Webbanner
Webbanner bieten die Möglichkeit, Interessenten gezielt anzusprechen und Aufmerksamkeit für Messen und Produkte zu schaffen. Sie erfüllen eine Teaser-Funktion, um Nutzer zu vertiefendem Content umzuleiten. Webbanner können statisch oder animiert sein. Trotz ihres kleinen Formats haben sie eine große Wirkung.
Inhaltsverzeichnis



Gestaltungsprinzipien
Die nachfolgenden Richtlinien beziehen sich auf Messeankündigungen mit speziellen Anforderungen an die Vermittlung von Messe-Information. Grundsätzlich kann hier zwischen zwei gestalterischen Serien unterschieden werden: den Webbannern mit Bild und den Webbannern mit Freisteller. Das Layout der Webbanner ist fluide und kann sich je nach Anforderung zwischen Hoch- und Querformat bewegen. Die grundlegenden Bausteine, Proportionen und Gestaltungsgrundlagen bleiben dabei erhalten.

Formatbeispiele
- 160 x 600 px
- 300 x 600 px
- 600 x 300 px
- 600 x 160 px

Formatbeispiele
- 160 x 600 px
- 300 x 600 px
- 600 x 300 px
- 600 x 160 px
Hochformat
Das Webbanner wird maßgeblich durch das Zusammenspiel aus Bild und kurzen Textblöcken geprägt. Die Einrückung von Textblöcken erzeugt Weißräume und Spannung innerhalb des Layouts.

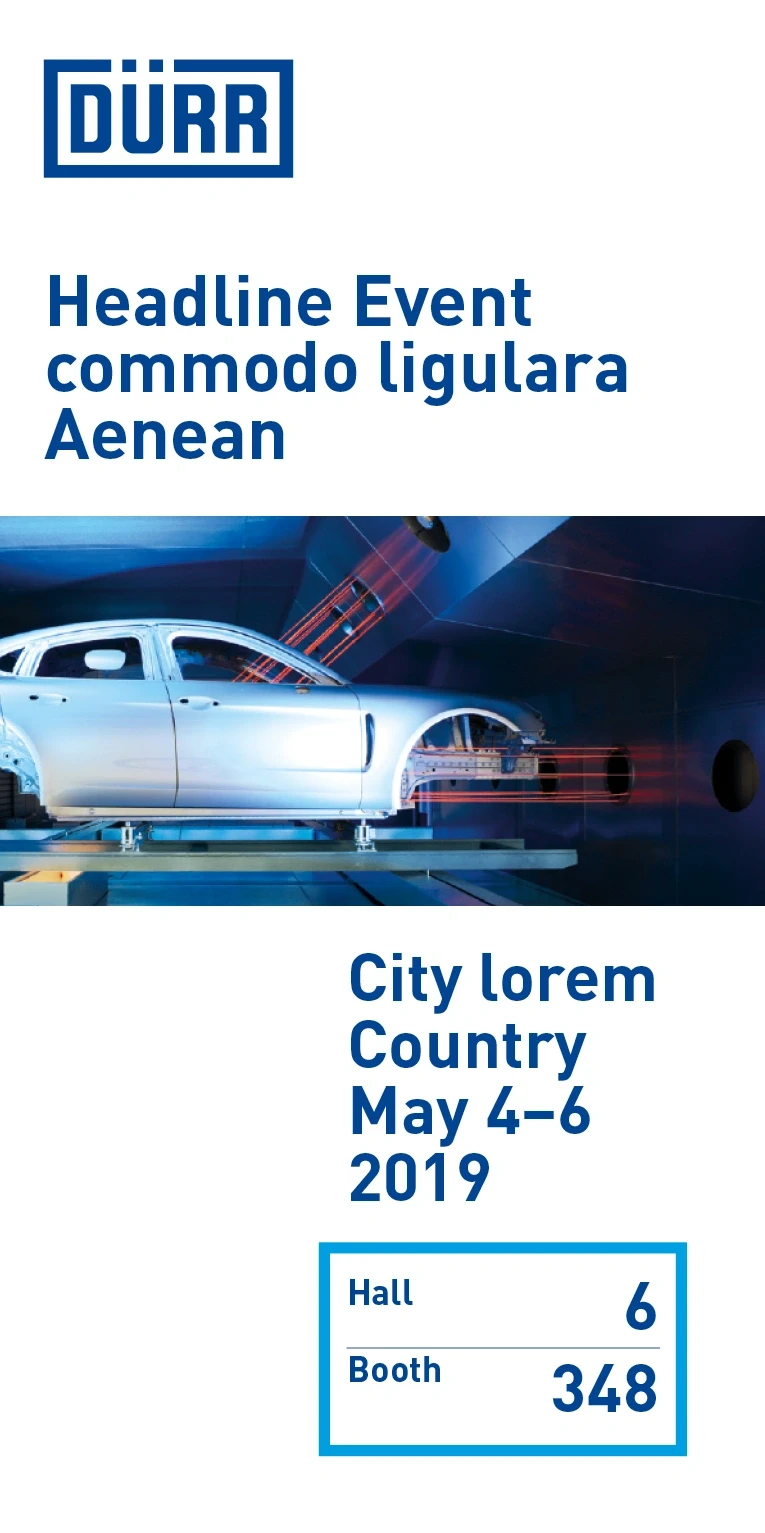
Elemente des Hochformats mit Bild – Anhand des Beispielformats 300 x 600 px
- Logo
- Hintergrundfarbe: 50% Light Gray
- Headline: DIN Pro Bold, 28 Pt, ZAB 26 Pt
- Bild
- Veranstaltungsdetails: DIN Pro Bold, 26 Pt, ZAB 26 Pt
- Standort-Ziffer: DIN Pro Bold, 26 Pt
- Standort-Beschriftung: DIN Pro Bold, 14 Pt

Elemente des Hochformats mit Freisteller – Anhand des Beispielformats 300 x 600 px
- Logo
- Hintergrundfarbe: 50% Light Gray
- Headline: DIN Pro Bold, 28 Pt, ZAB 26 Pt
- Veranstaltungsdetails: DIN Pro Bold, 26 Pt, ZAB 26 Pt
- Standort-Ziffer: DIN Pro Bold, 26 Pt
- Standort-Beschriftung: DIN Pro Bold, 14 Pt
- Freisteller-Bild
- Quick-Link
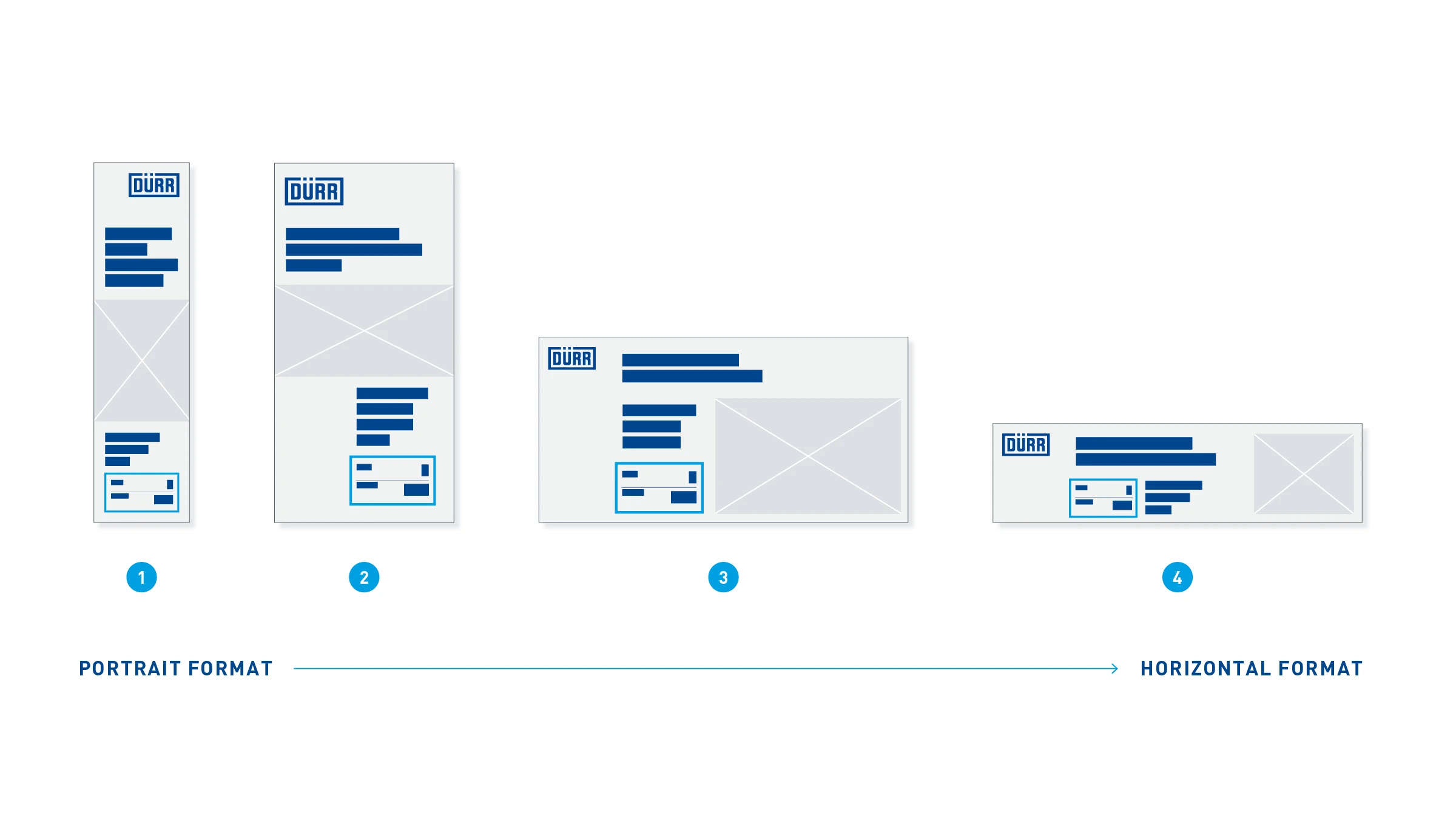
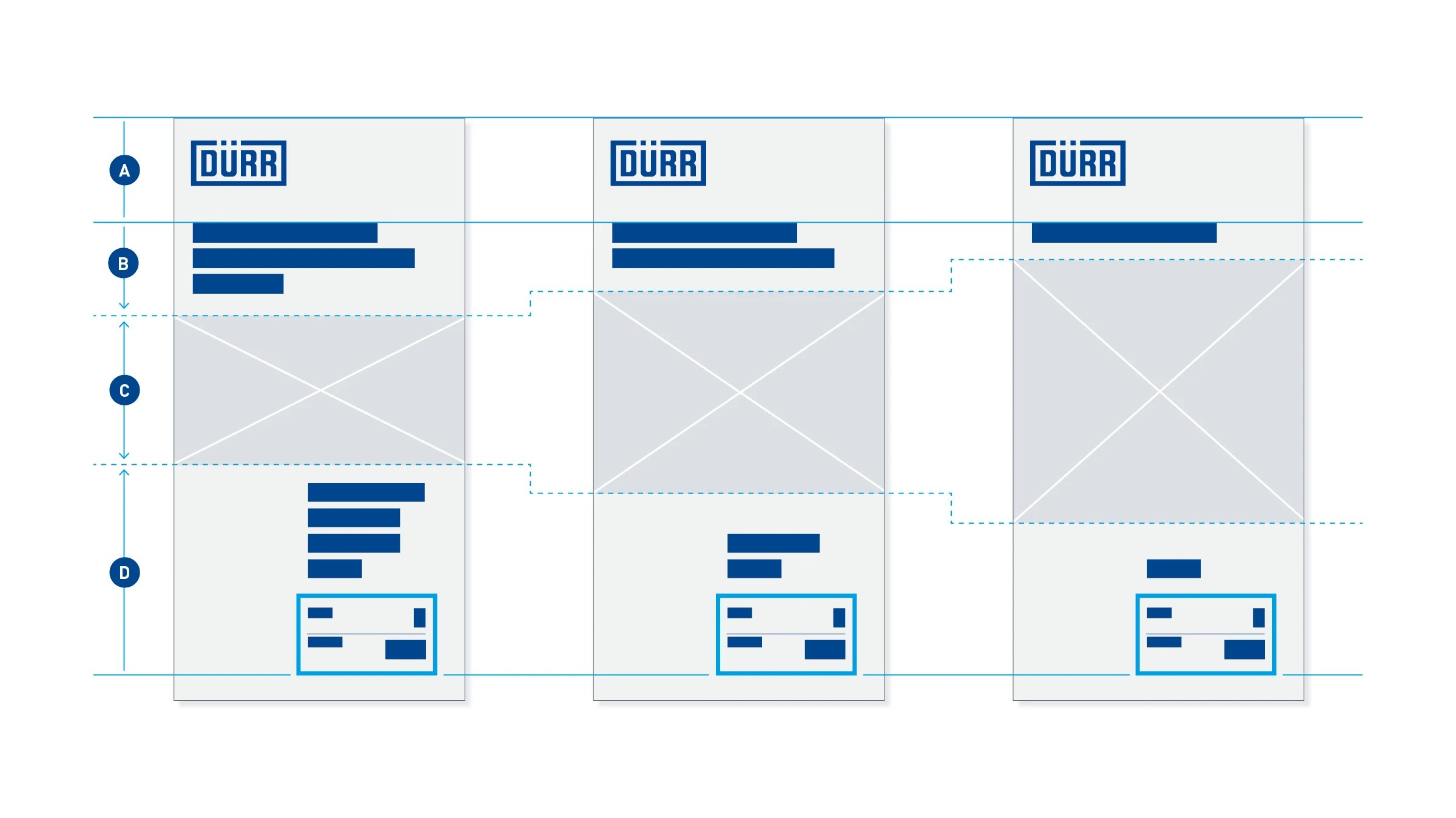
Bild- und Textverhalten bei verschiedenen Formaten
Das Layout ist so angelegt, dass es verschiedene Textmengen oder Bildformate aufnehmen kann. Text- und Bildlängen beeinflussen sich gegenseitig. Ungewollte Leerräume werden dabei vermieden. Gewollte Leerräume erzeugen Spannung.

Bereiche – Bei jeder Layoutanpassung bleibt der Logo-Header (A) unverändert. Die Headline (B) ist an der Oberkante fixiert. Nimmt die Anzahl der Textzeilen ab, so wird mehr Raum für den Bildbereich (C) eröffnet. Verringert sich hingegen der Bildbereich, ergibt sich mehr Raum für Headline (B) und den Informationsblock (D). Grundsätzlich gilt, die Abstände zwischen den Blöcken A - D gleichmäßig und konstant zu halten.
Querformat
Beim Querformat rückt das Logo in die linke obere Ecke, während das Bild sich an der rechten unteren Ecke orientiert. Text-Elemente und Weißräume wechseln sich dabei ab.

Elemente des Querformats mit Bild – Anhand des Beispielformats 600 x 300 px
- Logo
- Headline: DIN Pro Bold, 28 Pt, ZAB 26 Pt
- Hintergrundfarbe: Light Gray 50%
- Bild
- Standort-Ziffer: DIN Pro Bold, 26 Pt
- Standort-Beschriftung: DIN Pro Bold, 14 Pt
- Veranstaltungsdetails: DIN Pro Bold, 26 Pt, ZAB 26 Pt

Elemente des Querformats mit Freisteller – Anhand des Beispielformats 600 x 300 px
- Logo
- Quick-Link
- Headline: DIN Pro Bold, 28 Pt, ZAB 26 Pt
- Hintergrundfarbe: Light Gray 50%
- Freisteller-Bild
- Standort-Ziffer: DIN Pro Bold, 26 Pt
- Standort-Beschriftung: DIN Pro Bold, 14 Pt
- Veranstaltungsdetails: DIN Pro Bold, 26 Pt, ZAB 26 Pt
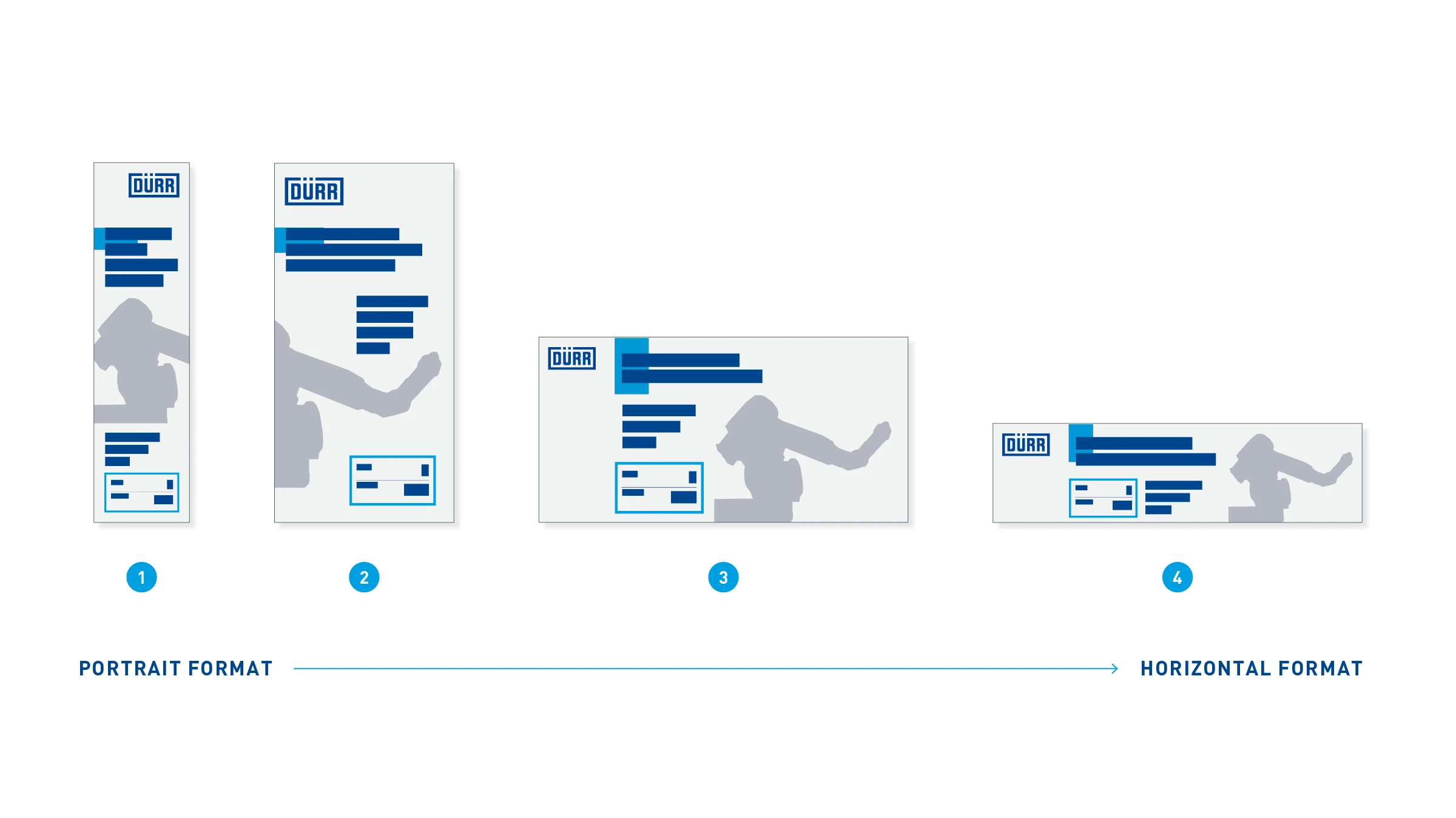
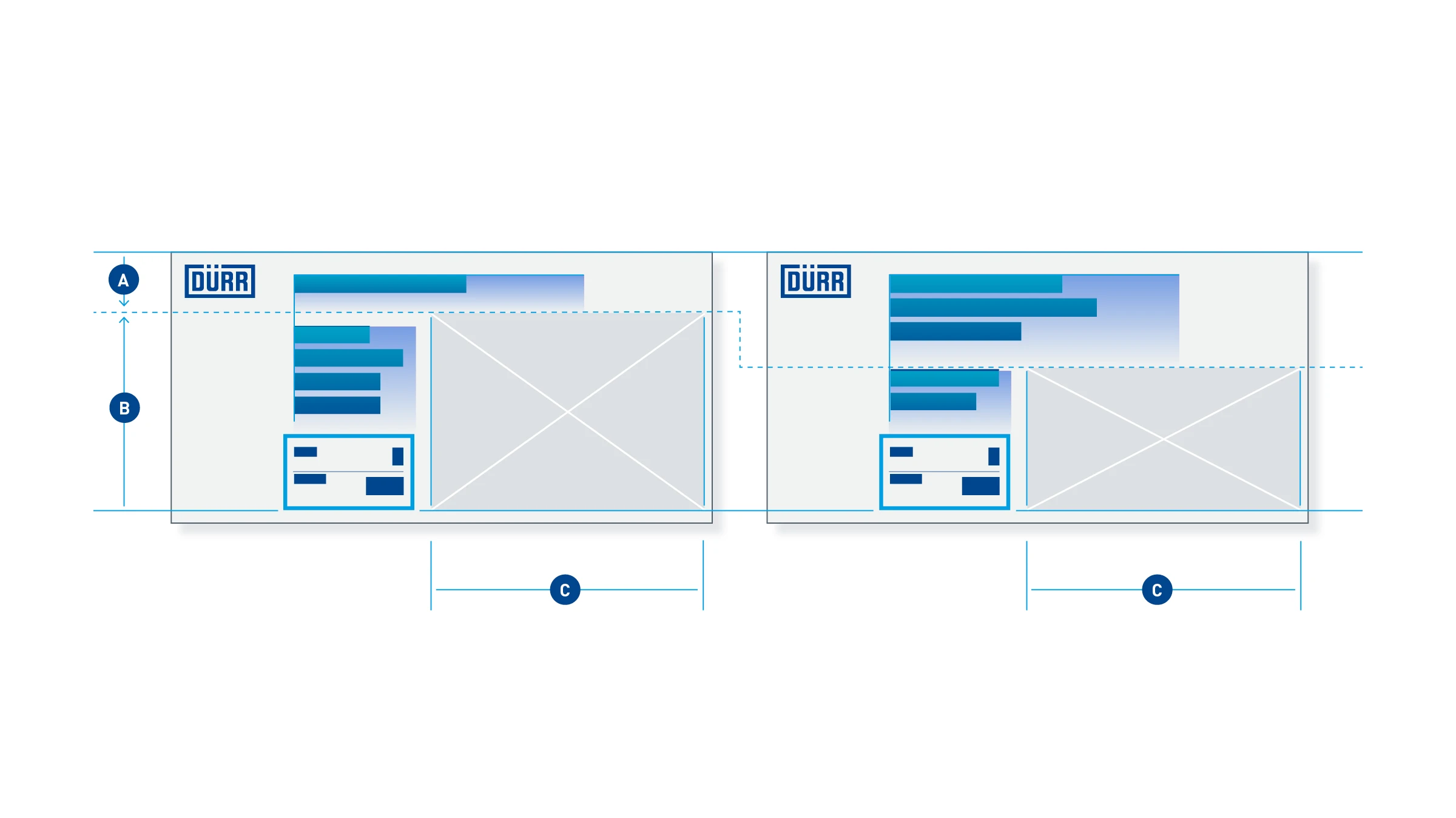
Bild- und Textverhalten bei verschiedenen Formaten
Auch das Layout des Querformats ist so angelegt, dass es verschiedene Textmengen oder Bildformate aufnehmen kann. Textmenge und Bildgröße beeinflussen sich gegenseitig. Ungewollte Leerräume werden dabei vermieden, gezielt eingesetzte Leerräume hingegen erzeugen Spannung.

Bereiche – Bei Layoutanpassungen bleibt das Logo außen vor. Die Headline ist an der Oberkante fixiert. Der gesamte Headline-Bereich (A) kann nach unten anwachsen, wodurch der Content-Bereich (B) nach unten geschoben wird und umgekehrt. Wächst der Content-Bereich an, so wird dadurch die Headline verkürzt. Die Breite des Bildbereichs (C) bleibt dabei unverändert.