Faltblätter
Die Faltblätter sind kleine, konzentrierte und schnell zu erfassende Printprodukte. Das Dürr Corporate Design definiert für Faltblätter klare Richtlinien, bietet aber auch genügend Flexibilität für besondere Anwendungen. Dabei können Faltblätter plakativ und laut, aber auch fein und informativ gestaltet werden. Das Layout richtet sich nach der grundlegenden Gestaltungssystematik der Print-Kommunikation von Dürr.
Inhaltsverzeichnis



Basic-Faltblatt
Die Information des Basic-Faltblatts wird sachlich, konzentriert und informativ vermittelt. Das Layout wird mithilfe von gezielten Auszeichnungen und Schrifthierarchien strukturiert. Das DIN-lang-Faltblatt gehört zu den Standard-Größen bei Faltblättern.

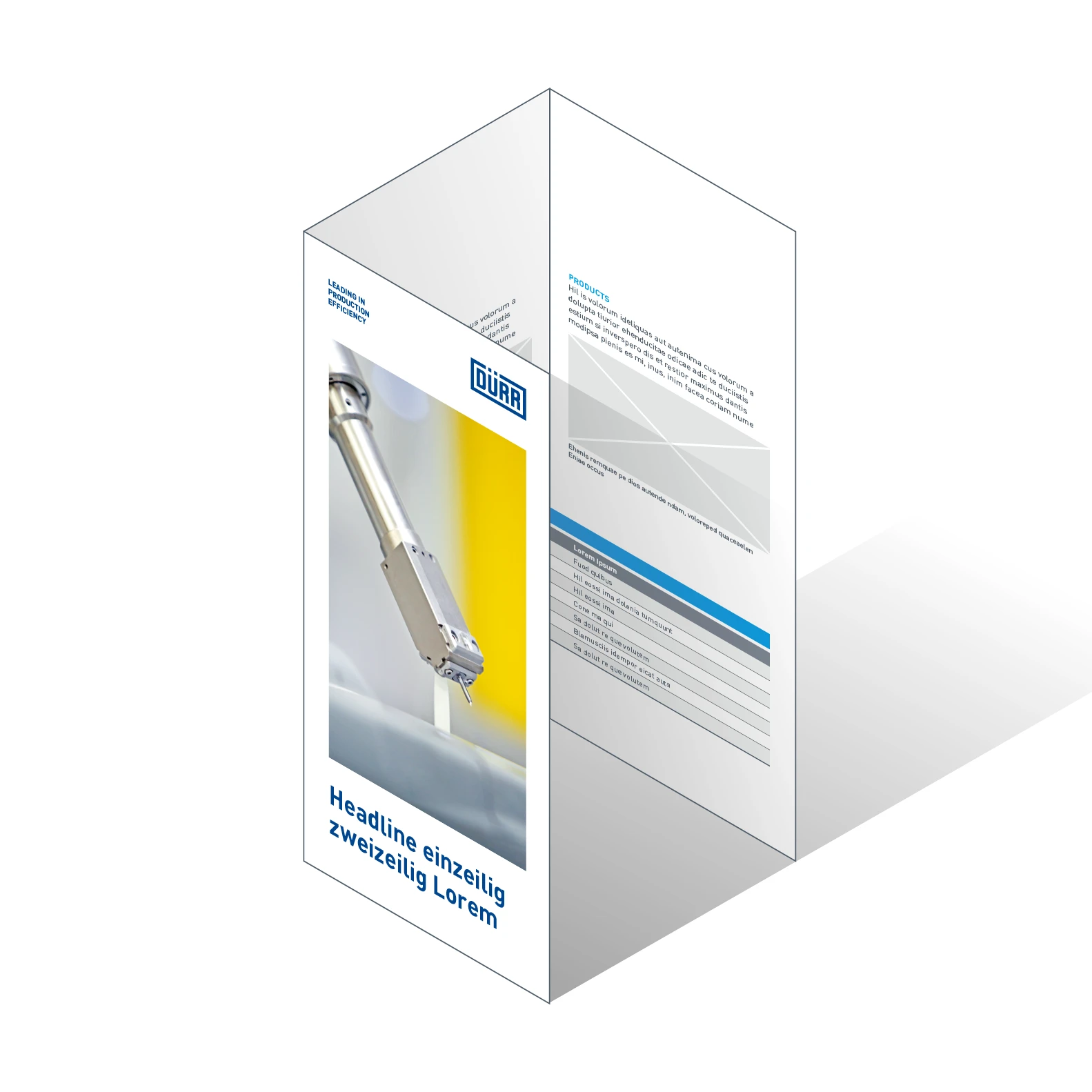
Beispiel Basic-Faltblatt – Sechsseitiges Wickelfalz-Faltblatt im DIN-lang-Format.
AUSSENSEITEN

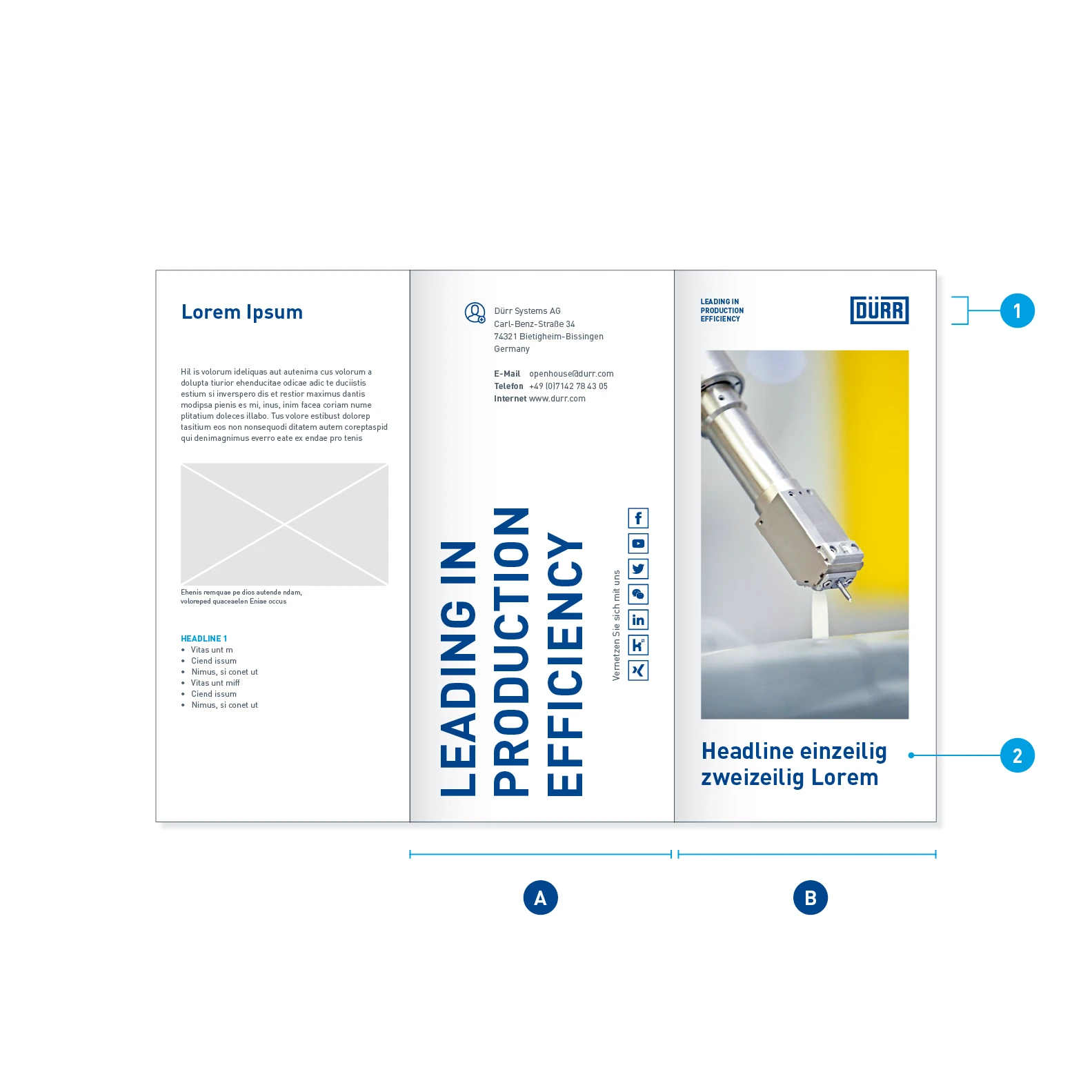
Beispiel Außenseite – Das Layout der Vorder- (B) und Rückseite (A) ist fixiert. Die Vorderseite arbeitet plakativ mit einem großen Bild, die Rückseite mit lautem Abschluss in Form eines gestürzten Claims.
- Logohöhe: 10,5 mm
- Headline: DIN Pro Bold, 25 Pt, ZAB 28 Pt, Basic Blue

Außenseiten, Titelblatt Positionen

Beispiel Außenseiten Variante – Die Kontaktinformationen lassen sich erweitern, indem der Claim verkleinert wird.
INNENSEITEN

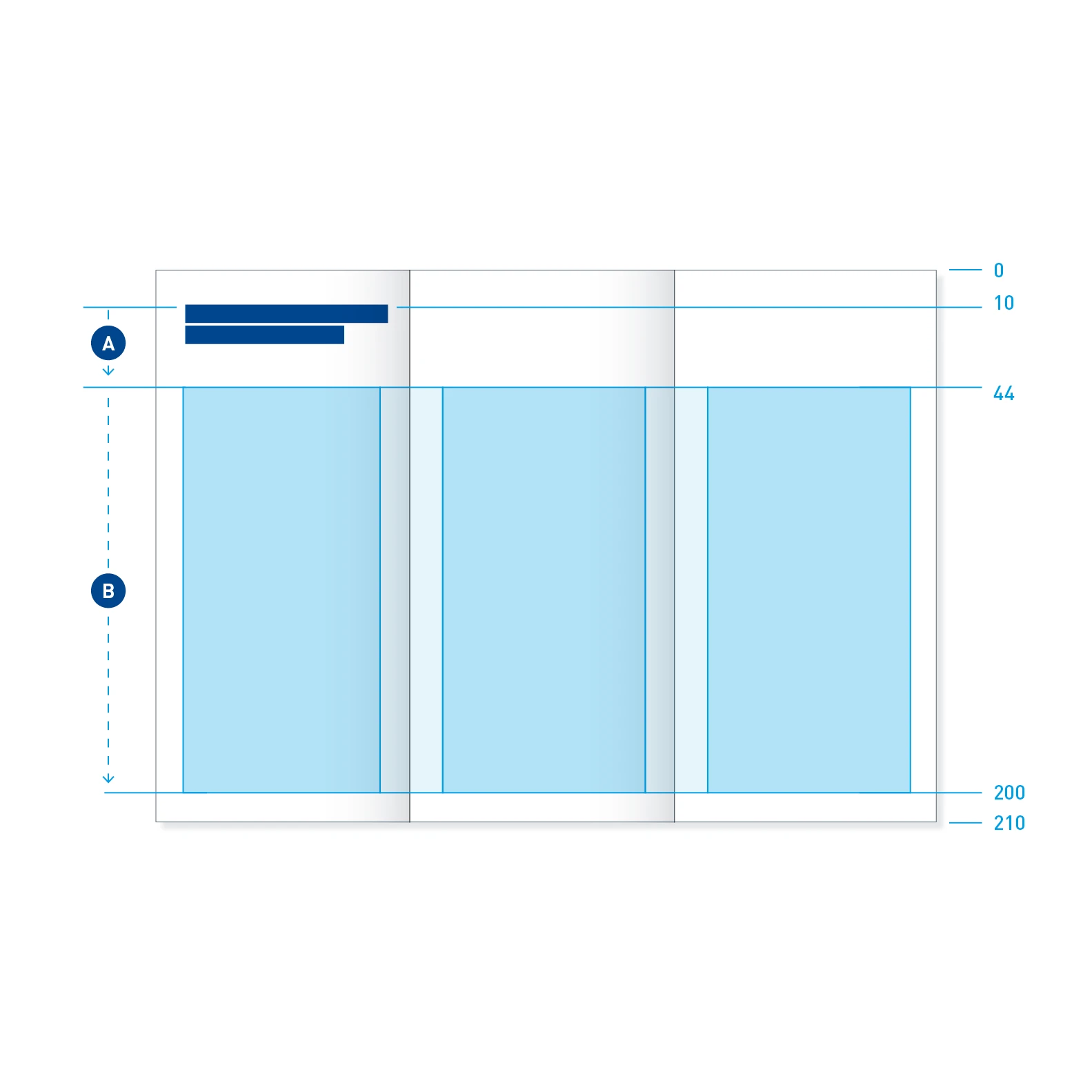
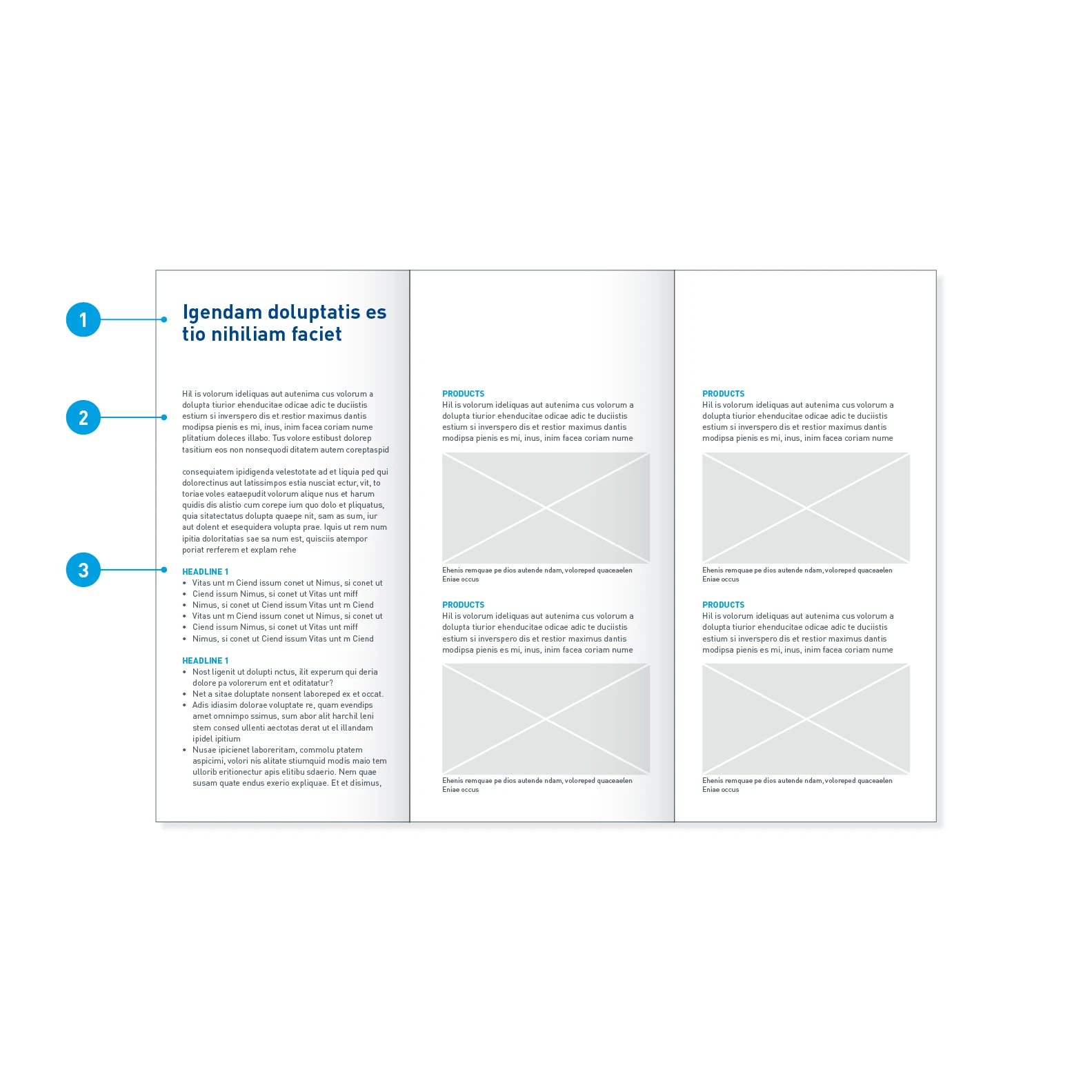
Innenseiten Satzspiegel – Headline-Bereich (A) mit fixierter Schulter und flexibel nach unten. Satzspiegel und Content-Bereich (B) nach Wäscheleinenprinzip oben aufgehängt. Weißräume sind im unteren Bereich möglich.

Innenseiten Schriftgrößen – Das Verhältnis von Text- zu Bildmenge ist innerhalb des Satzspiegels variabel.
- Headline: DIN Pro Bold, 22 Pt, ZAB 24 Pt, Basic Blue
- Fließtext: DIN Pro Regular, 9 Pt, ZAB 12 Pt, Dark Gray
- Zwischendheadline: DIN Pro Bold, 9 Pt, ZAB 12 Pt, Versalschreibweise, Digital Light Blue

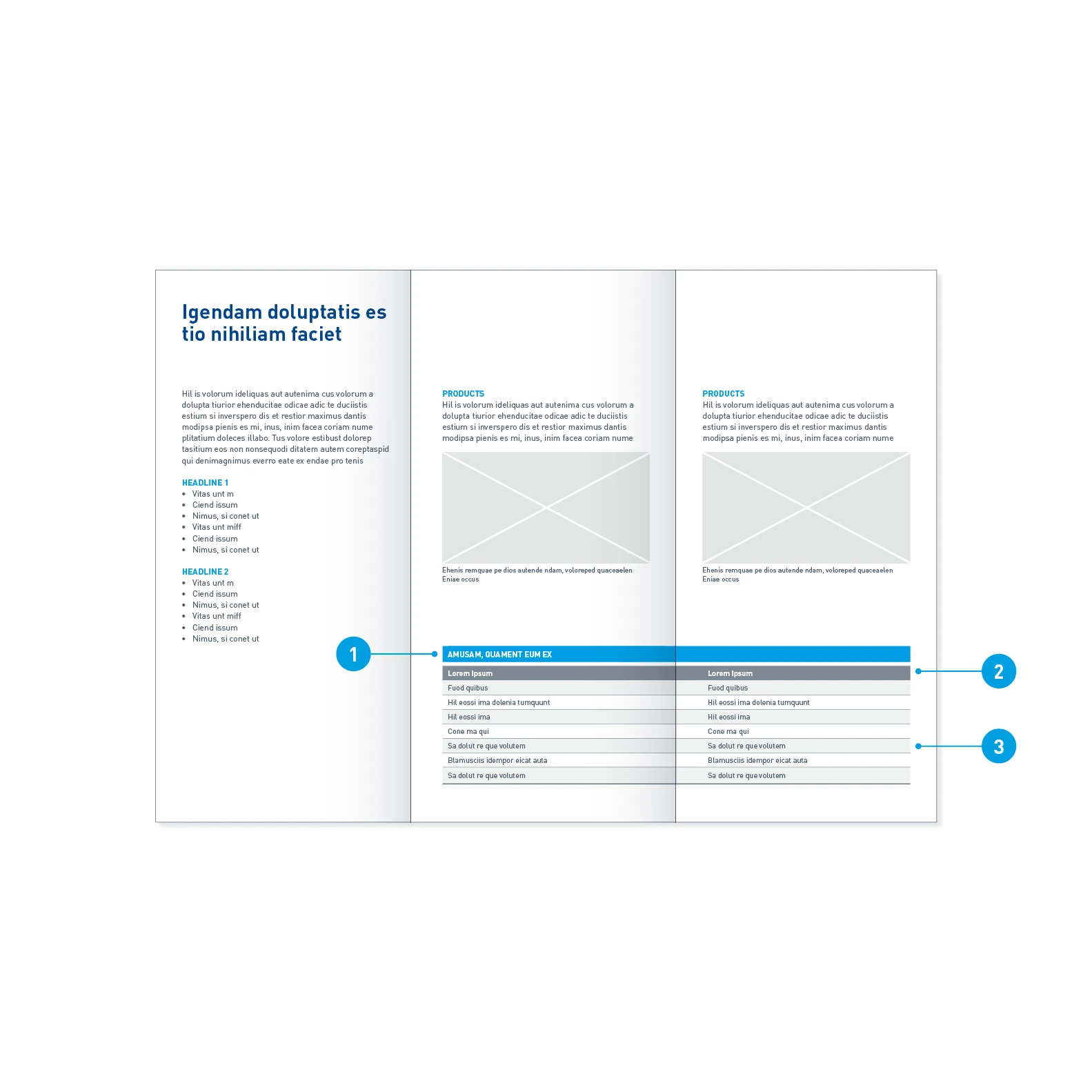
Innenseiten mit Tabelle
- Kopfzeile: Hintergrund in Digital Light Blue, Schrift in DIN Pro Bold, 8,5 Pt, Versalschreibweise, Weiß
- Spaltenüberschrift: Hintergrund in 70 % Dark Gray, Schrift in DIN Pro Medium, 8 Pt, Weiß
- Tabellen-Zeile: Hintergrund abwechselnd in 50 % Light Gray und Weiß, Schrift in DIN Pro Regular, 8 Pt, Dark Gray

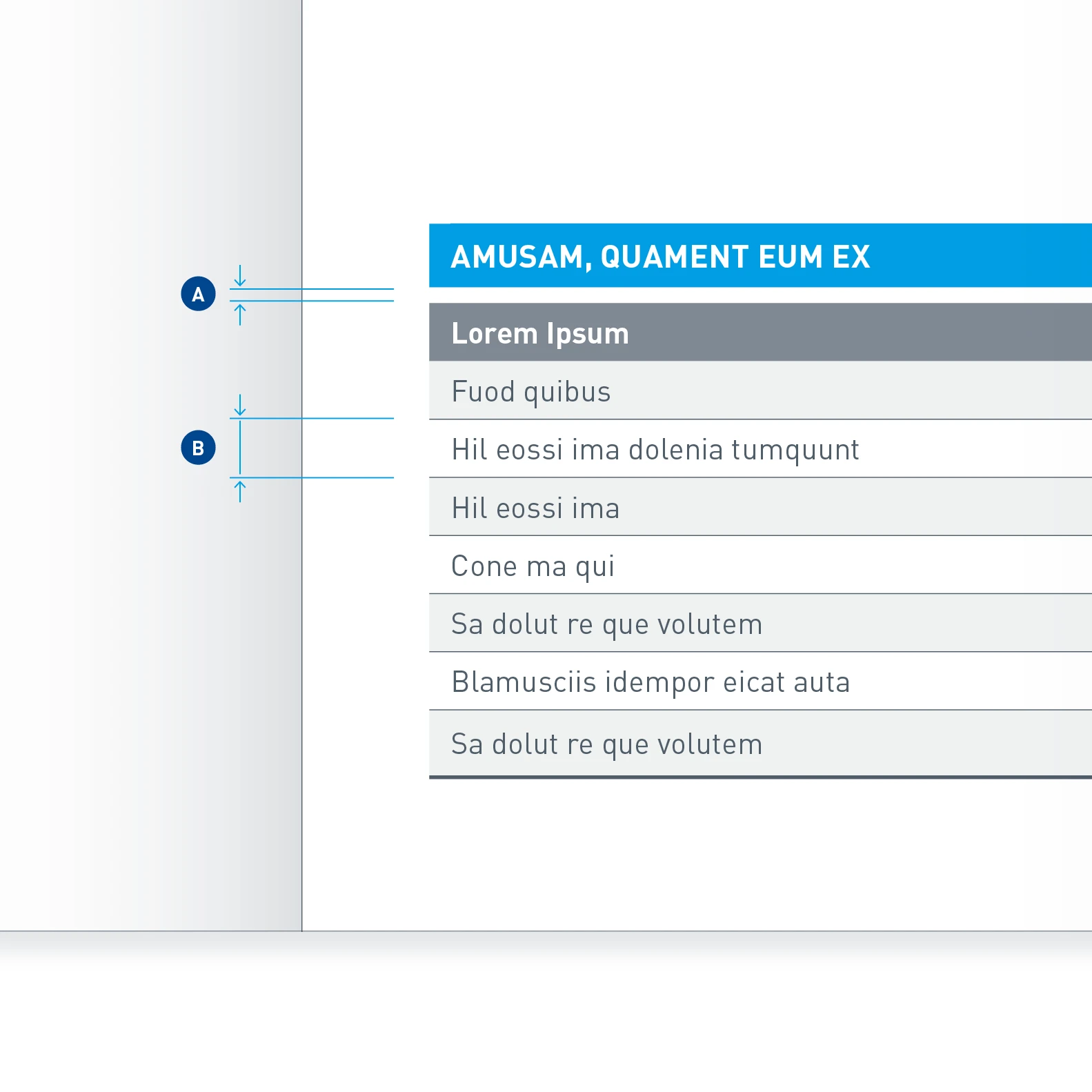
Abstände in Tabellen – Der Abstand zwischen Kopfzeile und Tabelle (A) beträgt 1,5 mm. Die Zeilenhöhe (B) beträgt 5,5 mm.
Programm-Faltblatt
Ein Programm-Faltblatt konzentriert viel Information auf wenig Raum. Es ist ein kompaktes Medium im Hosentaschen-Format. Die Gestaltung der Vorder- und Rückseite ist einheitlich, die Innenseiten hingegen richten sich nach dem Bedarf. Je nach inhaltlichem Umfang kann das Faltblatt durch zusätzliche Seiten ergänzt oder mit anderer Falzung angelegt werden.

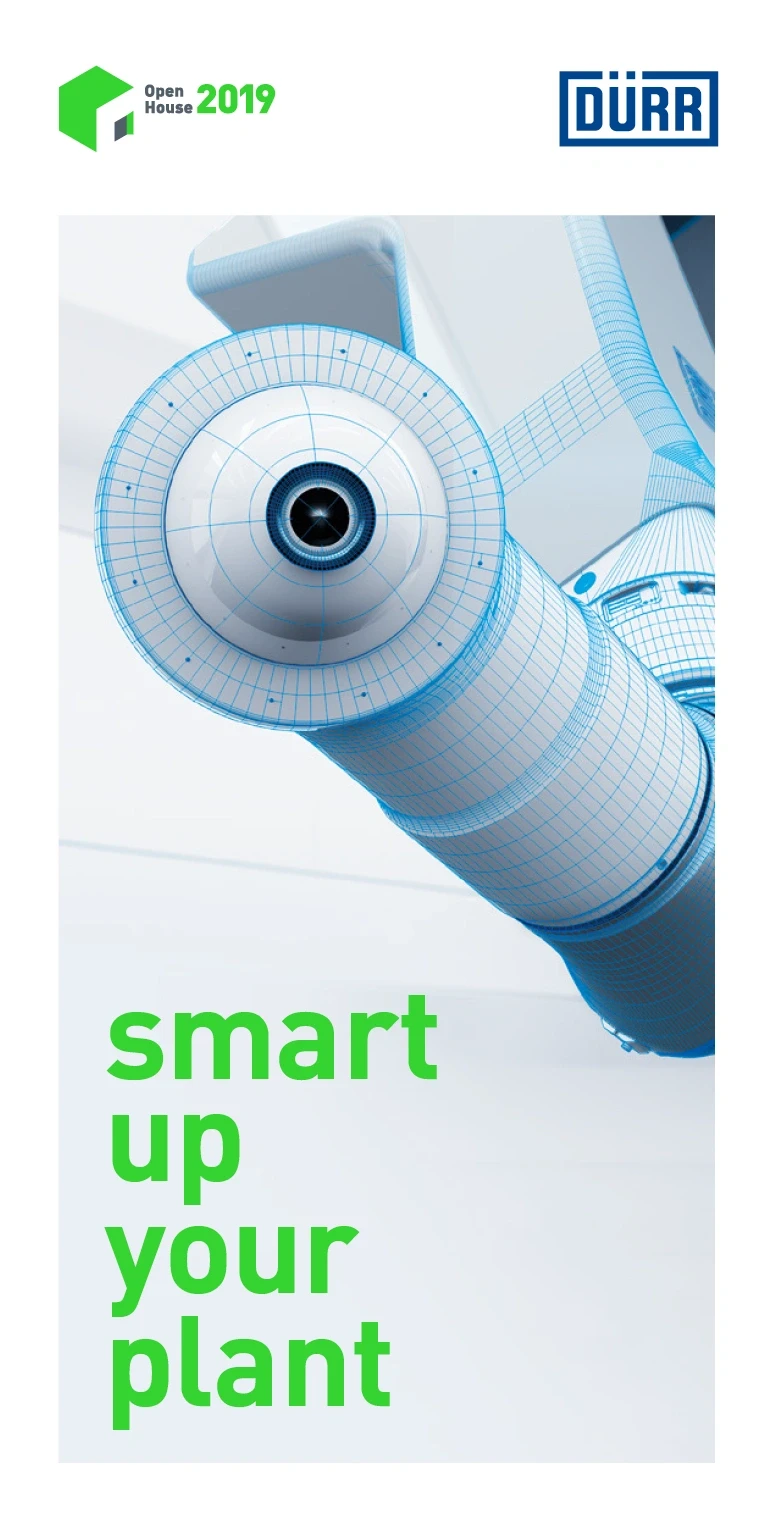
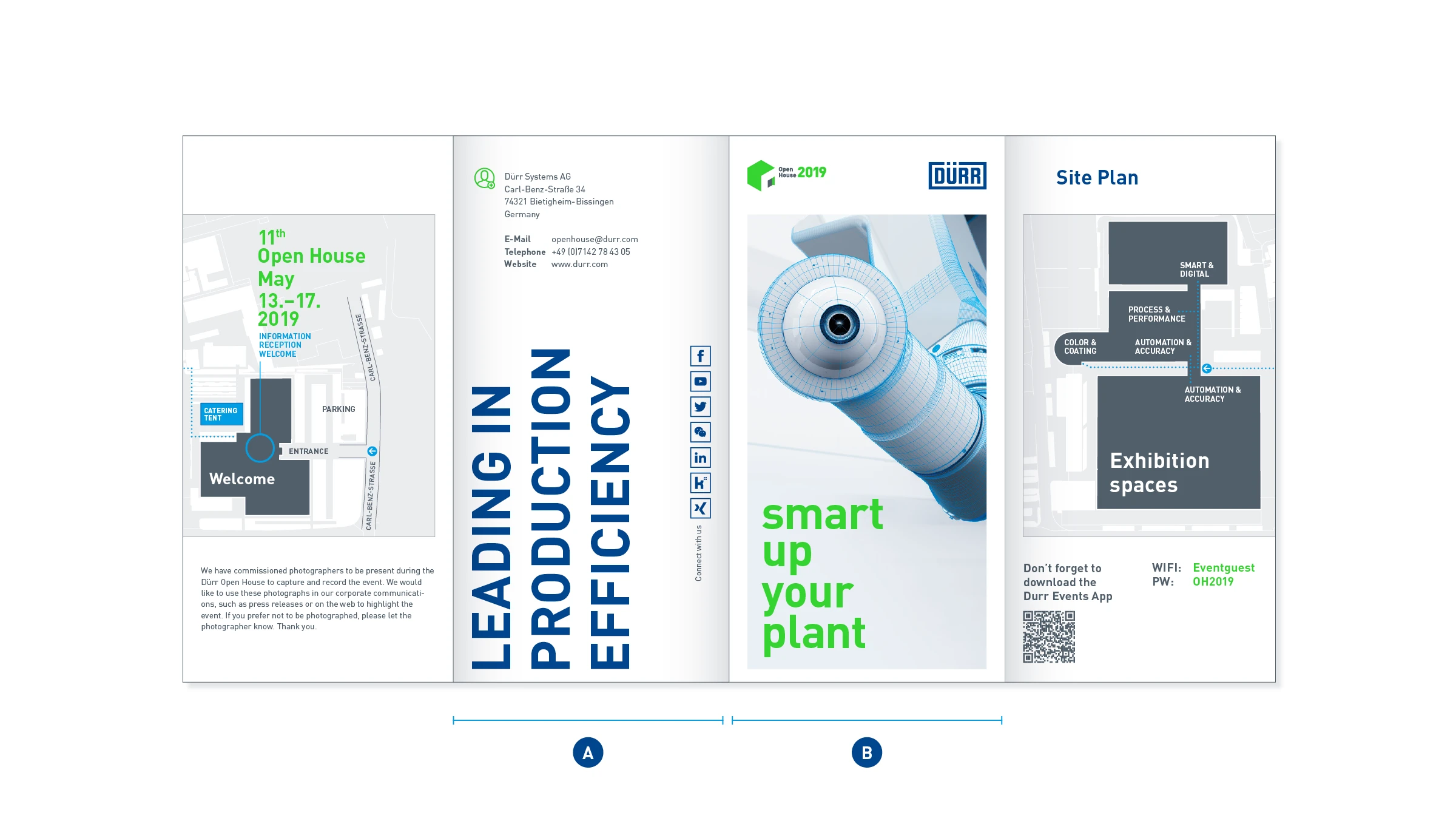
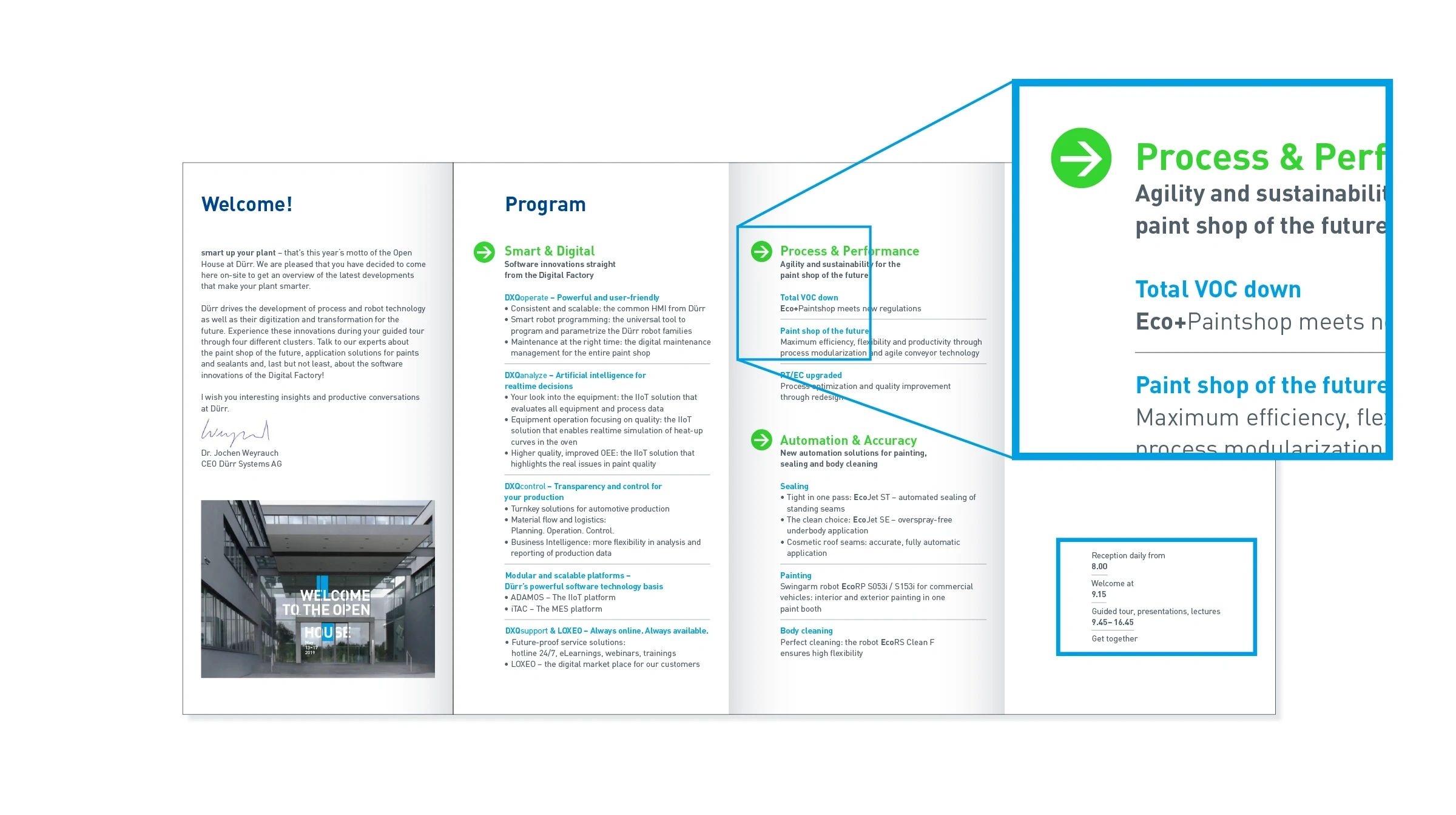
Beispiel Programm-Faltblatt Open House – Der Themenschwerpunkt Innovation bei der Open House 2019 wird hier mit der Akzent- und Sonderfarbe Innovation Green betont. Das Faltblatt beinhaltet ein Veranstaltungsprogramm und einen Lageplan. Es ist ein achtseitiges Faltblatt im DIN-lang-Format mit Altarfalz.

Beispiel Faltblatt Open House Außenseiten – Die Vorderseite (B) präsentiert das Motto der Veranstaltung in einer Big-Type-Formatierung, die direkt auf dem Bild platziert wird. Die Rückseite (A) schließt mit den Kontaktmöglichkeiten und – noch etwas lauter – mit dem gestürzten Dürr-Claim ab.

Beispiel Faltblatt Open House Innenseiten – Die Innenseiten sind verdichtet und informativ gestaltet. Abwechslung wird durch feintypografische Auszeichnungen, den Aufzählungspunkt oder den Re-Frame erreicht.
Einladungs-Faltblatt
Wie alle Kommunikationsmittel von Dürr bedient sich auch das querformatige Einladungs-Faltblatt einer spannungsgeladenen Typografie zwischen laut und leise. Großen Wert wird bei diesem Format auf das Titelbild gelegt. Da hier das Dürr-Logo, der Dürr-Claim und die Big-Type-Headline direkt auf dem Bild platziert werden, ist ein beruhigter Bilduntergrund notwendig.

Beispiel Einladungs-Faltblatt – Vierseitiges DIN-lang-Faltblatt im Querformat

Beispiel Außenseiten – Die Vorderseite des Faltblatts (B) arbeitet mit einer kompakt gesetzten Big-Type-Headline. Die Rückseite (A) schließt laut mit dem gestürzten Dürr-Claim ab. Hinzu kommt der Adressblock, der den Weißraum klar definiert.

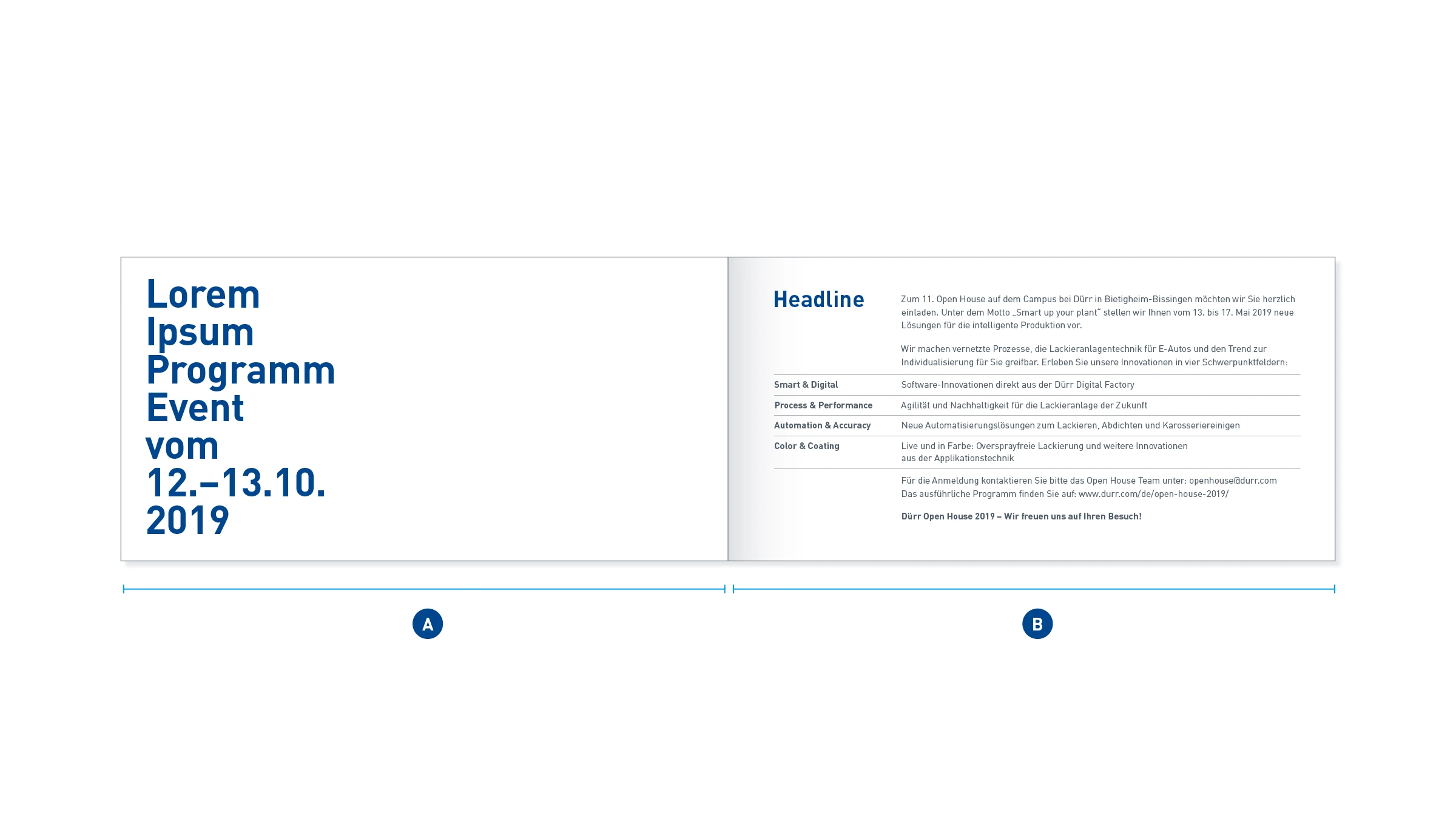
Beispiel Innenseiten – Auf der linken Innenseite (A) ist die Terminankündigung in Big Type plakativ als kurzzeiliger Flattersatz gesetzt. Dadurch wird zum Falz hin ein großzügiger Weißraum definiert. Eine kompakte, detaillierte Tabelle auf der gegenüberliegenden Seite (B) kontrastiert diesen.
