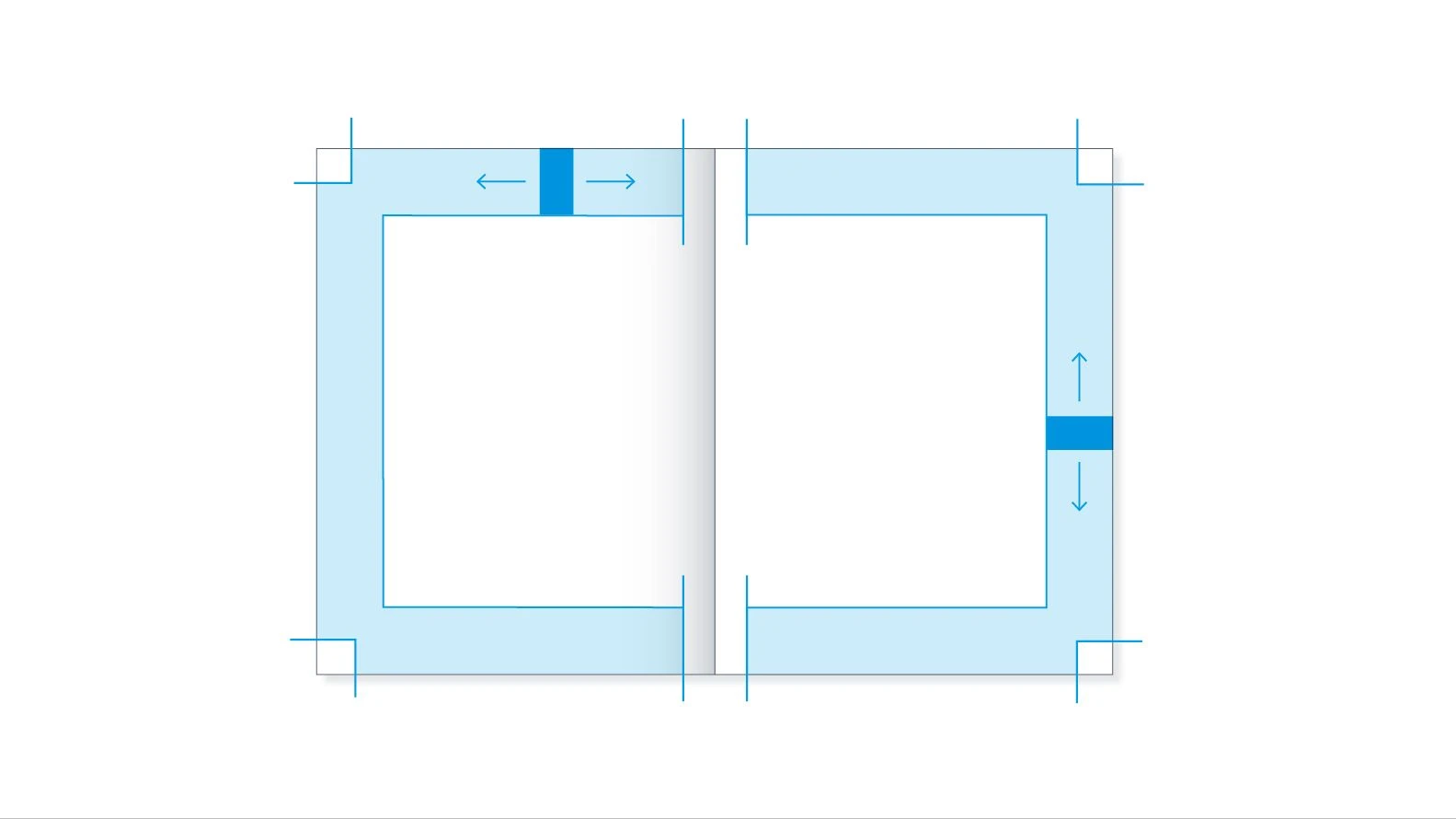
Anwendung Quick-Link – Der randabfallende Quick-Link kann innerhalb des blau markierten Bereichs frei platziert werden. Auf einer Seite oder Doppelseite darf immer nur ein Quick-Link verwendet werden.
FALSCHE PLATZIERUNGEN
Der Quick-Link sollte in einem ausgewogenen Verhältnis zur Schriftgröße platziert werden. Dabei sollte er als verbindendes Element im Layout wahrgenommen und nicht zweckentfremdet werden – wie nachfolgend einige Negativbeispiele zeigen.

Don't.
Bündigkeit – Der Quick-Link sollte nicht bündig mit der Typo gesetzt werden, sondern einen überschneidenden Charakter mit dem Text erzeugen.

Don't.
Größenverhältnis – Der Quick-Link sollte nicht den Eindruck eines Textkastens erwecken – erzeugt durch eine viel zu klein gewählte Schriftgröße und die inkorrekte einrahmende Ausführung des Quick-Links.

Don't.
Wiederholung – Die Gestaltungsfläche sollte nur einen Quick-Link als Akzent aufweisen. Von einem mehrfachen Einsatz ist abzusehen.

Don't.
Pagina – Eine Verknüpfung mit dem Bereich der Pagina ist nicht erlaubt.
Anwendungsbeispiele



