Bewegtbild
Realbild und Animation sorgen für eine zusätzliche Dimension in den Dürr-Kommunikationsmedien. Mit Bewegtbild lassen sich komplexe Prozesse leicht und verständlich darstellen. Produkte und Systeme werden emotional erlebbar. Die Filme des neuen Corporate Design von Dürr bestehen aus unterschiedlichen Formaten und Tonalitäten – von emotional-werblich bis hin zu sachlich-erklärend.
Inhaltsverzeichnis
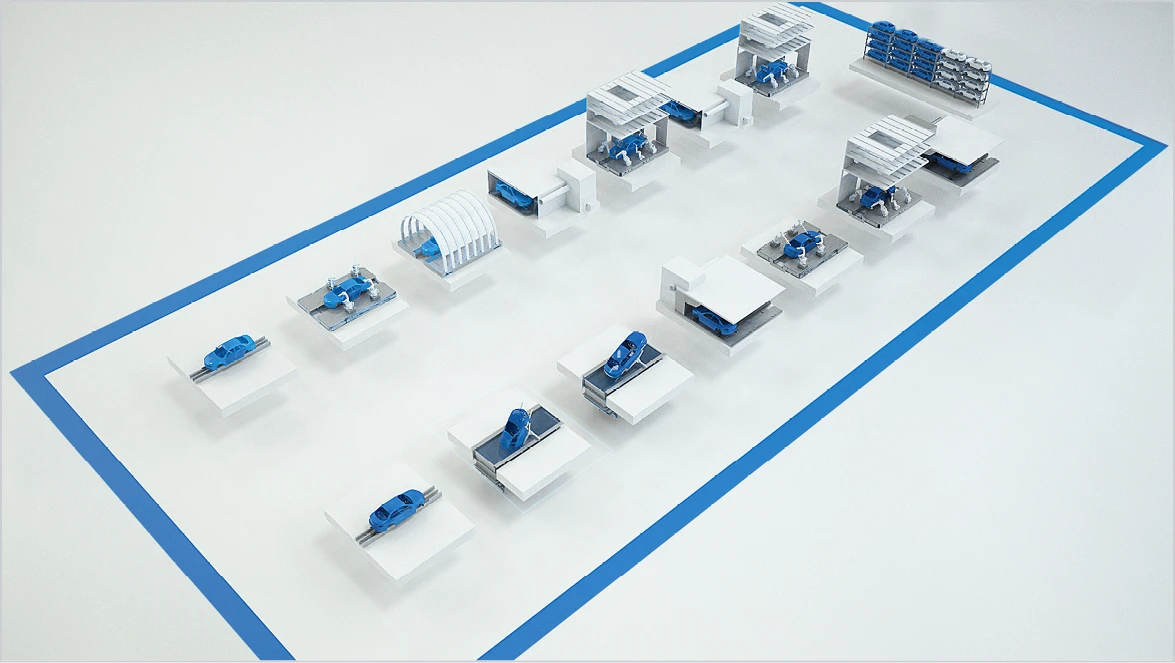
Anwendungsbeispiele
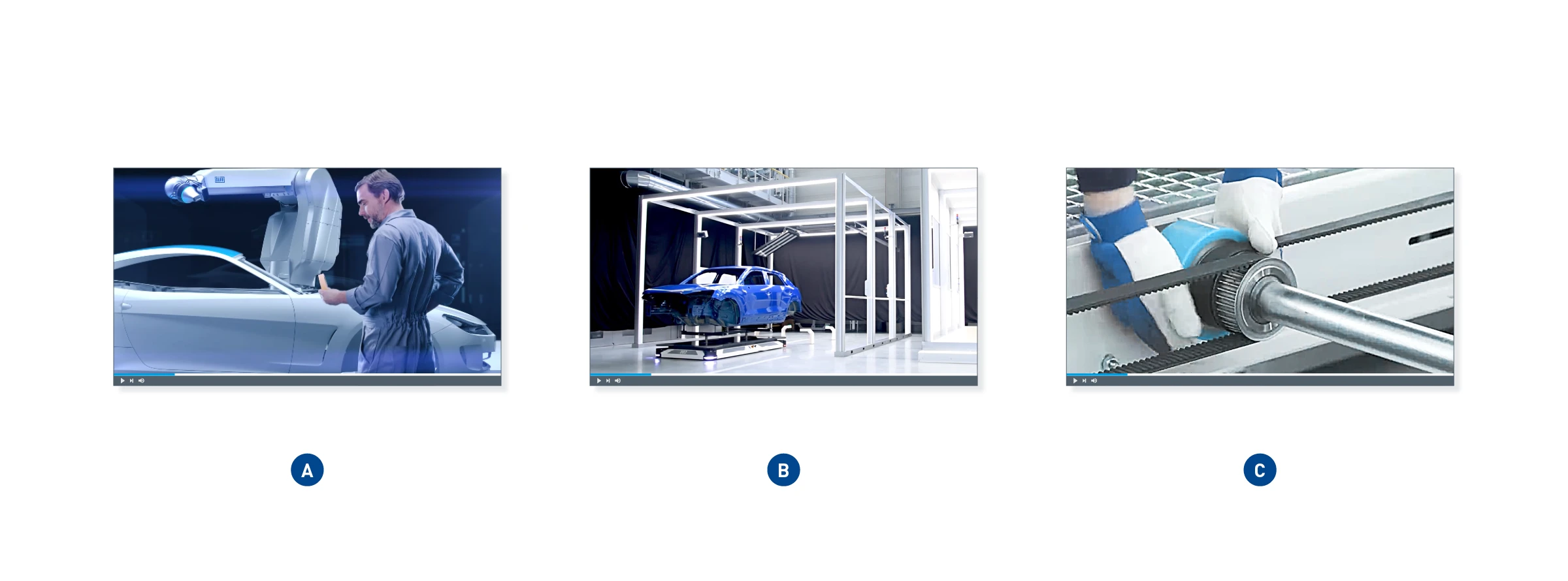
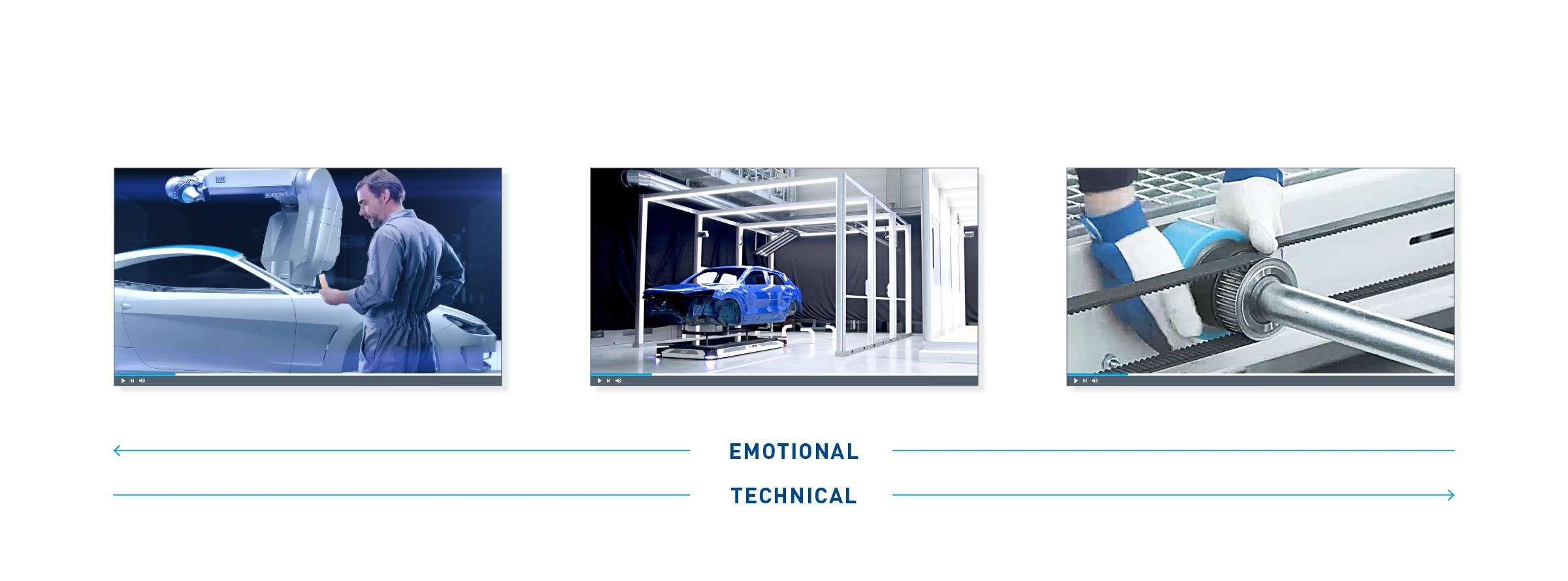
Film-Kategorien

(A) Imagefilm – Diese Film-Kategorie zeigt Dürr als Innovationstreiber und dient der übergeordneten Markenkommunikation (Markenbindung). Dürr-Produkte oder -Lösungen werden anhand einer Geschichte erzählt. Film oder Animation darf abstrakt, emotional, kreativ, unterhaltsam und verspielt sein.
(B) Produktfilm – Das Produkt und die stärksten Benefits stehen hier im Fokus. Funktionsweisen und -prozesse werden einfach, verständlich und sachlich in der Anwendung dargestellt. Anhand der Produktdarstellung zeigt sich die Dürr-Kompetenz und -Expertise.
(C) Erklärfilm – Erklärfilme sind einfache, geradlinige Lernvideos für den internen wie externen Gebrauch. Sie werden im Manual nicht weiter beschrieben.

Wirkung – Jeder Film oder Animation verfolgt eine andere Absicht und trägt eine andere Botschaft.
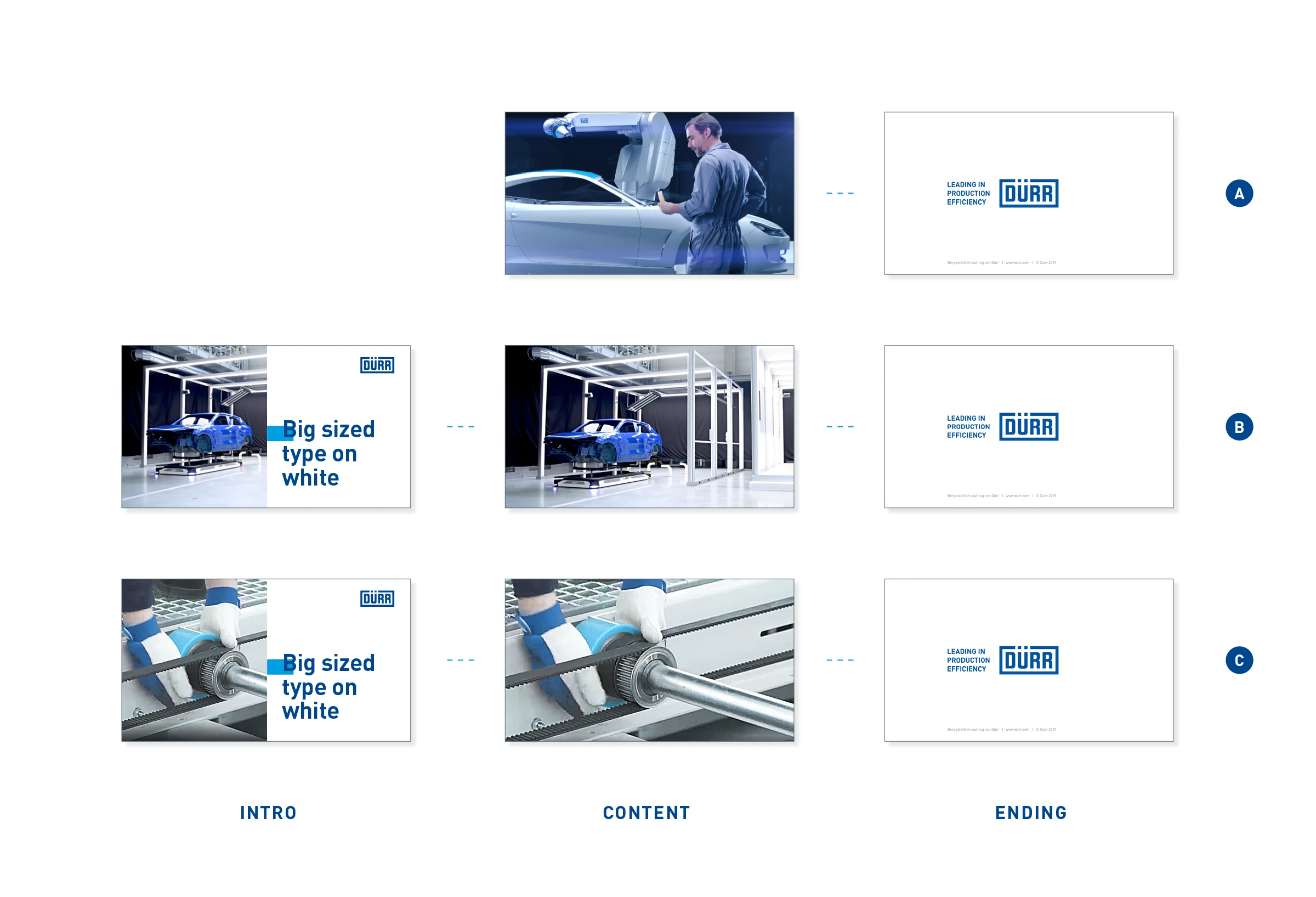
Bewegtbild-Struktur

Das Dürr-Logo wird innerhalb des Films nicht als klassisches Cornerlogo verwendet. Eine Logo-Einblendung erfolgt nur in der Introanimation und im Abbinder.
(A) Imagefilm – Imagefilme beginnen direkt mit dem ersten Bild ohne vordefinierte Introanimation. Am Ende des Films wird immer der Abbinder verwendet.
(B) Produktfilm – Produktfilme beginnen mit einer einheitlichen Introanimation, die den Filmtitel und das Dürr-Logo oben rechts beinhaltet. Auch hier wird am Ende des Films der Abbinder gesetzt.
(C) Erklärfilm – Erklärfilme besitzen dieselbe Struktur wie Produktfilme.
Film-Intro
Intros von Dürr Produkt- und Erklärfilmen folgen einer einheitlichen Vorgabe. Image-Filme sind davon ausgenommen.
Unter den verfügbaren Vorlagen des Intros empfehlen wir die Nutzung des offenen After-Effects-Toolkits, da es flexibler angepasst werden kann. Als weitere Vorlagen sind statische Layout-PSDs, PNG-Sequenzen oder MOV-Dateien verfügbar. Bei PNG- und MOV-Vorlagen können die Headlines anhand der PSD-Layouts nachgesetzt werden. Die Vorlagen sind über den Downloadbereich des Online-Manuals verfügbar.
brand und subbrands
Beispielanimation Standard – Die weiße Fläche schiebt sich von links bis hin zur Mitte auf und legt das Produktbild oder die Produktanimation frei. Der Quick-Link kreuzt gegenläufig vom rechten Rand bis zur Mitte und verbindet sich mit dem Bild. Gleichzeitig wird das Logo aufgebaut. Die Headline wird Zeile für Zeile eingeblendet. Die weiße Fläche zieht sich nach links auf und blendet in die Hauptanimation über.
Beispielanimation Partnerlogo – Partnerlogos werden in der linken oberen Ecke vertikal zentriert zum Dürr-Logo platziert.
Beispielanimation Subbrand – Die Logos der Subbrands Dürr Universal und Dürr Megtec ersetzen das Logo der Dürr Systems AG. Ein Group-Logo wird hier nicht verwendet.
Beispielanimation iTAC – Die Logos der Subbrands iTAC, Verind, CPM und Dualis werden im Filmintro immer ohne Dürr-Group-Logo platziert. Das Group-Logo wird nur im Filmabspann gezeigt.
elemente und typografie

Layoutelemente – Das Layout des Filmintros besteht aus fest platzierten Elementen.
- Produktvorschau: Teaser-Bild oder -Animation des zentralen Produkts
- Partnerlogo: Das optionale Partnerlogo steht vertikal zentriert zum Dürr-Logo
- Absender-Logo: Dürr Systems AG oder Subbrand
- Quick-Link: In der Endposition der Animation steht der Quick-Link stets an derselben Position
- Headline: 3- bis 5-zeilig

Headline-Bereich – Die Headline darf sich innerhalb der Headline-Begrenzung (A) frei ausdehnen.

Beispiel Headline 3-zeilig – mit einer Schriftgröße von 152 Pt und einem ZAB von 160 Pt

Beispiel Headline 5-zeilig – mit einer Schriftgröße von 106 Pt und einem ZAB von 108 Pt
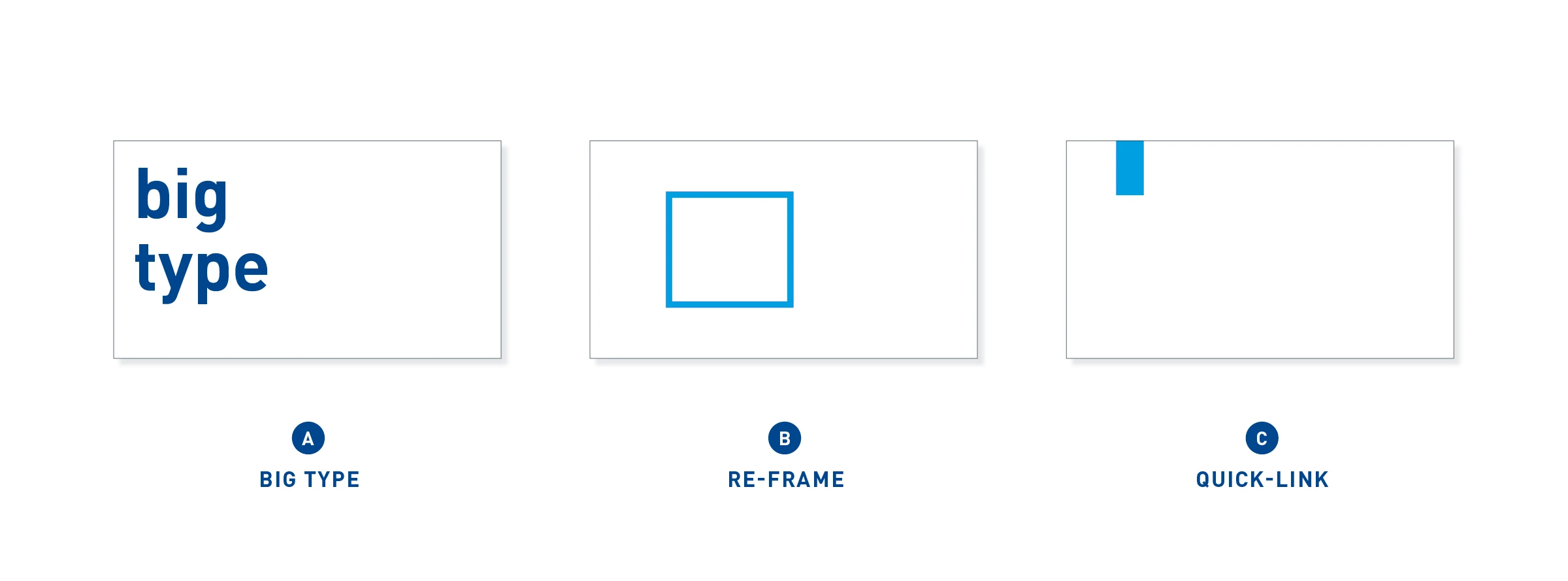
Gestaltungselemente

Gestaltungselemente – Auch im Bewegtbild spielen die Dürr-Gestaltungselemente Big Type (A) und Re-Frame (B) innerhalb des neuen Corporate Designs eine herausragende Rolle. Der Quick-Link (C) hingegen kommt seltener vor.
Big Type
Wenn Schrift eingesetzt wird, ist sie ein aktives und stilbildendes Element. Die Big Type wird hauptsächlich für Statements, Schlagwörter und Hervorhebungen von Botschaften genutzt. Sie wird möglichst groß und plakativ eingesetzt. Sie kann auf farbigen Vollflächen und wenn notwendig auch auf Bildinhalten gesetzt werden – möglichst auf ruhigen Hintergründen. Sie kann sich flach der Kamera zuwenden oder sich in die Perspektive des Raums einfügen. Die Big Type kommt hauptsächlich bei Imagefilmen zum Einsatz. Der Schriftschnitt ist die DIN Pro Bold. Die Schriftfarben sind vorzugsweise Weiß, Basic Blue oder alternativ Light Gray.




Re-Frame
Der Re-Frame hilft dabei, den Blick zu leiten und einen Fokus zu setzen – beispielsweise auf ein technisches Detail. Er kann einen Zoom einleiten, oder er begleitet einen Kameraschwenk. Als flache Überlagerung kann er Typografie enthalten. Ebenso kann der Re-Frame Teil des Raums werden und dessen Perspektive einnehmen. Dadurch kann er abstrakte Flächen begrenzen und definieren oder Elemente verbinden. Er sollte nicht inflationär und wahllos, sondern thematisch gezielt eingesetzt werden.
Animationsvorgaben
Re-Frame
Der Re-Frame ist frei animierbar, er sollte allerdings nicht zu hektisch gestaltet sein. Es sollte jeweils nur ein Re-Frame pro Bildinhalt verwendet werden. Der Re-Frame wird ausschließlich in der Farbe „Digital Light Blue“ angewandt. Sollte diese auf dem gegebenen Bildinhalt nicht funktionieren, ist im Zweifelsfall auf den Re-Frame zu verzichten. In Ausnahmefällen, wie bei Innovationsthemen, ist auch die Farbe „Innovation Green“ zulässig.

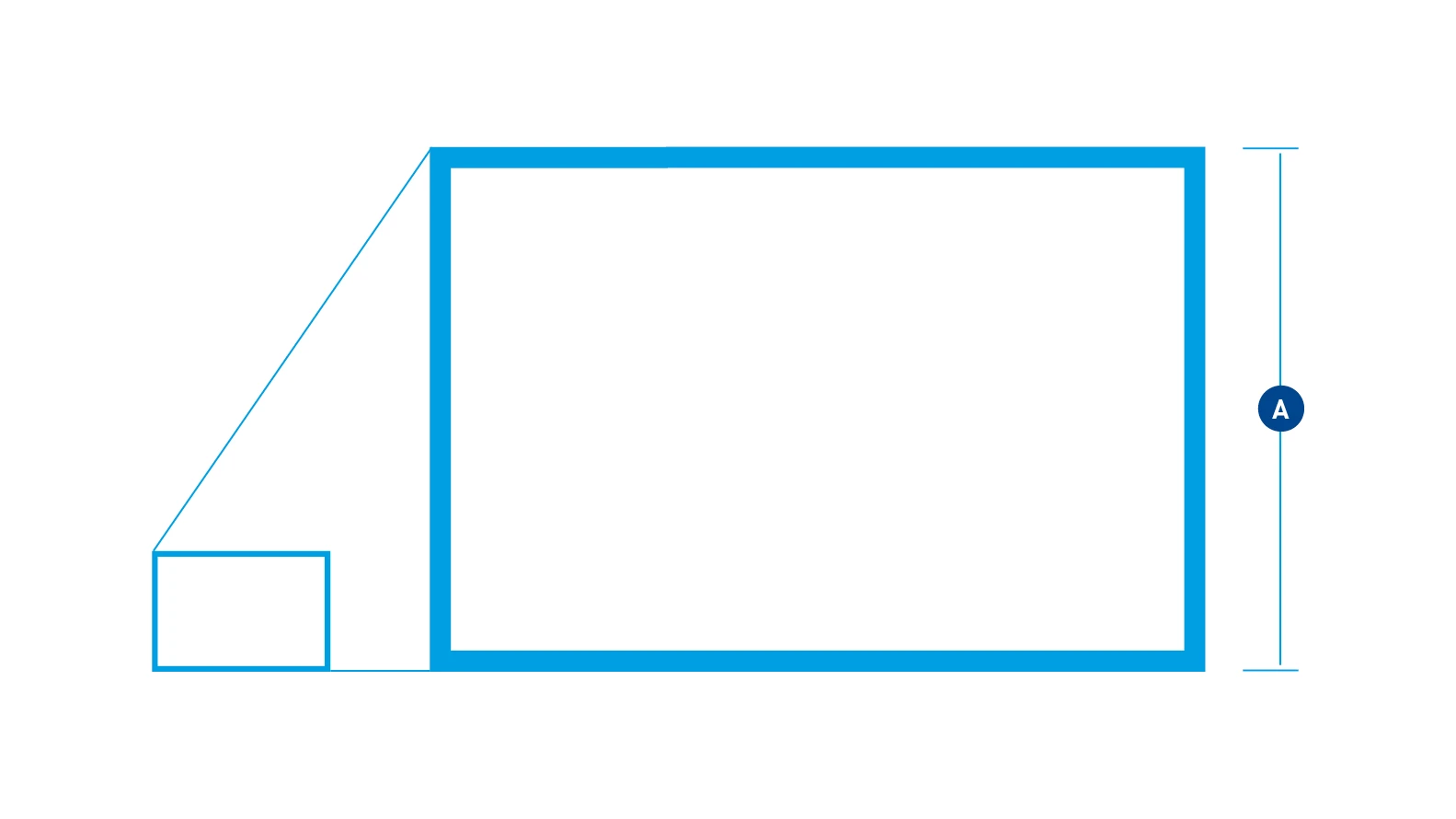
Relation – Die Strichstärke verhält sich proportional zur kurzen Kantenlänge (A), hier beispielhaft:
- 100 px Kantenlänge / 4 px Strichstärke
- 200 px Kantenlänge / 8 px Strichstärke
- 300 px Kantenlänge / 12 px Strichstärke
- 400 px Kantenlänge / 16 px Strichstärke




Schnittvorgaben
Schnittfolgen, -tempo, Übergänge und Blenden sind nicht definiert und hängen vom inhaltlichen und gestalterischen Rahmen ab.
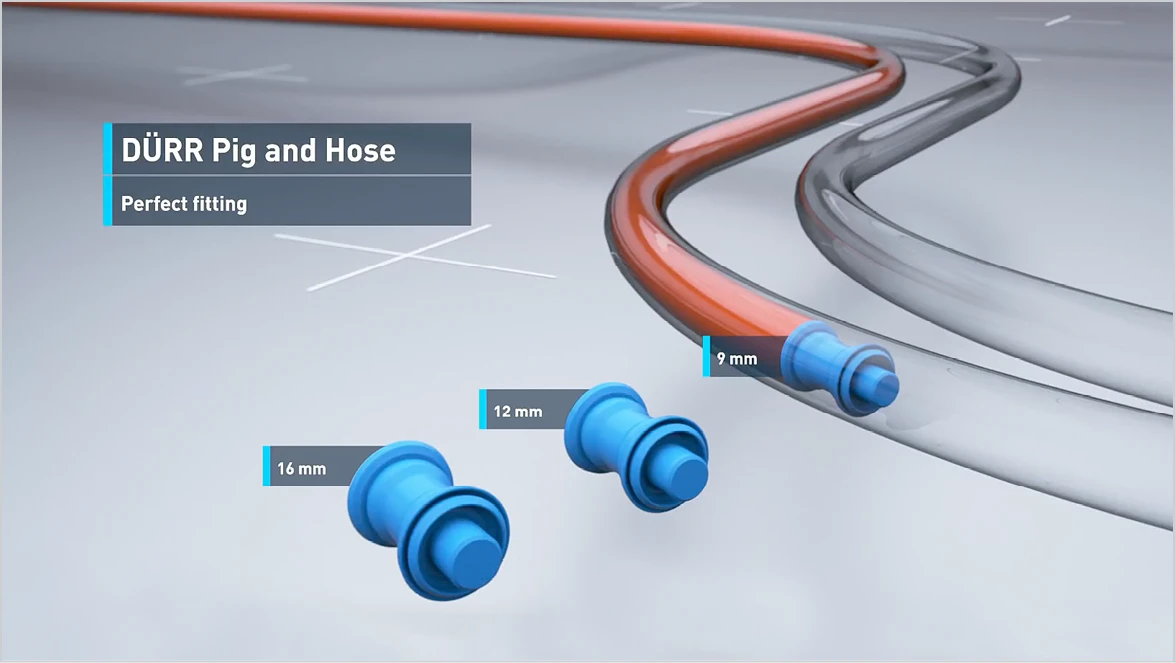
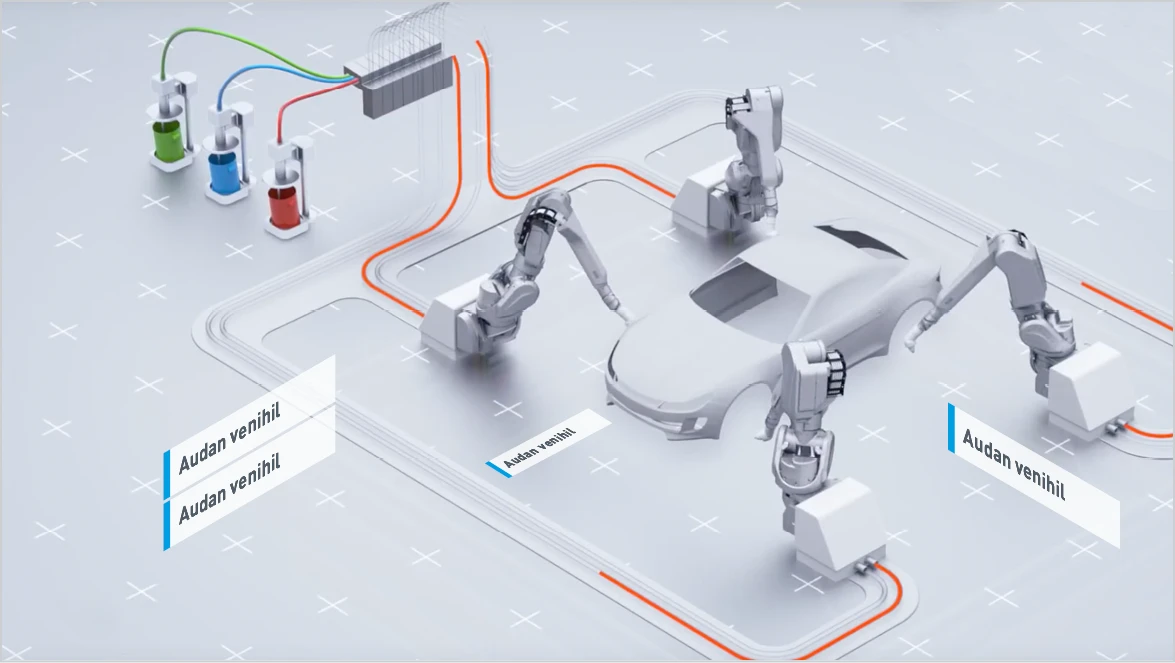
Beschriftung
Beschriftungen werden in gewohnter Weise und konsequent für alle Informationen umgesetzt. Es können je nach Tonalität des Untergrunds dunkle oder helle Schrifttafeln verwendet werden. Im besten Fall ist der Untergrund eine ruhige, unbewegte Fläche. Für eine ideale Lesbarkeit ist Schriftschnitt durchgehend die DIN Pro Bold.

Dunkle Tafel
- Marker: 100 % Digital Light Blue, Füllmethode normale Deckkraft
- Schrift: DIN Pro Bold, 100 % Weiß, Füllmethode normale Deckkraft
- Hintergrund: 80 % Dark Gray, Füllmethode Multiplizieren

Helle Tafel
- Marker: 100 % Digital Light Blue, Füllmethode normale Deckkraft
- Schrift: DIN Pro Bold, 100 % Dark Gray, Füllmethode Multiplizieren
- Hintergrund: 100 % Digital Light Gray, Füllmethode Hartes Licht






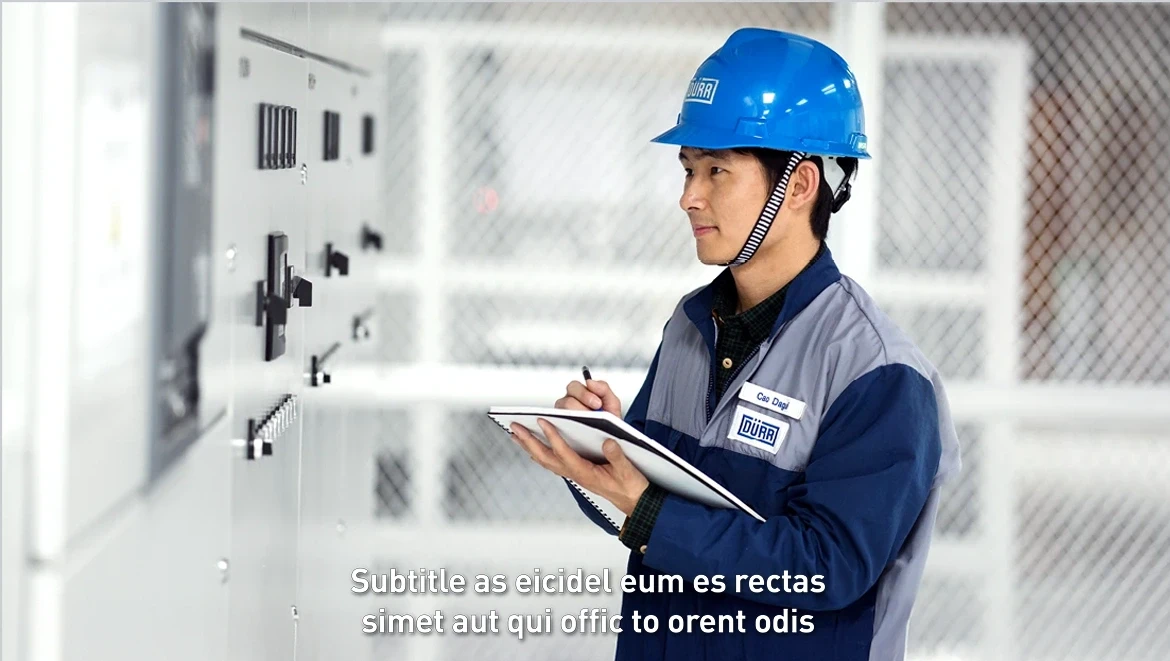
Untertitel
Die Untertitel folgen dem Trend gängiger Social-Media-Plattformen und Schnittprogramme mit der Funktion zur automatischen Generierung von Beschriftungen. Für eine ideale Lesbarkeit sollte durchgehend die Schriftart DIN Pro Bold in Weiß verwendet werden, mit einer dezenten Umrandung in Dark Gray sowie einem Schlagschatten.
Richtwerte für die Untertitelgestaltung bei 1920 × 1080 px und 1400 × 1400 px:
• Schrift: DIN Pro Bold, Größe 50
• Füllung: 100 % Weiß
• Kontur: 1,0 px Breite, Dark Gray (#525F6B)
• Schatten: Füllfarbe 100% Schwarz (#0000000)
Deckkraft: 80%
Winkel: 135°
Abstand: 3,0
Größe: 4,0
Weichzeichnen: 20
Filmabbinder
Der Abbinder bildet den Abschluss des Films oder der Animation. Er ist ein festes, unveränderliches Element. Das Logo baut sich auf, der Claim wird hervorgeschoben. Der Abbinder kann hart angeschnitten werden, oder mit Alphakanal als Übergang verwendet werden.
Der Abbinder liegt als mov-Datei in DE und EN als Standard vor.
Brand und subbrands
Abbinder Dürr Systems AG – Der Standard Filmabbinder bildet den festen Abschluß aller Dürr-Filme und -Animationen. Partnerlogos werden hier nie platziert.
Abbinder Subbrand ohne Group-Logo – Die Subbrand-Logos von Dürr Megtec und Dürr Universal werden nie zusammen mit dem Group-Logo verwendet.
Abbinder Subbrands mit Group-Logo – Die Subbrands Verind, Dualis, CPM und iTAC werden im Outro ohne Ausnahme mit dem Dürr-Group-Logo platziert.