Messedisplays
Jedes gute Messedisplay muss sich von seinem Wettbewerbsumfeld auf der Messe deutlich abheben. Mit den Dürr- Gestaltungselementen, Bildern oder Infografiken, Typografie und einem klaren Layoutprinzip gilt es, aus der Distanz Aufmerksamkeit zu erzeugen und aus der Nähe zu informieren. Verschiedene Layout-Varianten ermöglichen eine große Flexibilität in der Wirkung und Umsetzung.
Inhaltsverzeichnis
Anwendung
Eine Alternative zu den klassischen Roll-Ups sind Display-Wände oder Falt-Displays. Sie sind vielseitig einsetzbar und werden beispielsweise zur Präsentation bei (Haus-)Messen verwendet. Das Falt-Display ist ein sehr leichtes, kompaktes Textil-Display. Die Grafik bleibt fest am Präsentationssystem montiert und ist ohne Motivnaht. Die Display-Wand ist ein intelligentes und extrem vielseitiges modulares System. Sie ist einfach zu transportieren und schnell zu montieren.



Sichtebenen
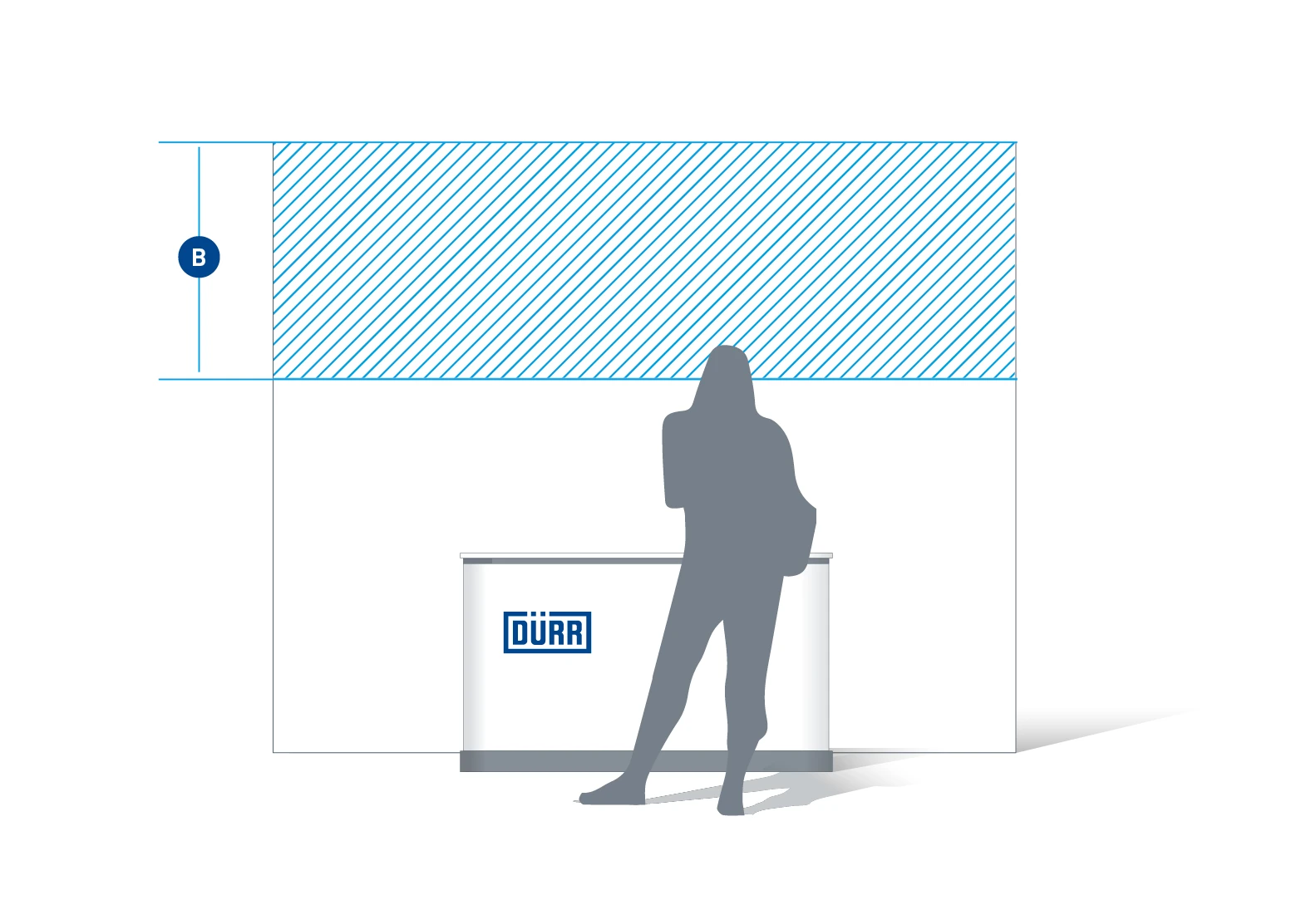
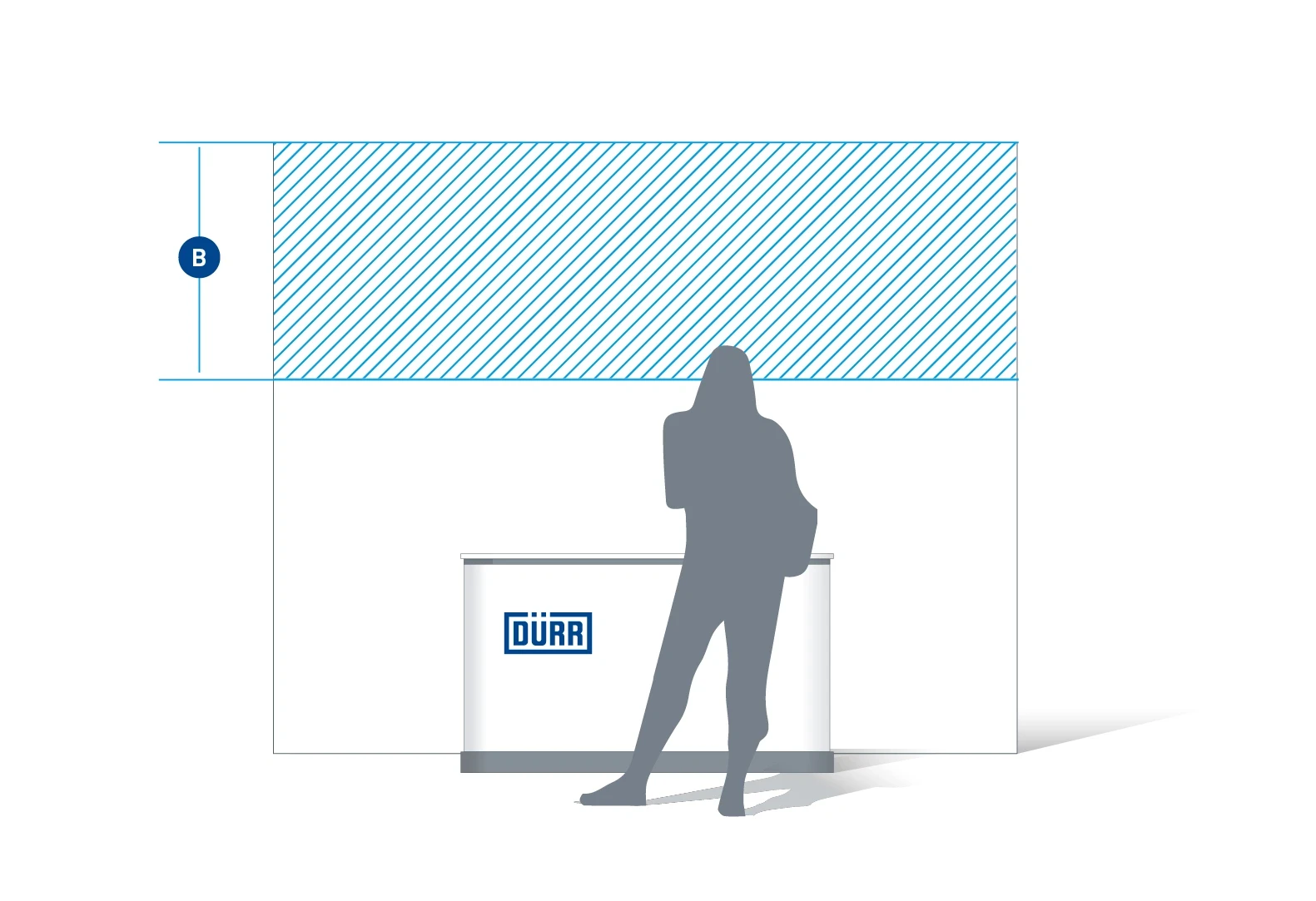
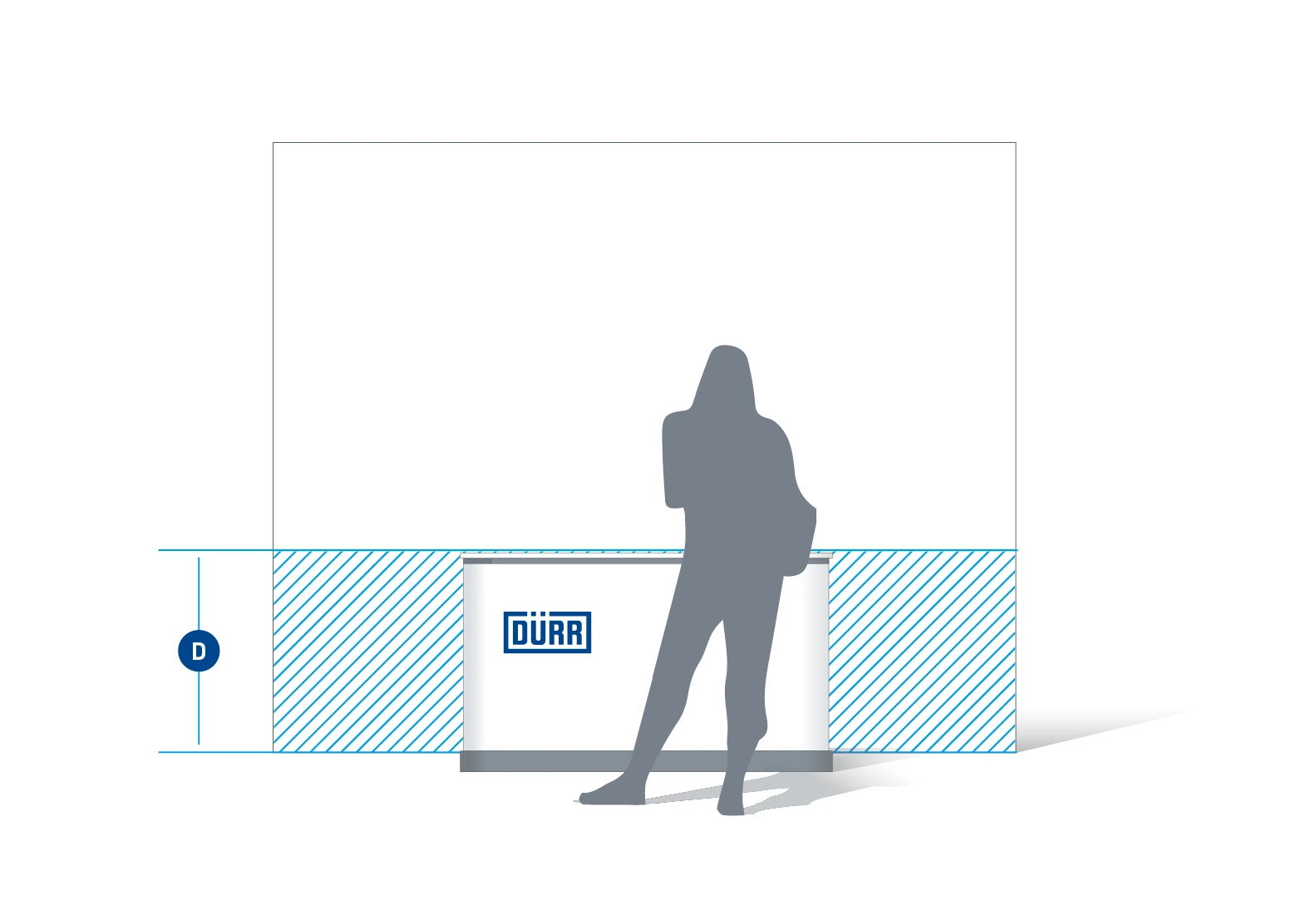
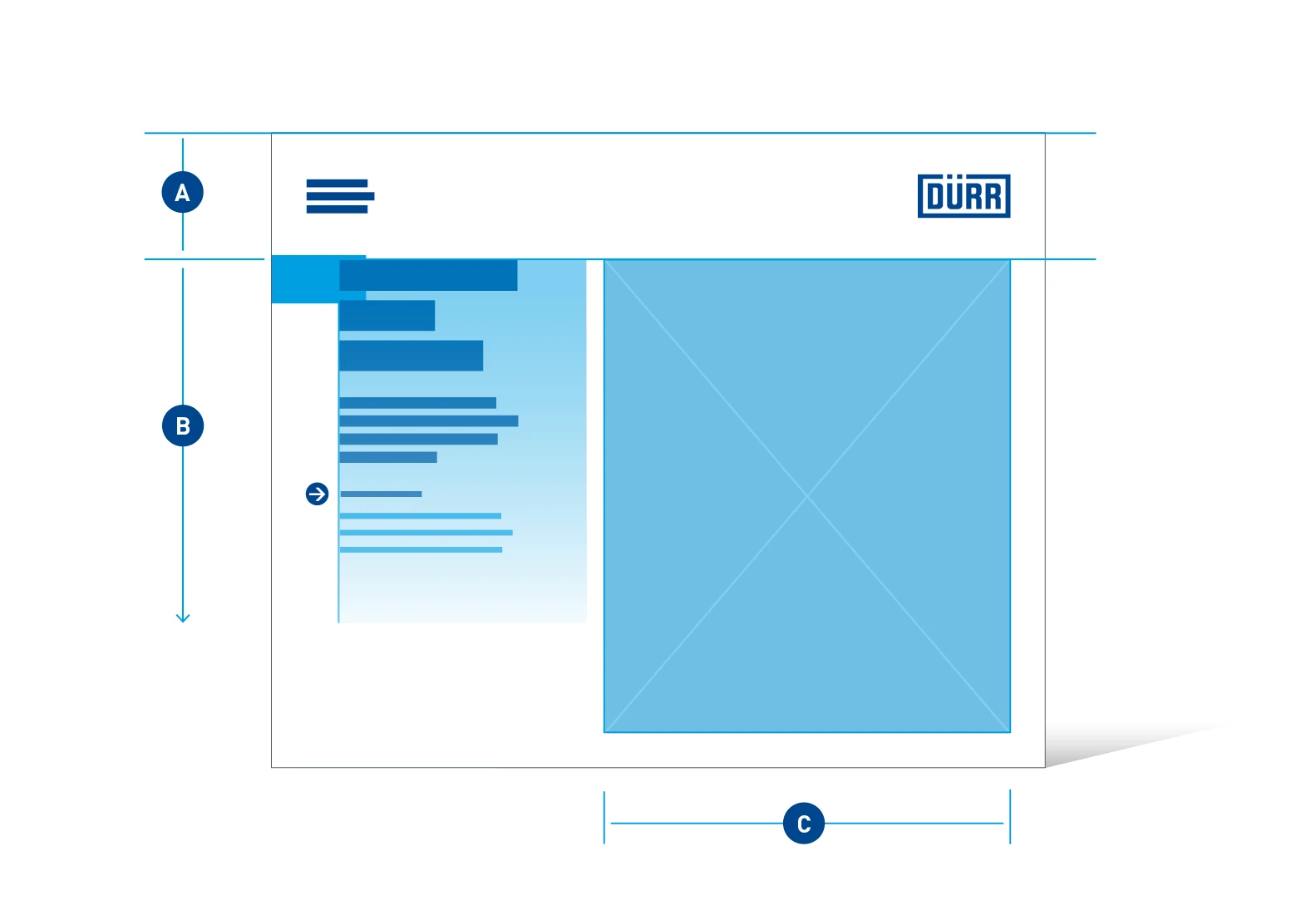
Auf Messen oder Ausstellungen herrschen unterschiedlichste räumliche Bedingungen. Meist wird das Display als Hintergrund-Fläche genutzt und Möblierung davor platziert. Das Display sollte einerseits aus der Distanz Aufmerksamkeit erzeugen und andererseits aus der Nähe informativen Mehrwert bieten. Wir deklinieren die Gestaltungsrichtlinien beispielhaft anhand eines Messedisplays mit den Abmessungen 2,86 x 2,35 m.

Gestaltungsbereich – Der Satzspiegel (A) wird durch einen einheitlich umlaufenden weißen Rahmen eingegrenzt.

Fernbereich (B) – Hier werden die wichtigsten Informationen platziert. Neben dem Logoheader sollte vor allem die Headline aus der Distanz gut erkennbar sein.

Nahbereich (C) – Hier kann eine beliebig höhere Informationsdichte stattfinden, die von einer stehenden Person bequem gelesen werden kann.

Unterer Bereich (D) – Der Bereich von Möbeln und Exponaten bleibt frei von Textinhalten und dient nur atmosphärischen Bildern als Wirkfläche.
Gestaltungsprinzipien

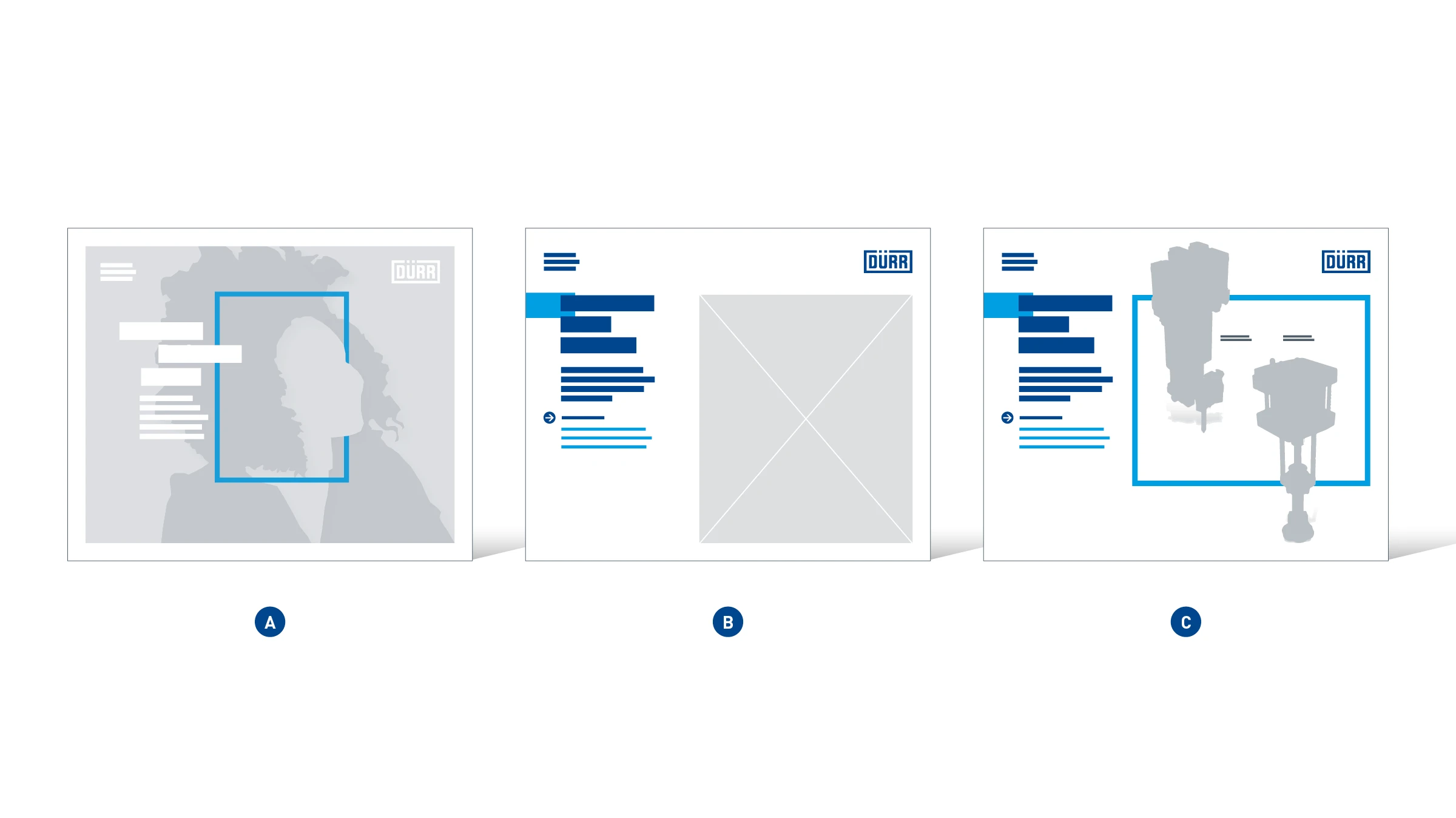
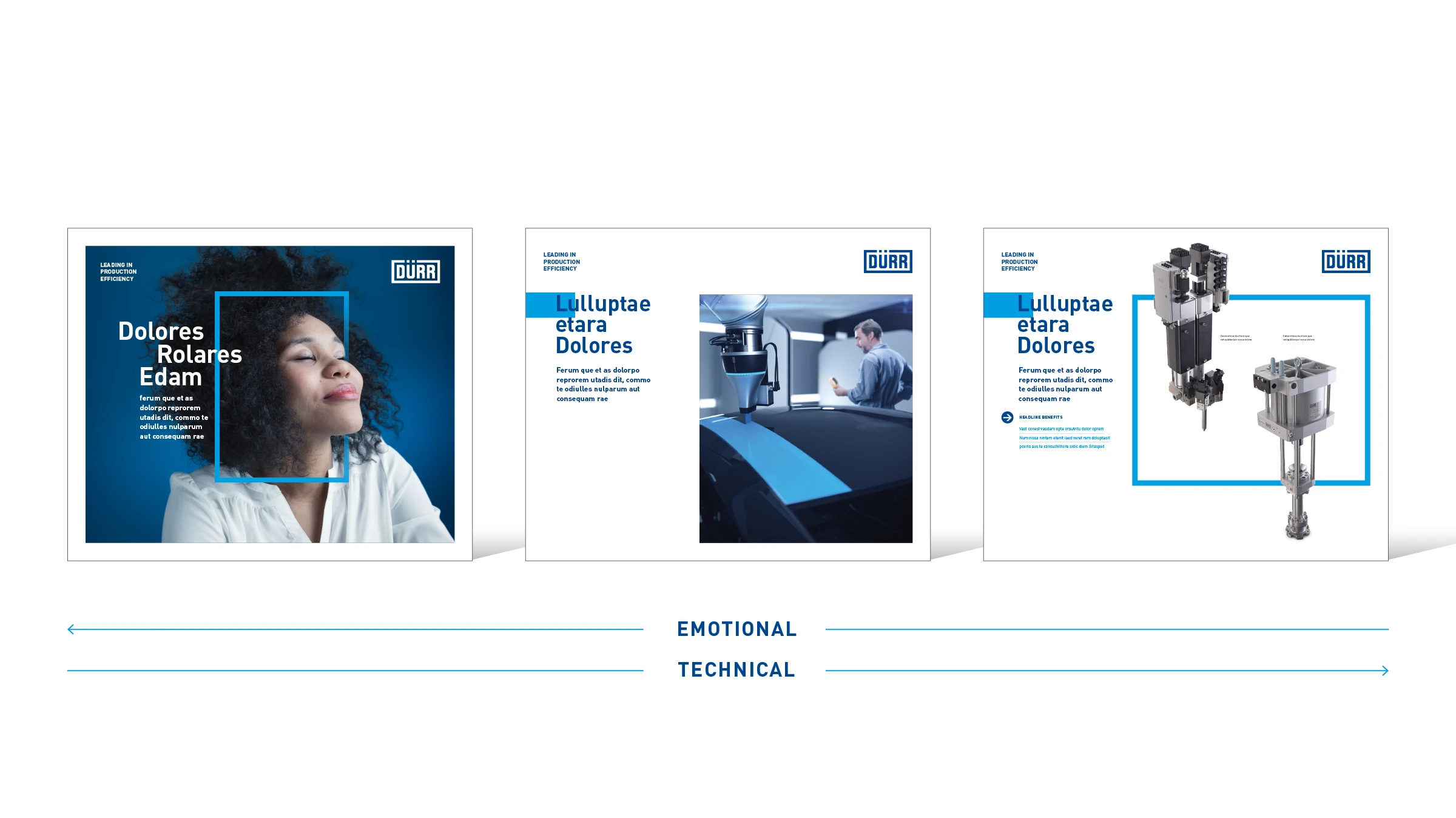
Display-Serien – Je nach räumlicher Situation oder inhaltlichem Schwerpunkt kann aus drei Prinzipien der Display-Gestaltung ausgewählt werden: Image-Display (A) meist mit vollflächigem Bild, Produkt-Display mit Bild (B) und Produkt-Display mit Freisteller-Bild (C).

Wirkung – Jede Display-Variante verfolgt eine andere Absicht und trägt eine andere Botschaft. Image-Displays (A) kommunizieren auf Markenebene, Produkt-Displays mit Bild (B) auf einer Zwischenebene, die Technik im Anwendungskontext zeigt. Die Displays mit Produkt-Freistellern (C) kommunizieren hauptsächlich technisch.
Image-Display
Image-Displays sind inhaltlich und gestalterisch abhängig von den jeweiligen Kommunikationszielen einer zeitlich begrenzten Maßnahme. Da sich die Gestaltung künftig ändern kann, ist dieses Display hier nur einmal beispielhaft aufgeführt.

Image-Displays mit vollflächigem Bild – Beispielhafte Darstellung für eine Image-Kampagne zum Thema „Odor Control“
- Rahmen: Das Bild wird durch einen einheitlichen, umlaufenden, weißen Rahmen begrenzt.
- Headline: Einzelne Worte werden gegeneinander verschoben und überschneiden den Re-Frame.
- Re-Frame: Der Re-Frame wir als zweidimensionales, grafisches Objekt in die räumliche Tiefe des Bildes eingebunden.
Messedisplay mit Bild
Ein Messedisplay mit Bild zeigt meist die Anwendung und den Nutzen einer Dürr Lösung im Umfeld des Endkunden. Das Bild ist dabei Hauptträger von Atmosphäre und Botschaft. Die Aufgabe der Headline ist es, Interesse zu wecken und den Betrachter zum Herantreten zu animieren.

Bausteine

Logo

Claim

Bild

Headline

Subheadline

Quick-Link
Anwendung im Layout

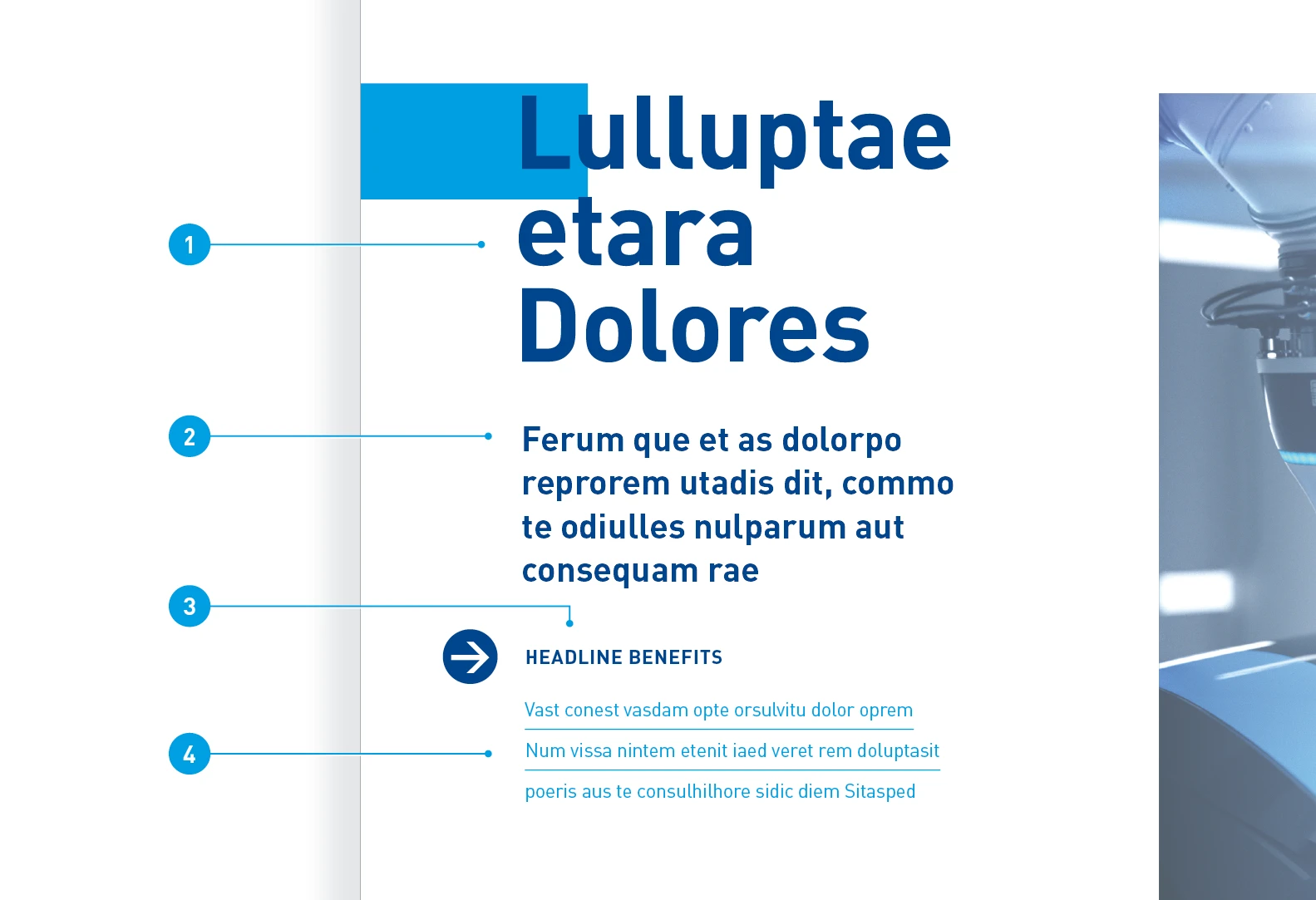
Elemente des Messedisplays mit Bild
- Claim
- Logo
- Bild
- Quick-Link: verbindet die Headline mit dem Rand des Mediums
- Headline: bietet eine gute Distanzwirkung
- Subheadline: beantwortet mögliche Fragen zur Headline
- Benefits (optional)

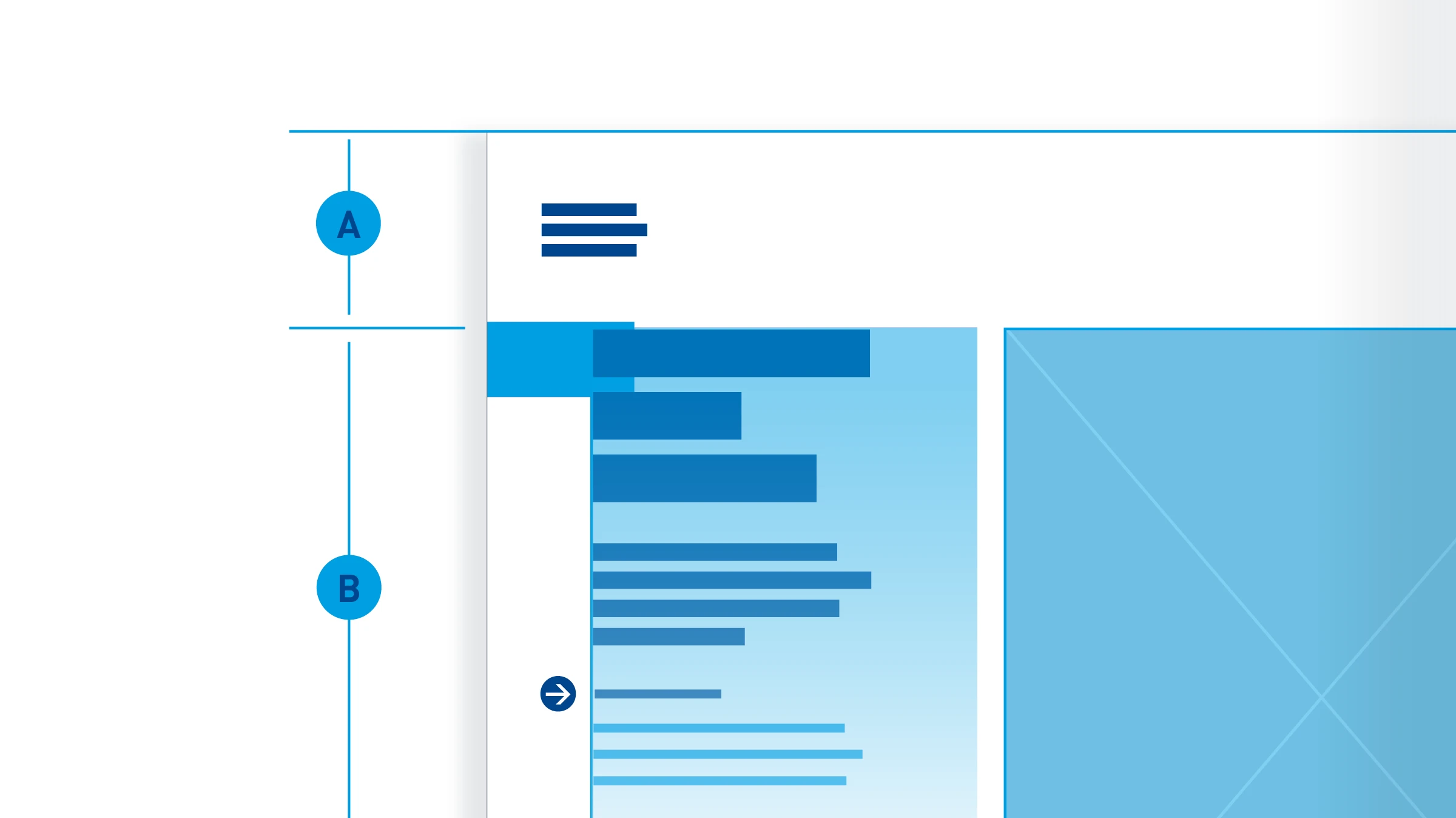
Bild- und Textverhalten – Das Layout des Messedisplays mit Bild ist zweispaltig aufgeteilt. Das Bild (C) nimmt stets den rechten Bereich und der Text (A) den linken Bereich ein. Der unveränderliche Bereich ist der Logo-Header (A). Der Textbereich (B) ist an der Oberkante fixiert und an der Oberkante des Bildes ausgerichtet. Er kann nach unten anwachsen, bis zur minimalen Sichthöhe. Der Bild-Bereich (C) bleibt fest verankert.

Elemente
- Headline: DIN Pro Bold, 450 Pt, ZAB 420 Pt. Die Headline kann 1- bis 4-zeilig, lang oder kurzzeilig gesetzt werden.
- Subheadline: DIN Pro Bold, 150 Pt, ZAB 190 Pt
- Benefit Headline: DIN Pro Bold, Versalschreibweise, 84 Pt, ZAB 114 Pt
- Benefits: DIN Pro Bold, 84 Pt, ZAB 114 Pt, Abstand nach Absatz: 22,4 mm
Messedisplay mit Freisteller
Bei einem Messedisplay mit Freisteller-Bild steht die technische Informationsvermittlung im Vordergrund. Da die Freisteller frei im Weißraum platziert werden können, wirkt diese Variante besonders dynamisch. Der Re-Frame betont die Freisteller zusätzlich und gibt ihnen gleichzeitig Halt innerhalb des Layouts.

Bausteine

Logo

Headline

Quick-Link

Claim

Subheadline

Freisteller

Re-Frame
Freisteller hochformat

Elemente des Messedisplays mit Bild
- Claim
- Logo
- Bildunterschriften (optional)
- Re-Frame: verankert das freigestellte Objekt im Layout
- Produkt-Freisteller: ein oder mehrere Bilder oder Illustrationen
- Quick-Link: verbindet die Headline mit dem Rand des Mediums
- Headline: bietet eine gute Distanzwirkung
- Subheadline: beantwortet mögliche Fragen zur Headline
- Benefits (optional)

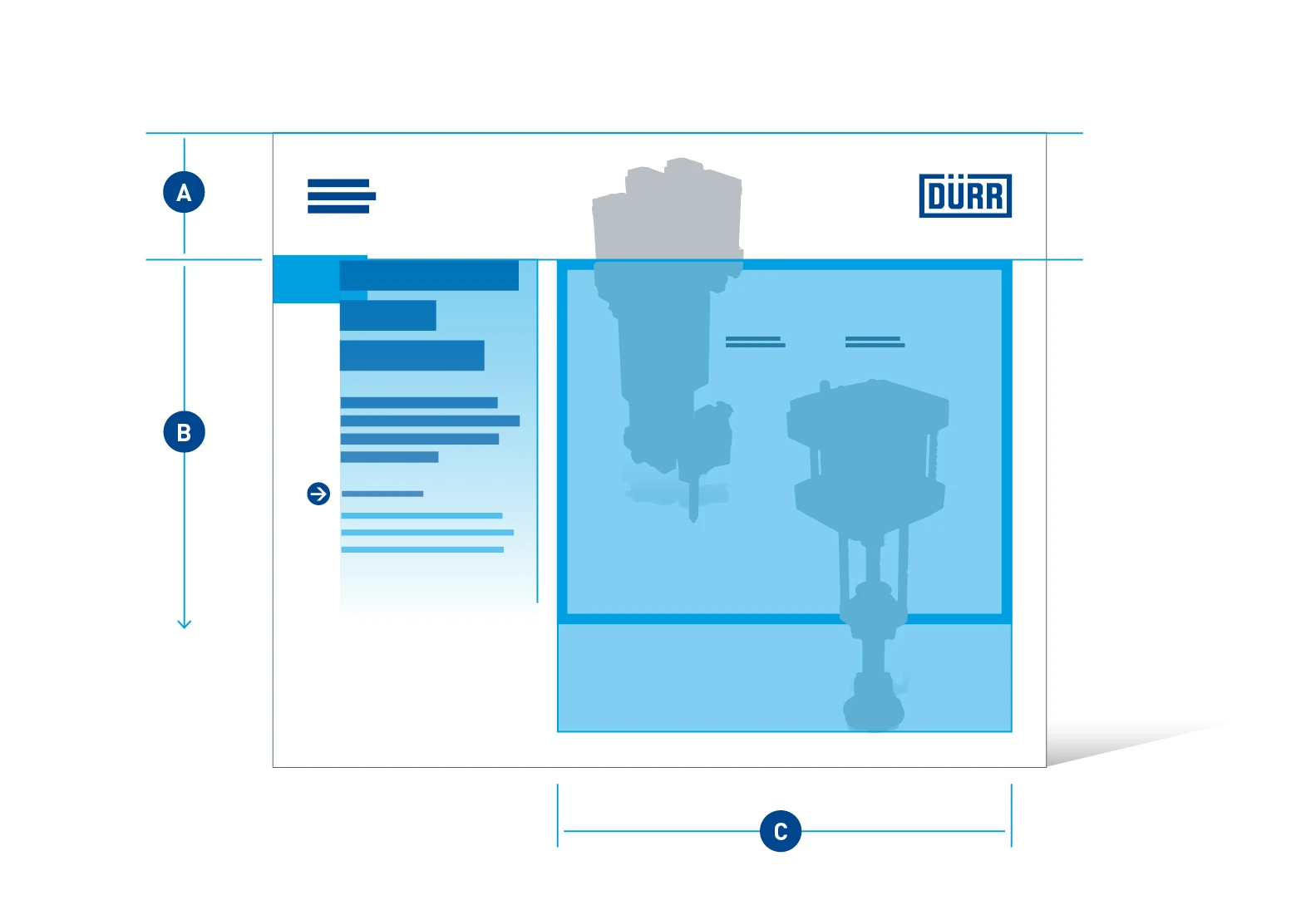
Bild- und Textverhalten – Das Layout des Messedisplays mit Freisteller-Bildern ist zweispaltig aufgeteilt. Die Freisteller-Bilder (C) nehmen stets den rechten Bereich und der Text (B) den linken Bereich ein. Der unveränderliche Bereich ist der Logo-Header (A). Der Textbereich (B) ist an der Oberkante fixiert und an der Oberkante des Bildes ausgerichtet. Er kann nach unten anwachsen, bis zur minimalen Sichthöhe. Bis auf die fixierte Oberkante kann sich der Re-Frame innerhalb des Bild-Bereichs (C) frei bewegen. Bild-Elemente dürfen aus dem Bildbereich ausbrechen.
Freisteller querformat
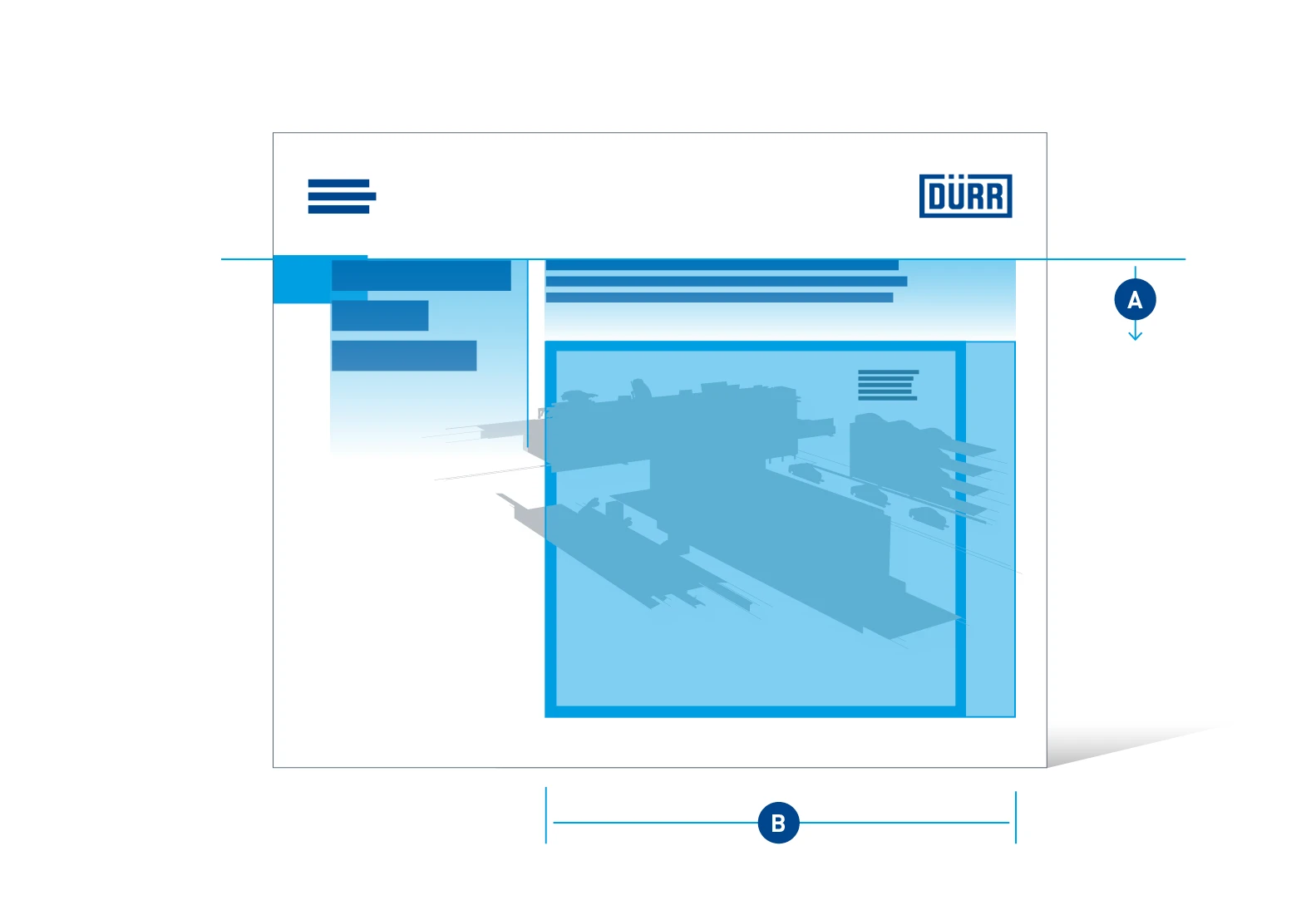
In manchen Fällen ist ein breites Bildformat erforderlich. Um Platz in der Breite zu schaffen, rückt die Subheadline auf die rechte Seite und legt sich quer über den Re-Frame.

Elemente des Messedisplays mit Freisteller quer
- Headline
- Subheadline

Bild- und Textverhalten – Die Subheadline (A) ist bündig mit der Oberkante der Headline. Von dort kann sie bis zu 4-zeilig nach unten wachsen. Der Bildbereich (B) ist für den Re-Frame klar begrenzt. Doch auch hier können Bild-Elemente darüber hinausragen.
