Posters
Posters communicate in a striking and eye-catching way. This is in line with our new Corporate Design. Quick-Link and Big Type are distinctive design elements in our repertoire with which to present content in a memorable and attractive manner.
Table of contents




Portrait, full-spread
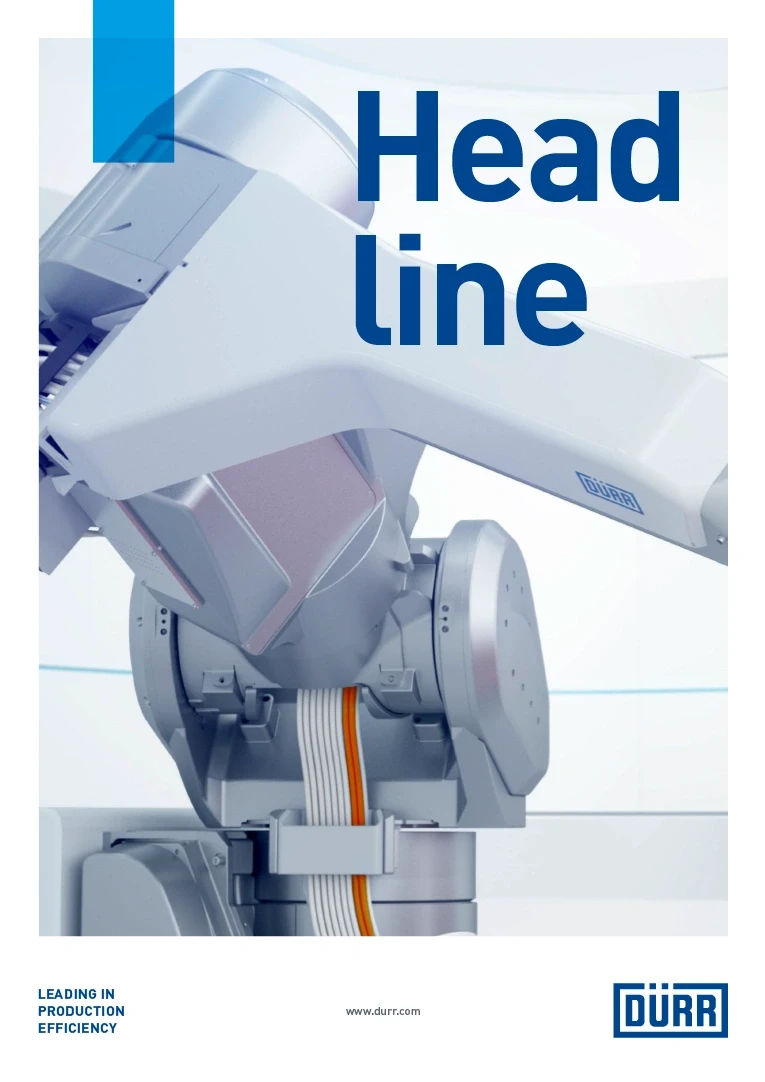
Full-spread formats are always preferable when the image offers the logo footer a quiet background. Portrait posters are available in various sizes and with different aspect ratios. However, the following principles apply to all variants.

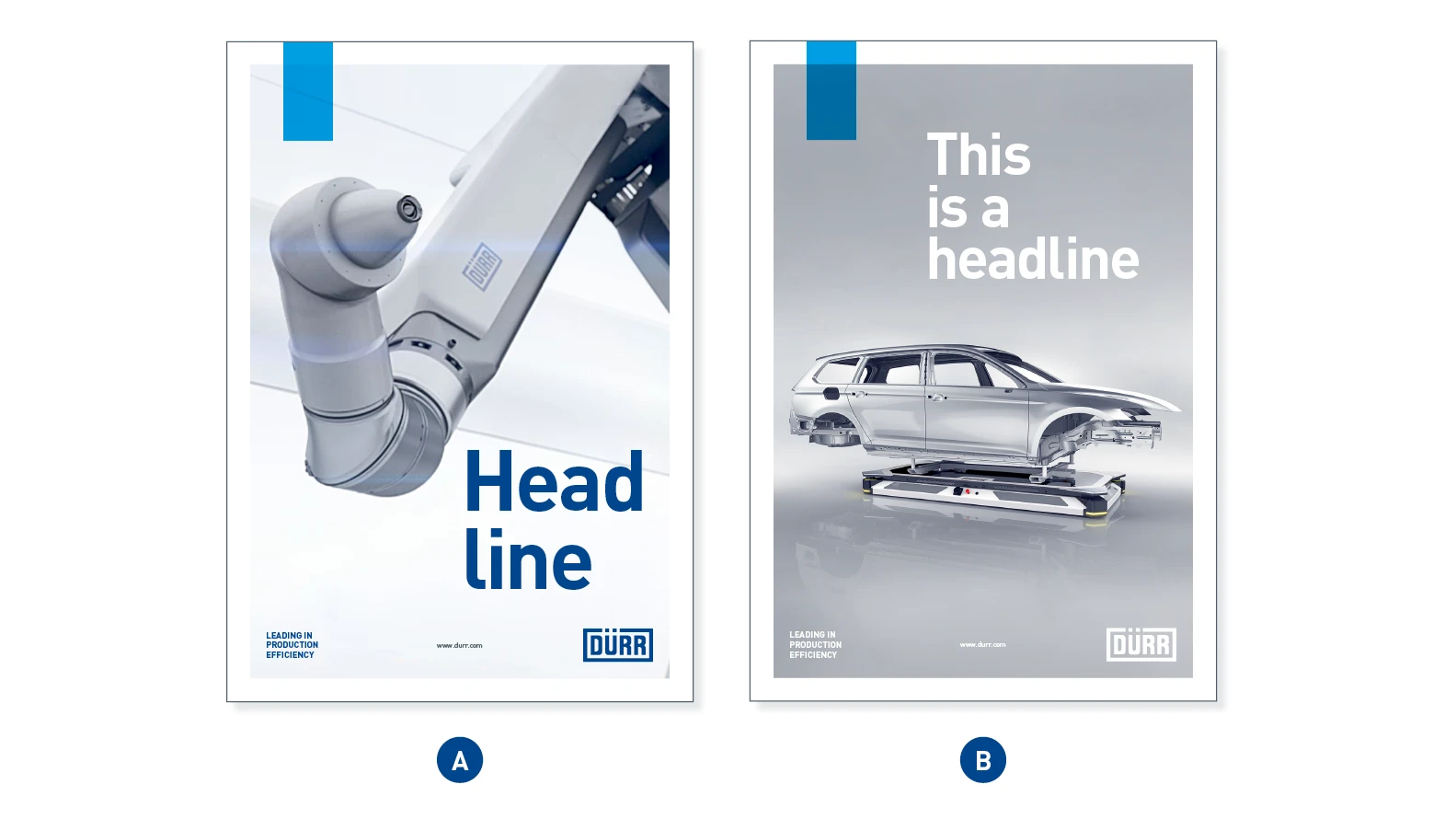
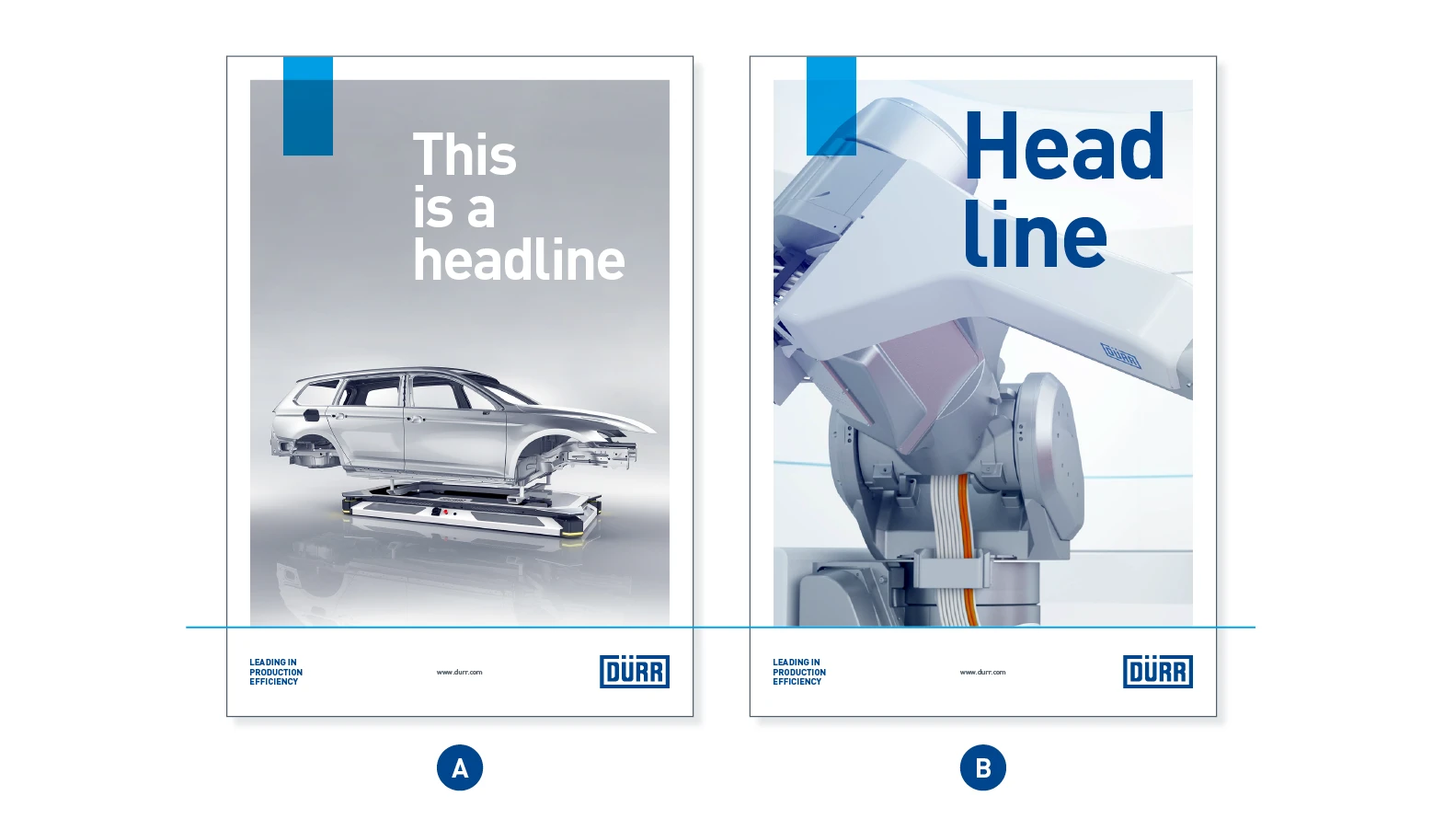
Color variants – Sample poster with a blue headline on a pale image (A) and a white headline on a dark image (B).

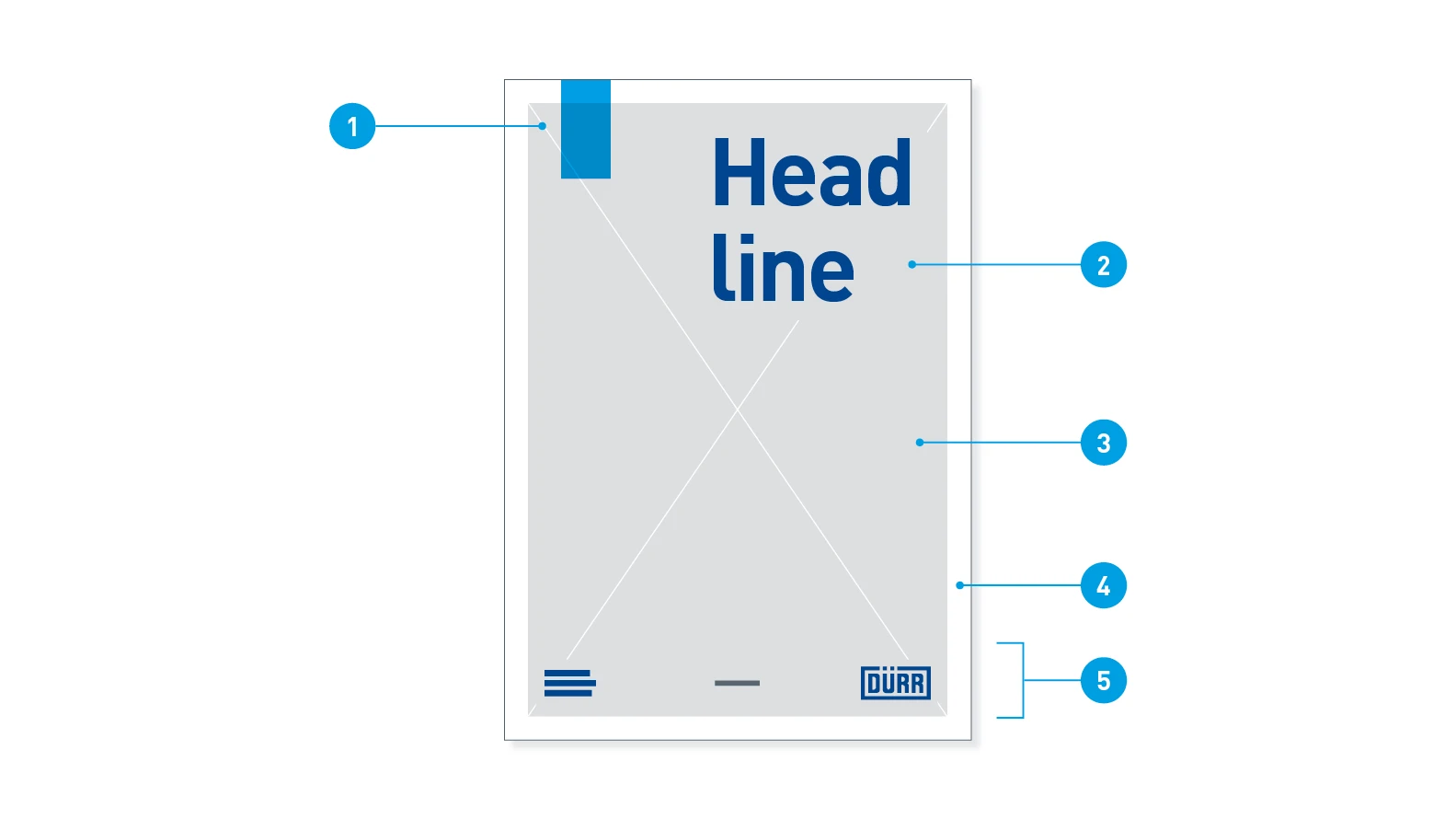
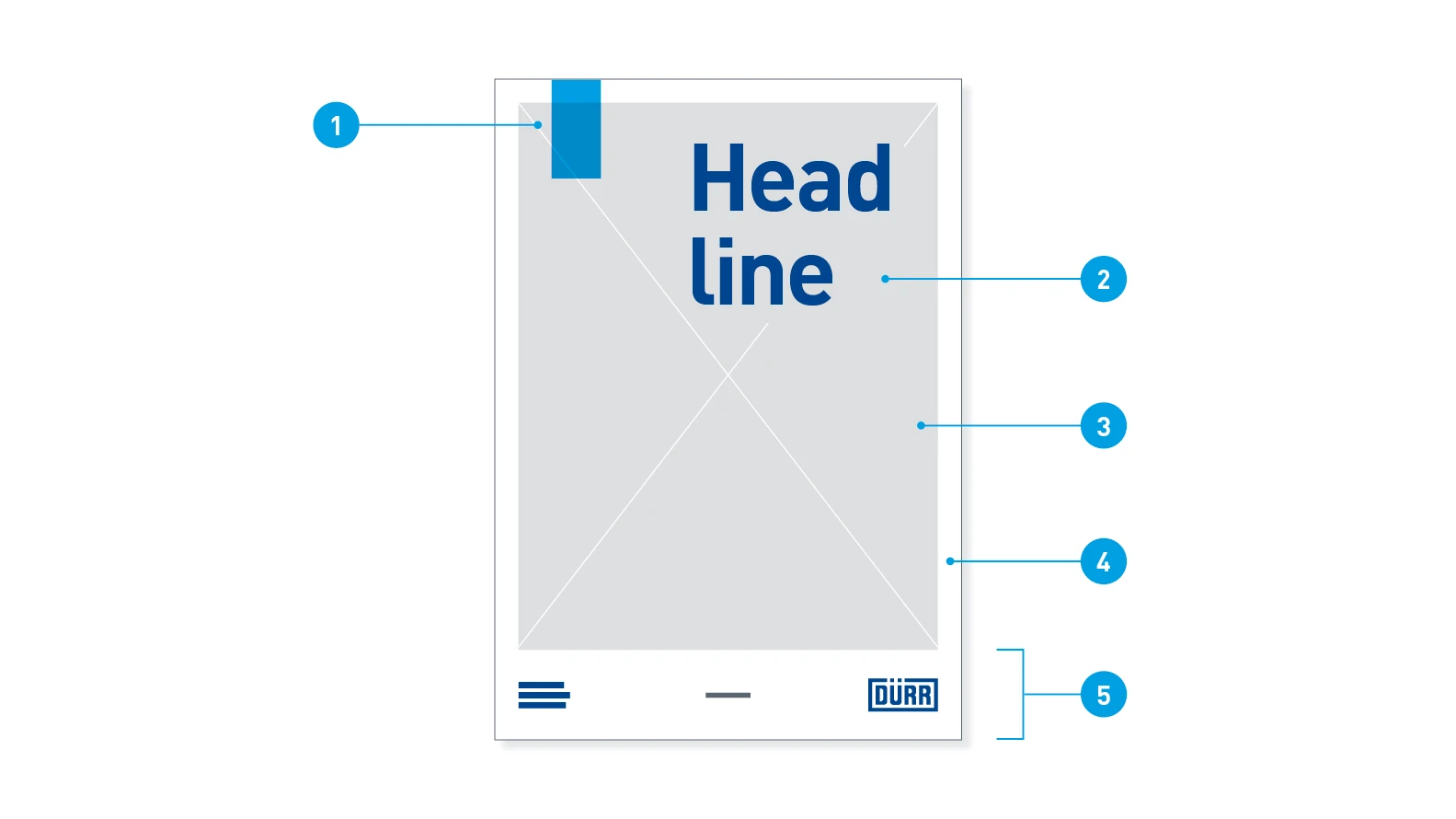
Poster components
- Quick-Link: Position variable, Digital Light Blue
- Headline: Position and font size variable, text color Basic Blue
- Image area: Position fixed, horizontally and vertically centered in the format
- White frame: Uniform width all round
- Logo footer: In image area, position fixed

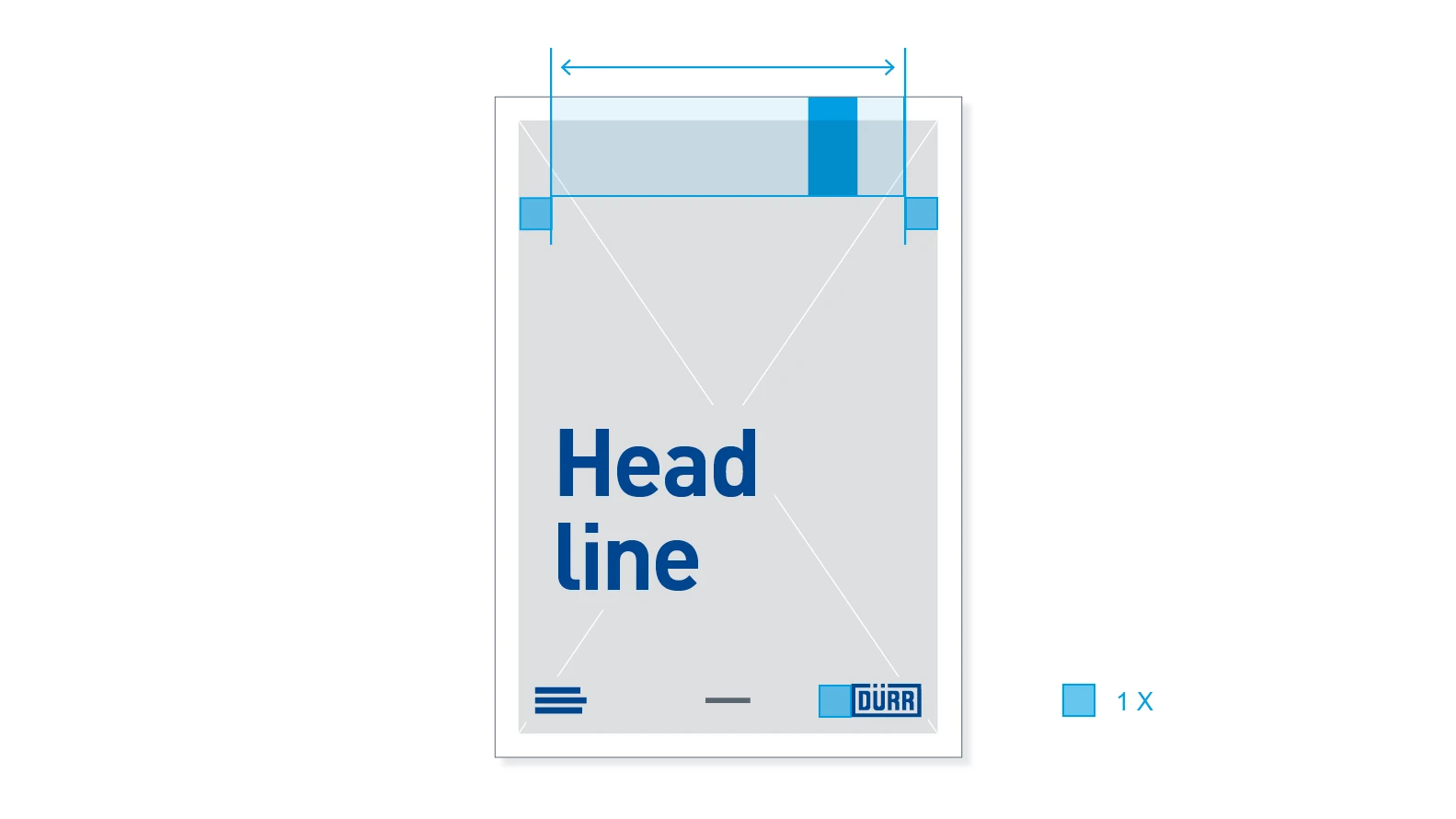
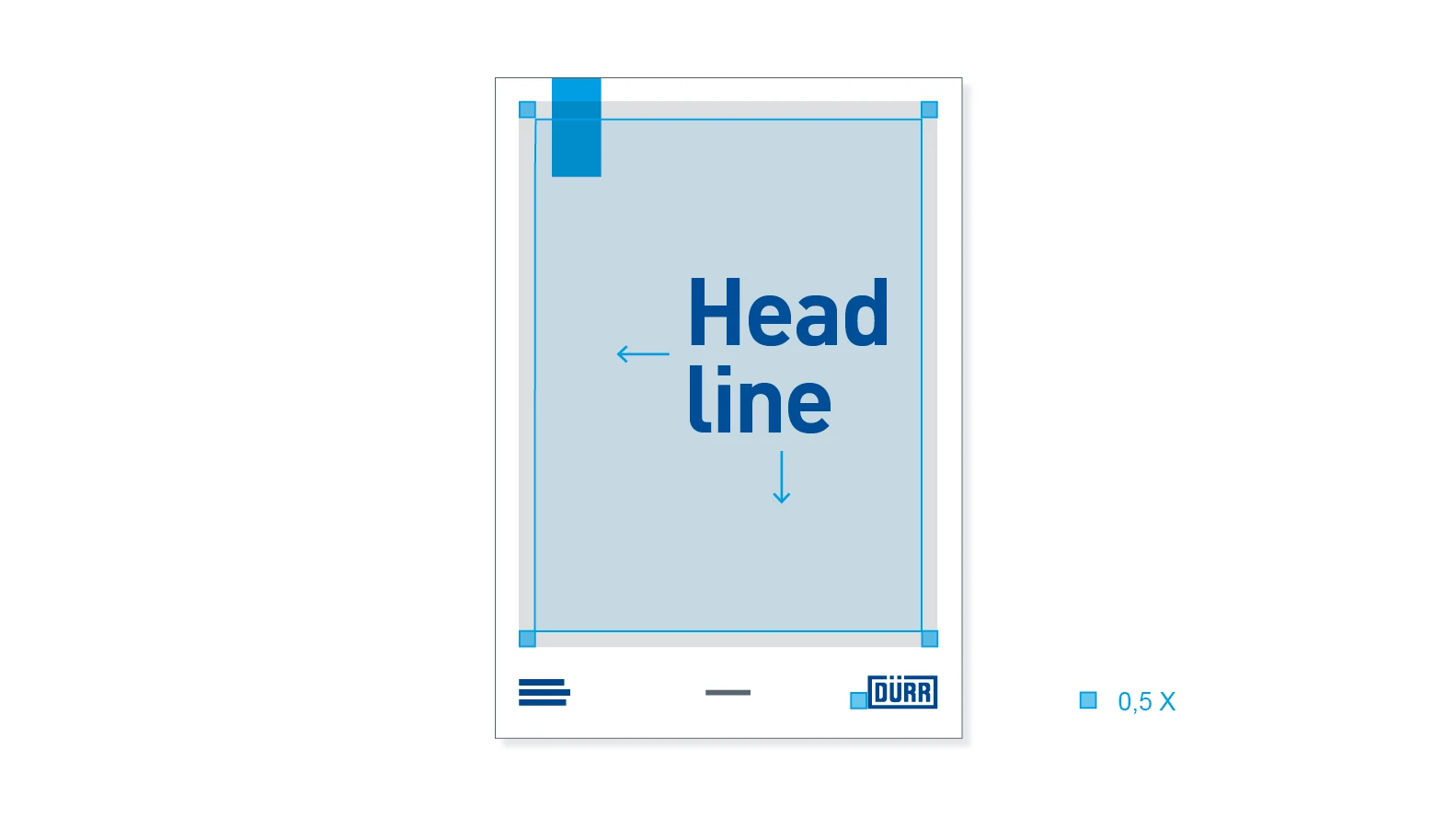
Position of the Quick-Link – The Quick-Link can be placed anywhere within the marked area. The minimum distance to the white frame is defined by a logo height (1 X).

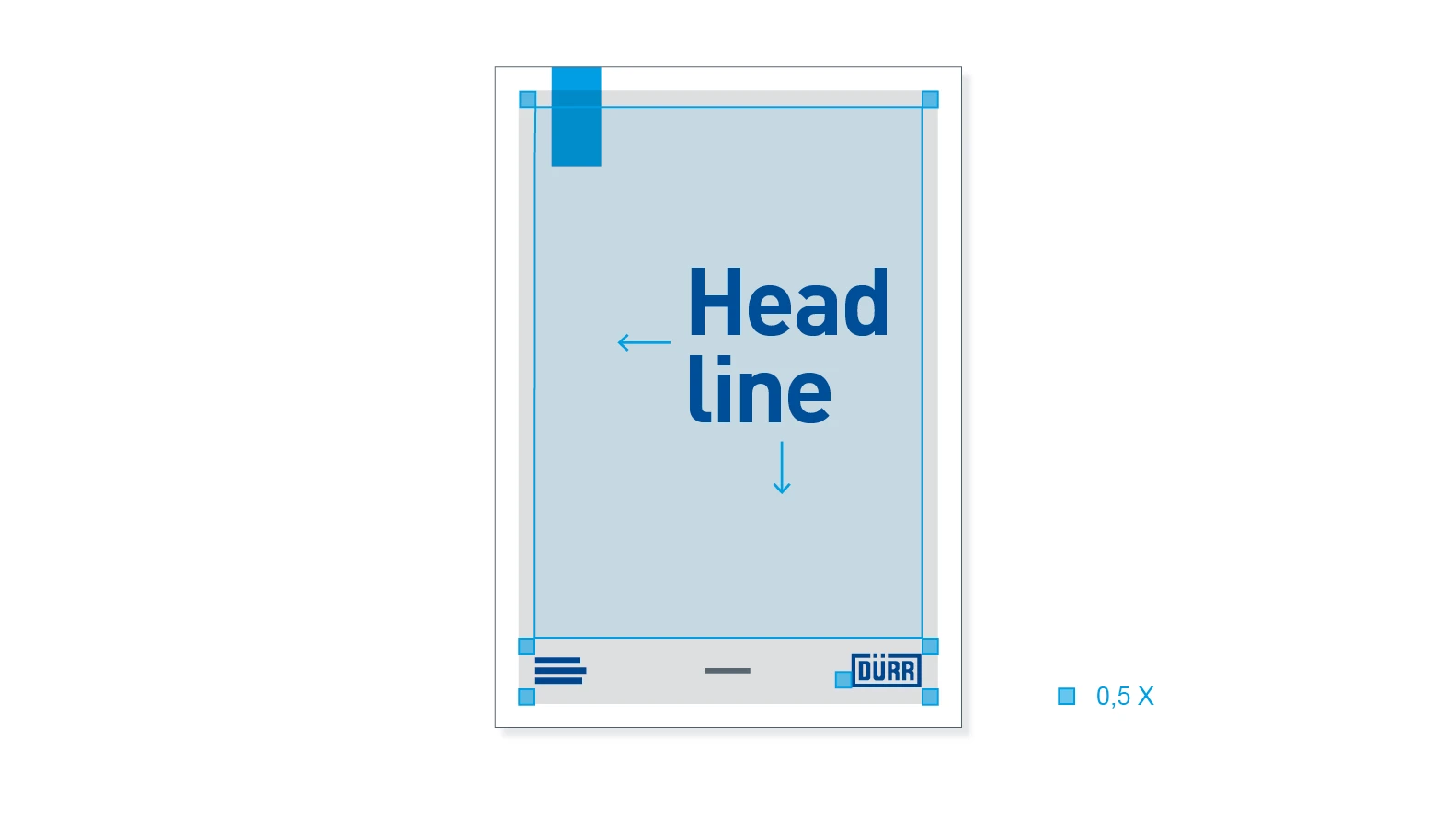
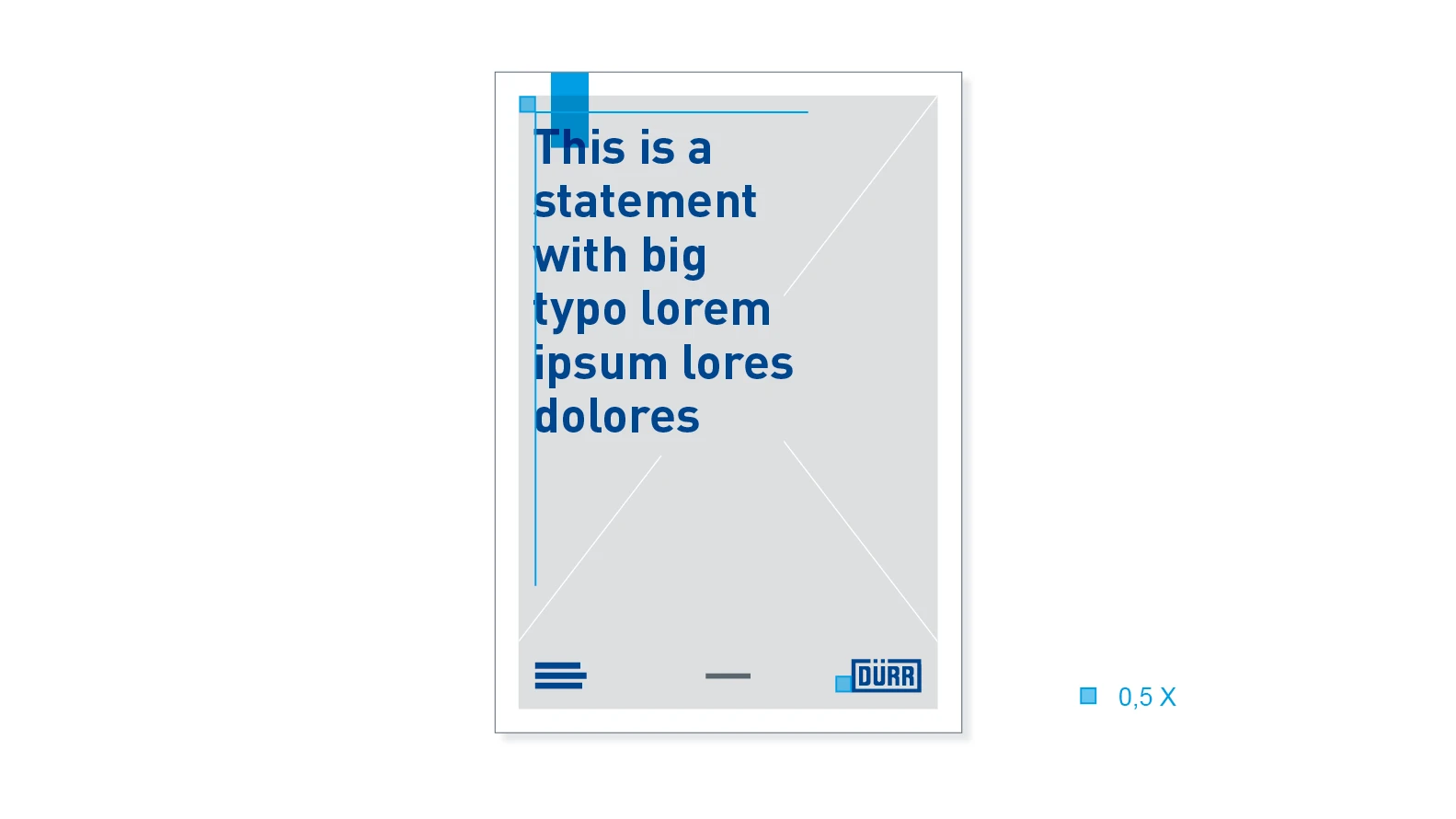
Position of the headline – The headline can be placed anywhere within the marked area. A clear space of a half logo height (0.5 X) is maintained around the area. The headline is short and compact. Should it be longer, the words are distributed over several short lines.

Position of the Big Statement – The statement usually has more words than a headline. The statement is left-aligned in short lines. The font size depends on the quantity of text and the image motif. The statement is positioned in the top-left corner with a minimum distance of a half logo height (0.5 X) from the white frame.

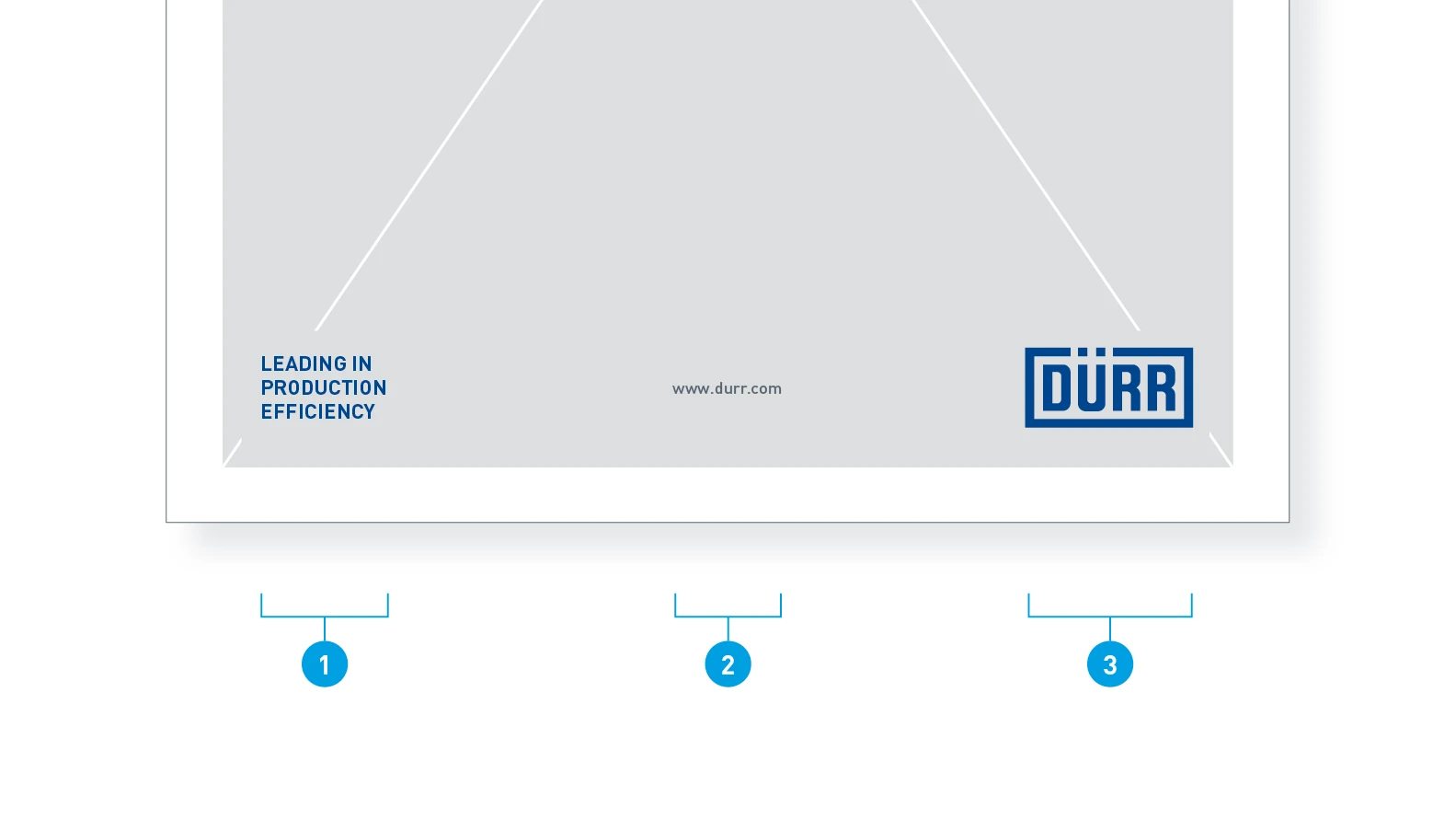
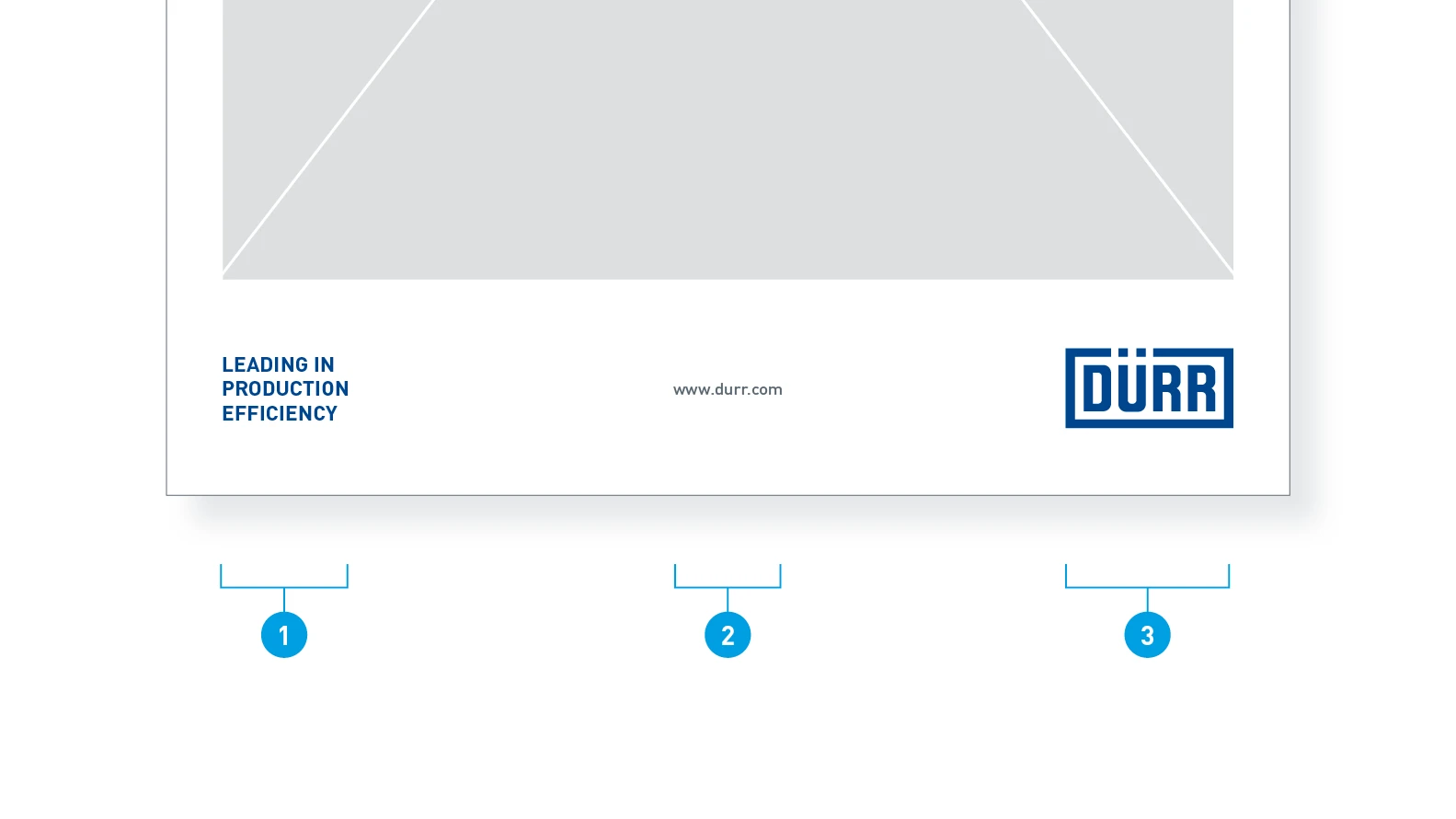
Logo footer components
- Dürr claim: Position fixed
- Dürr URL: Placement optional, position fixed
- Dürr logo: Position fixed

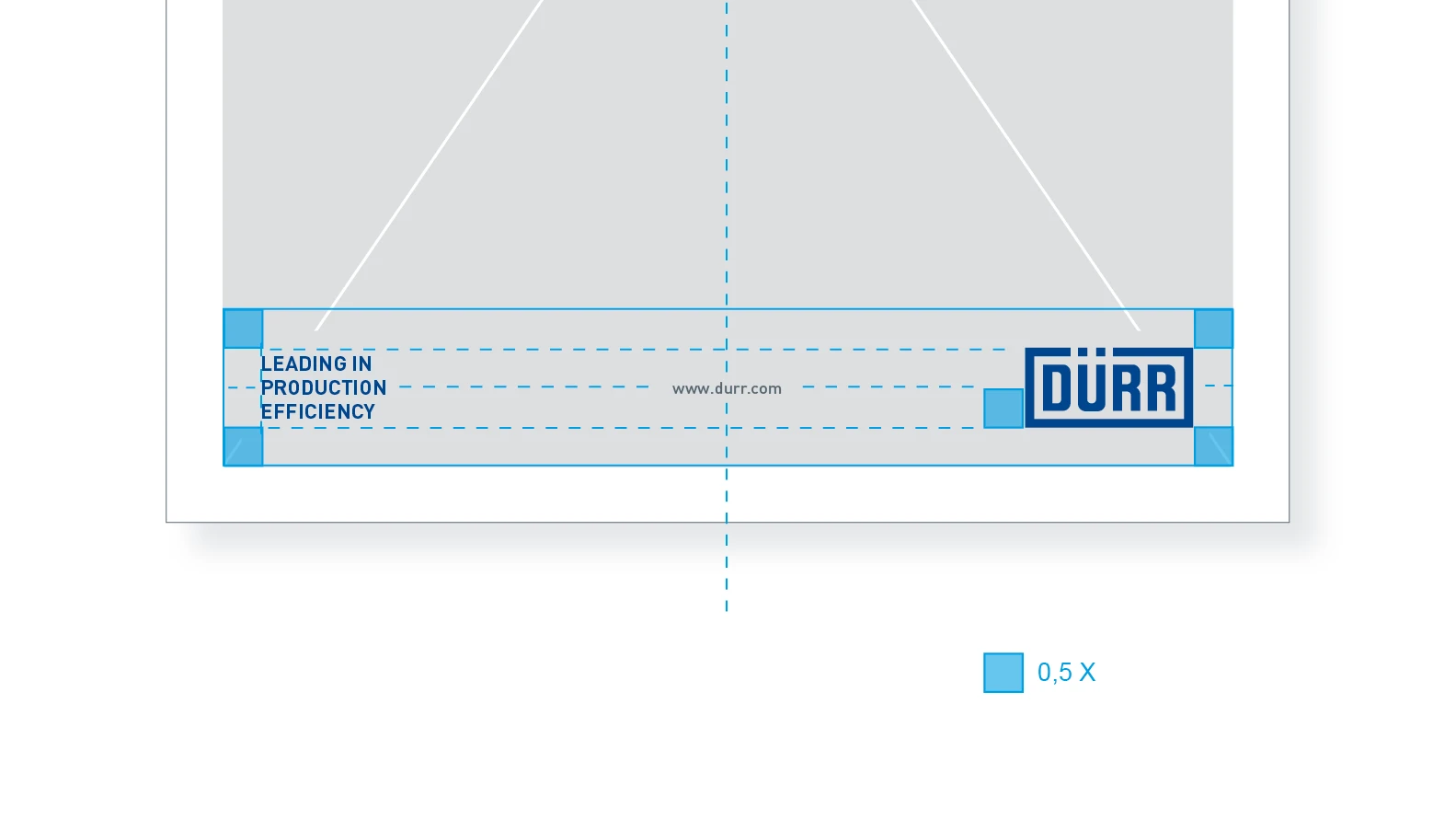
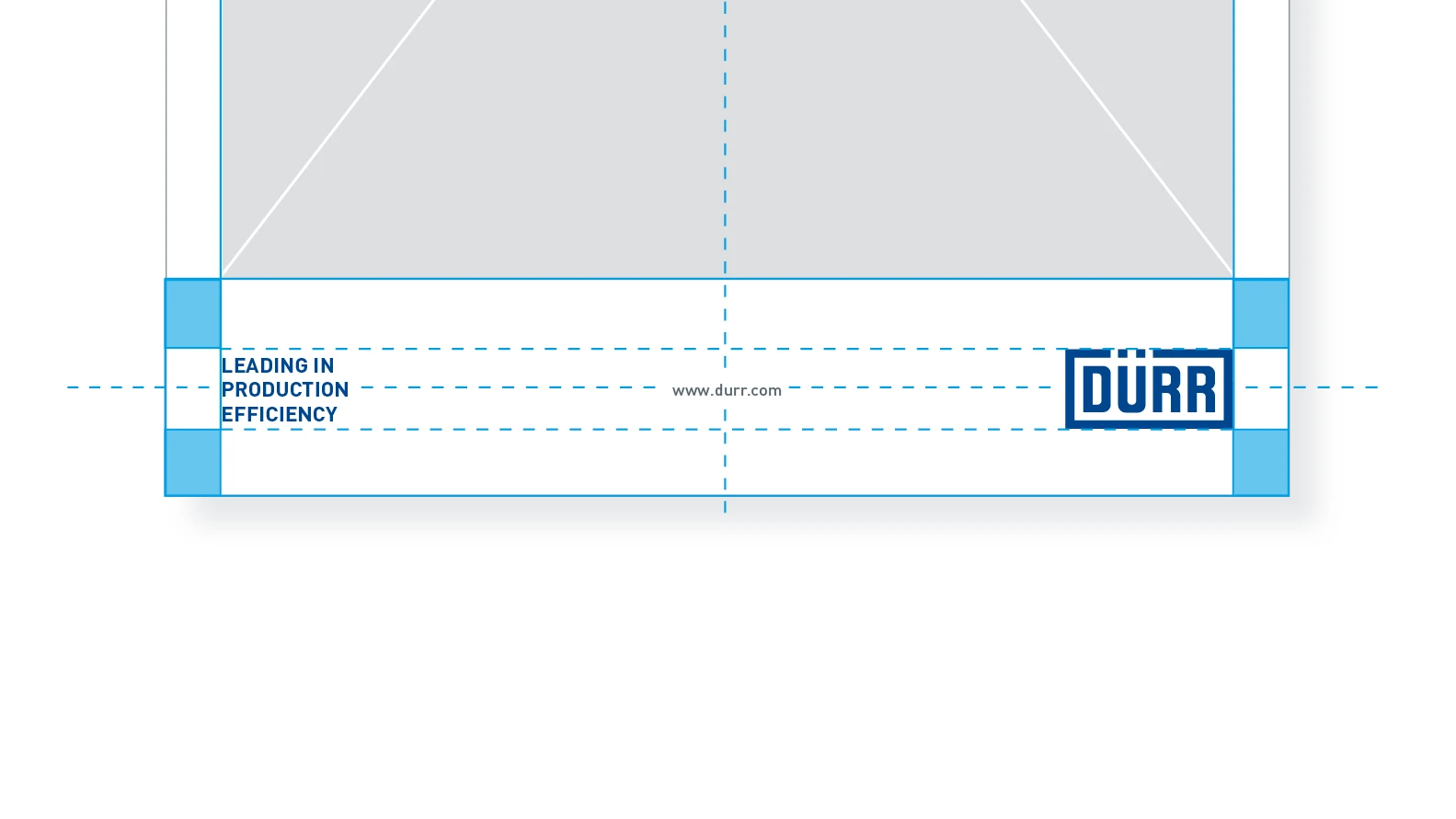
Distances – Logo, claim and URL sit within the image area and have a clear space of a half logo height (0.5 X). Alignment of the individual objects.
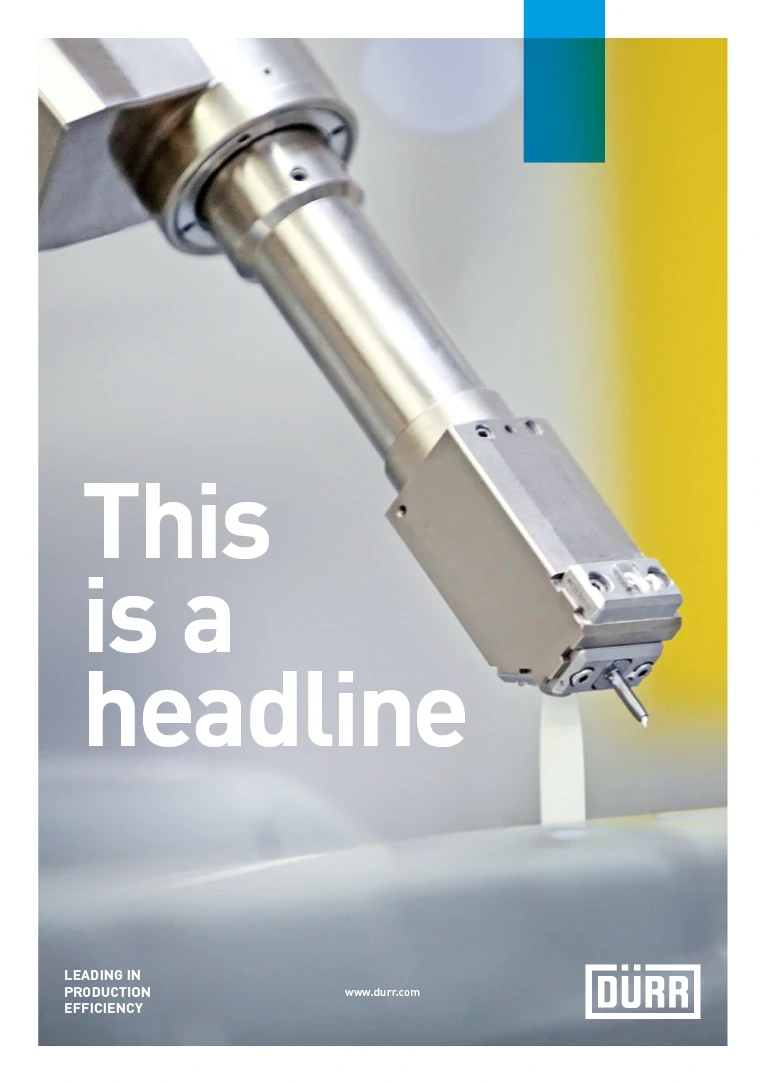
Portrait with white logo footer
The logo footer on a white background creates a stable, calm base for the layout. This is particularly suitable for images that are less calm along the bottom.

Color variants – Sample posters with a white headline on a dark background (A) or a blue headline on a pale background (B).

Poster components
- Quick-Link: Position variable, Digital Light Blue
- Headline: Position and font size variable, text color Basic Blue
- Image area: Position fixed, horizontally centered in the format
- White frame: Uniform width all round
- White logo footer: Position fixed

Position of the Quick-Link – The Quick-Link can be placed anywhere within the marked area. The minimum distance to the white frame is defined by a logo height (1 X).

Position of the headline – The headline can be placed anywhere within the marked area. A clear space of a half logo height (0.5 X) is maintained around the area.

Logo footer components
- Dürr claim: Position fixed
- Dürr URL: Position fixed
- Dürr logo: Position fixed

Logo footer distances – Logo, claim and URL sit outside the image area in the logo footer. The claim and logo are left and right-aligned with the image area respectively. The brand elements are aligned vertically and centrally in the white space.
Landscape
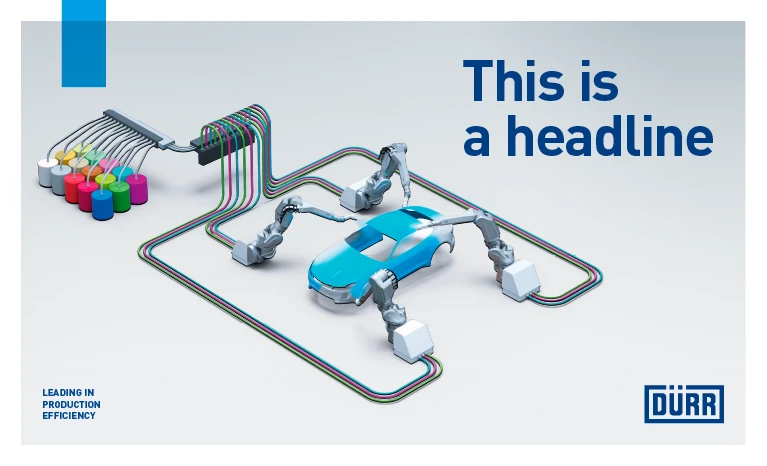
The landscape format offers a wider stage for the product or scene shown. The principles below also apply to particularly large formats or other aspect ratios of the landscape format.

Color variants – Sample poster with blue headline

Color variants – Sample poster with white headline

Poster components
- Quick-Link: Position variable
- Headline position and font size variable
- Image area: Position fixed, vertically and horizontally centered in the format
- Frame: Uniform width all round
- Logo footer: In image area, position fixed

Position of the Quick-Link – The Quick-Link can be placed anywhere within the marked area. The minimum distance to the white frame is defined by a logo height (1 X).

Position of the headline – The headline can be placed anywhere within the marked area. A clear space of a half logo height (0.5 X) is maintained around the area.