Icons
Icons verbildlichen abstrakte Begriffe und erzeugen Abwechslung im Layout. Für die Orientierung im Raum oder der Navigation im Web sind sie unverzichtbar geworden. Der Iconstil von Dürr ist grafisch reduziert und technisch präzise. Dieser Styleguide bildet die Grundlage für ein Icon-System, das fortwährend erweitert werden kann.
INHALTSVERZEICHNIS
BEISPIELE




Definition und Geltungsbereich
Dieser Styleguide bildet die Grundlage für die Nutzung und Neugestaltung von Dürr-Icons. Diese können in sämtlichen digitalen oder gedruckten Medien von Dürr verwendet werden. Dabei gilt es vorab zu definieren, ob überhaupt ein Icon oder eine Illustration benötigt wird. Beide Formate besitzen besondere Qualitäten.

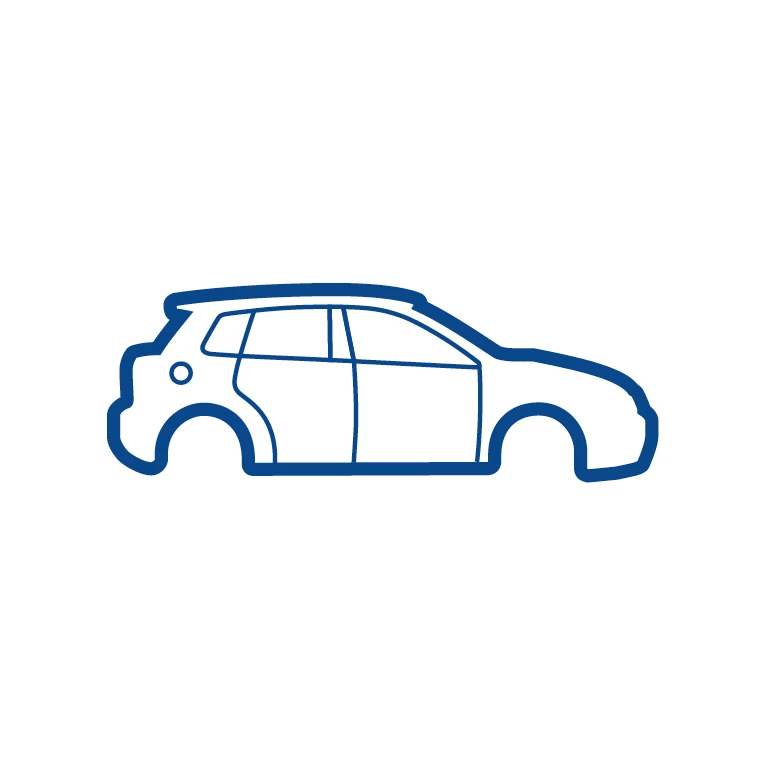
Icons – sind niederkomplexe grafische Symbole, die ein bestimmtes Thema – hier PKW – repräsentieren. Dürr-Icons bestehen aus einfachen geometrischen Grundformen mit einheitlicher Strichstärke. Nur Icons mit diesen Eigenschaften werden in diesem Styleguide beschrieben.

Illustrationen – sind realitätsnahe, komplexe, manchmal mehrteilige Strichgrafiken mit mittlerem oder hohem Detailgrad. Sie besitzen oft unterschiedliche Strichstärken. Mehr dazu im Illustrations-Styleguide (> Illustrationen).
Stilistik
Dürr-Icons werden in Kommunikationsmedien ausschließlich im Outline-Stil gehalten. Flächige, gefüllte Icons sind hier nicht erlaubt. Die Ausnahme bilden Präsentationen. Hier dürfen gefüllte Icons verwendet werden.

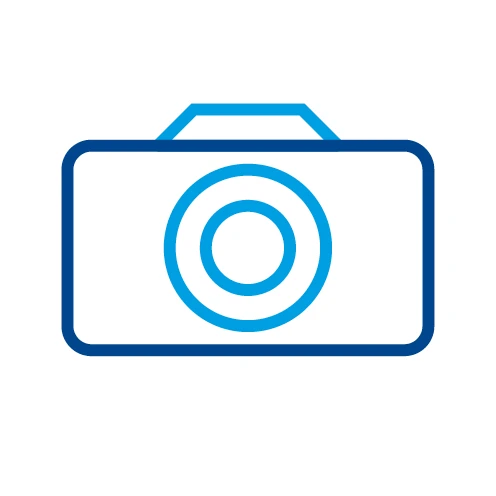
Do.

Don't.
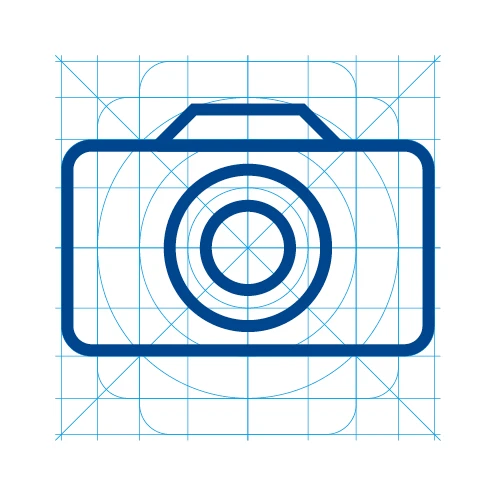
Raster
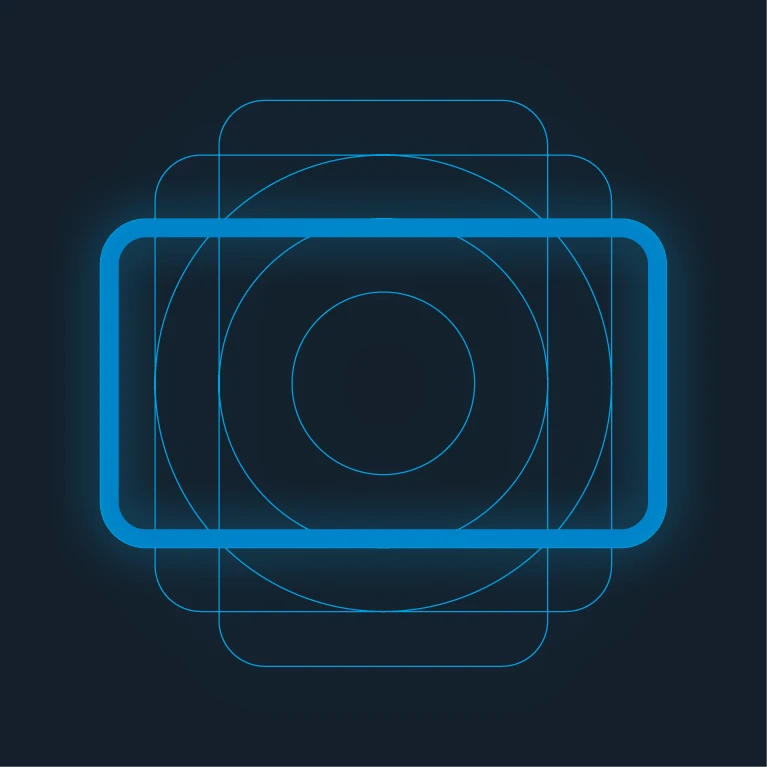
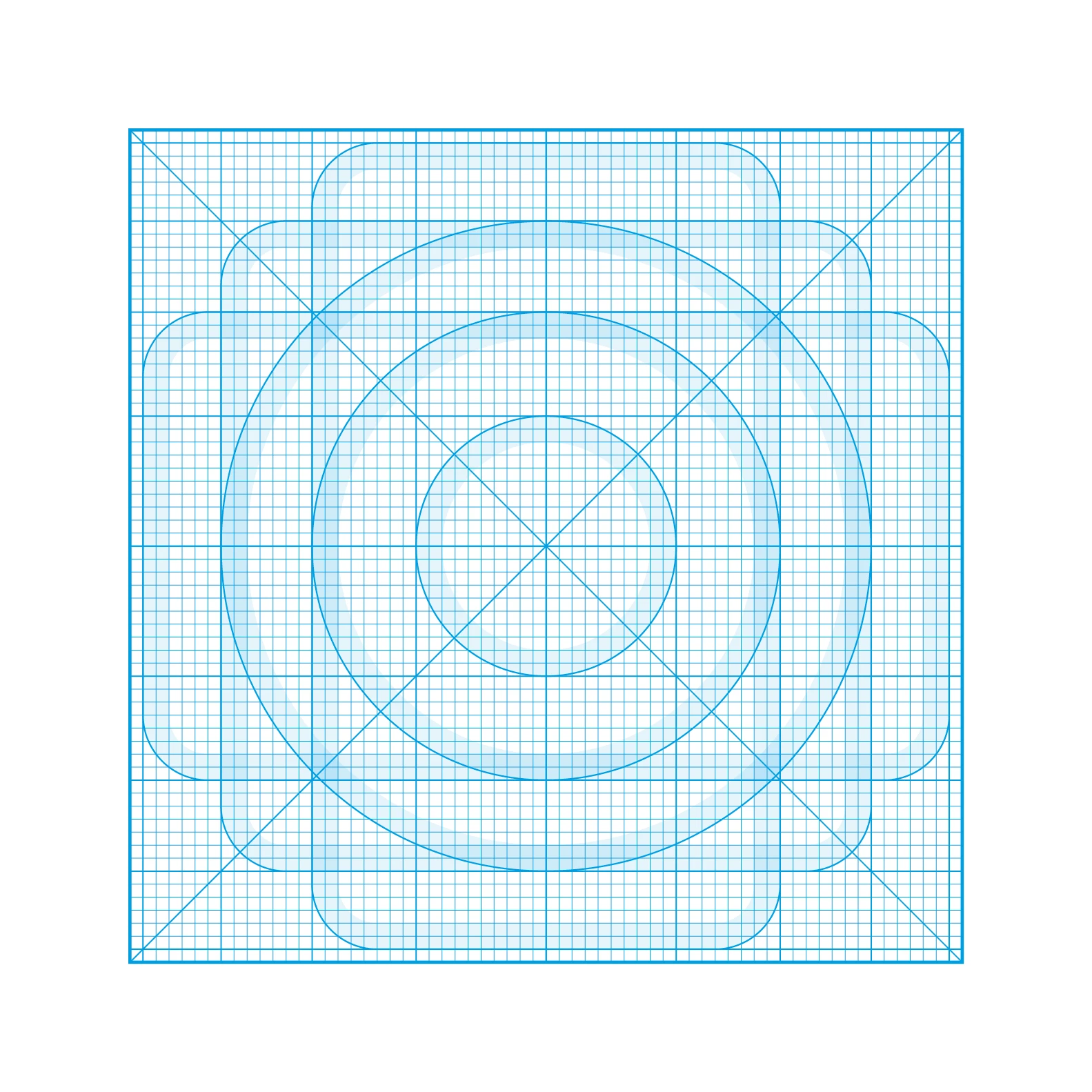
Das Icon-Raster hilft dabei, die Ästhetik aller Dürr-Icons einheitlich zu halten. Dies erleichtert insbesondere die Neuerstellung von Icons. Das hier beschriebene Dürr-Icon-Raster basiert auf Pixelmaßen, ist aber ebenso auf Printmaße skalierbar. Grundsätzlich sollte präzise innerhalb des Pixelrasters gearbeitet werden. Das Gestaltungsraster legt aber nicht nur Grenzen fest. Es bietet Hilfestellungen und eröffnet Möglichkeiten für eine kreative Erweiterung der Iconpalette von Dürr.

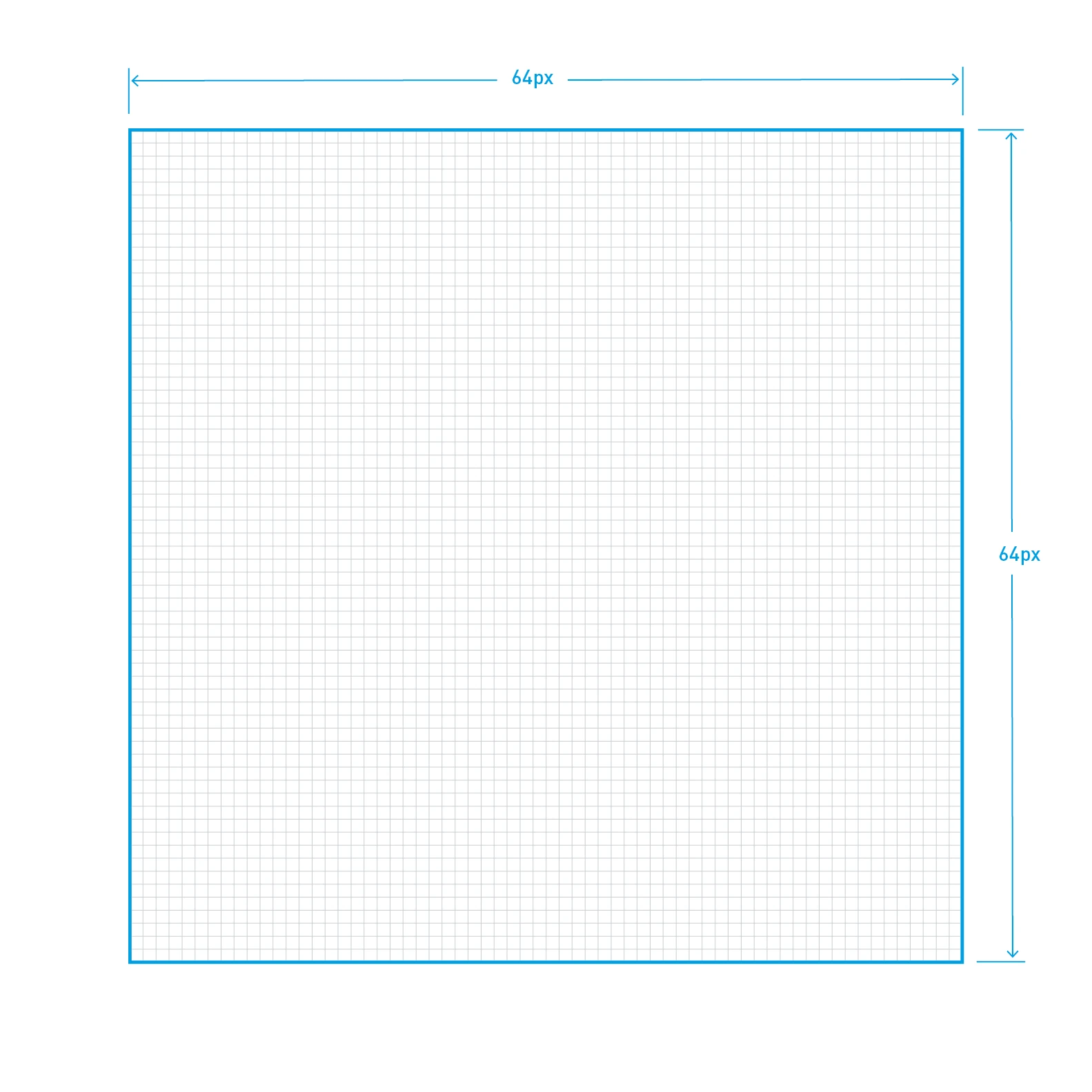
Das gesamte Brutto-Medienformat eines Icons beträgt 64 x 64 Pixel.

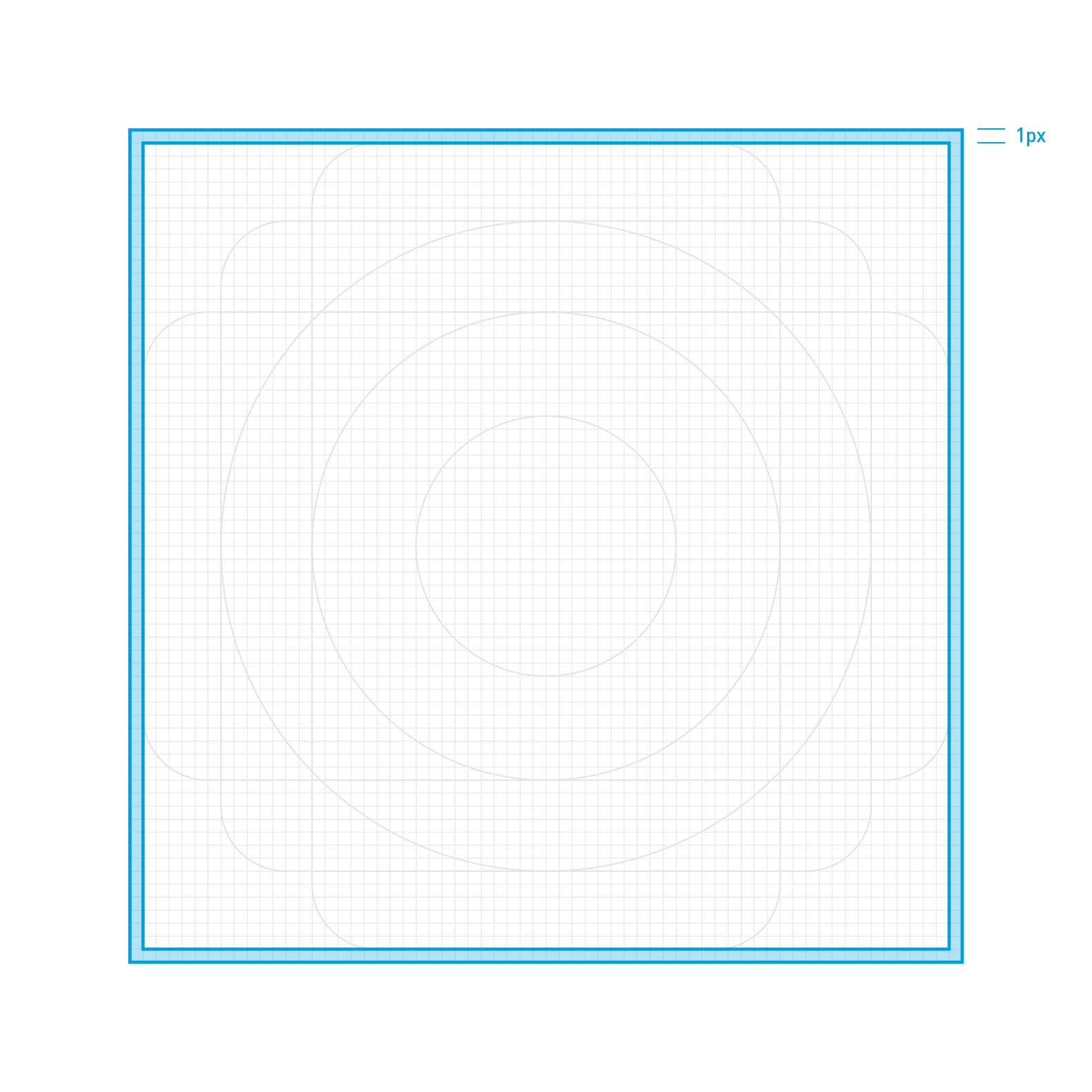
Innerhalb des Rastergrenzen wird ein umlaufender Schutzraum von einem Pixel Breite festgelegt. Diesen Bereich darf kein Icon überschreiten.

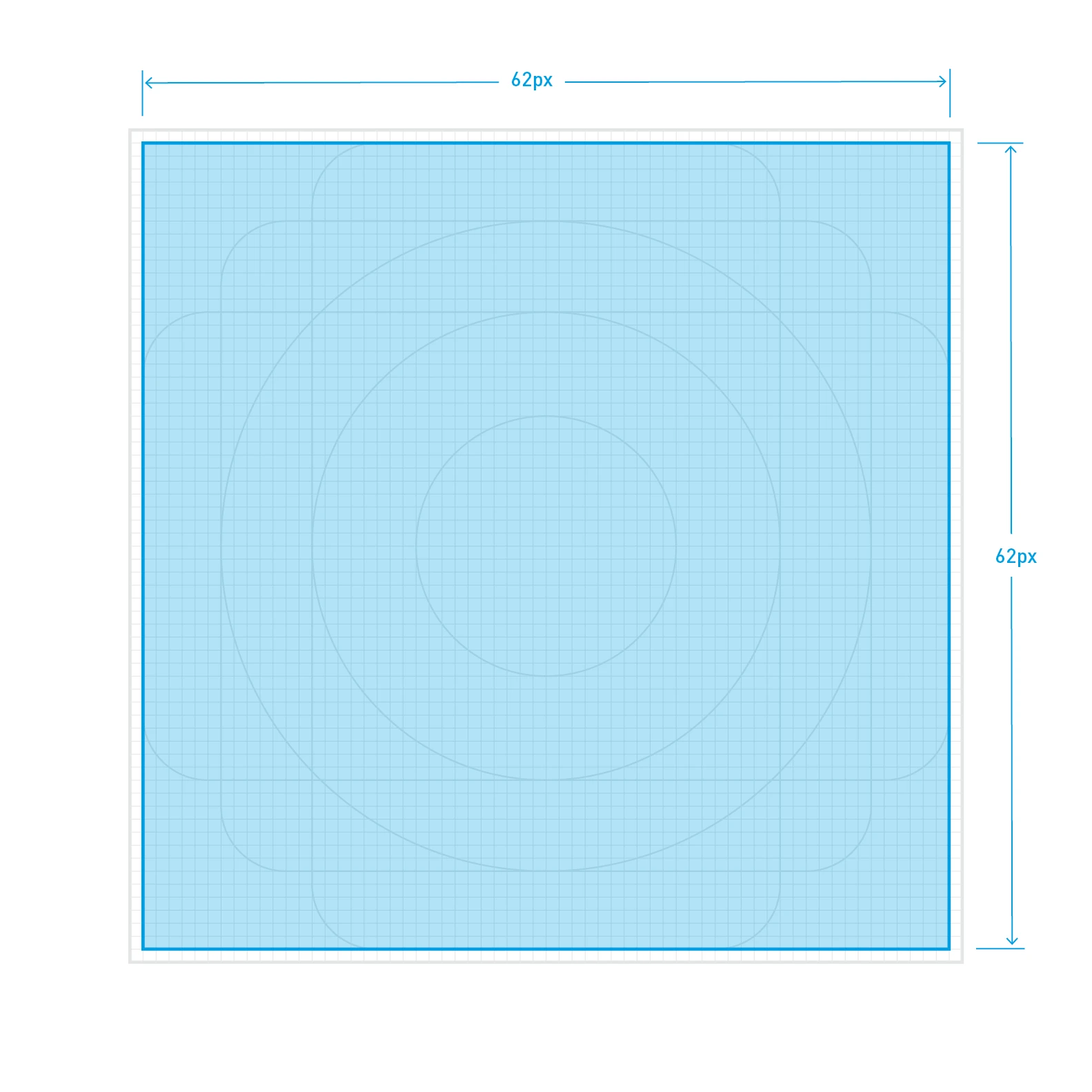
Die Gesamtfläche abzüglich des Schutzraums bildet den Netto-Gestaltungsbereich, den das Icon maximal einnehmen darf.

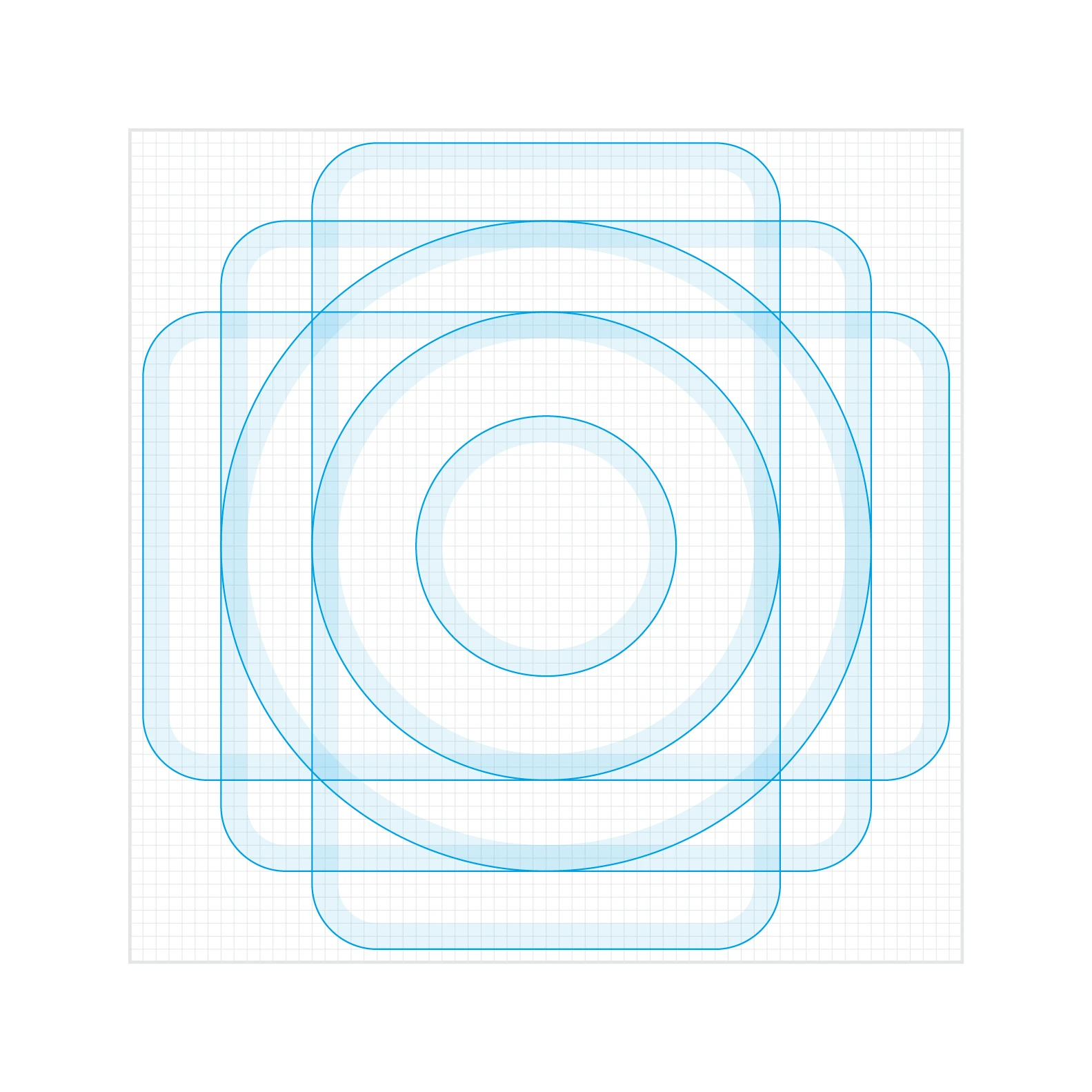
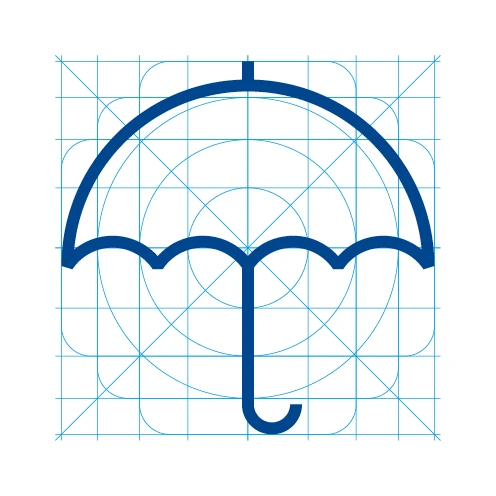
Die geometrischen Grundformen aus Rechtecken, Quadrat und Kreisen dienen als Formvorlagen. Sie erleichtern die Neuerstellung von Icons und gewährleisten einen einheitlichen Look.

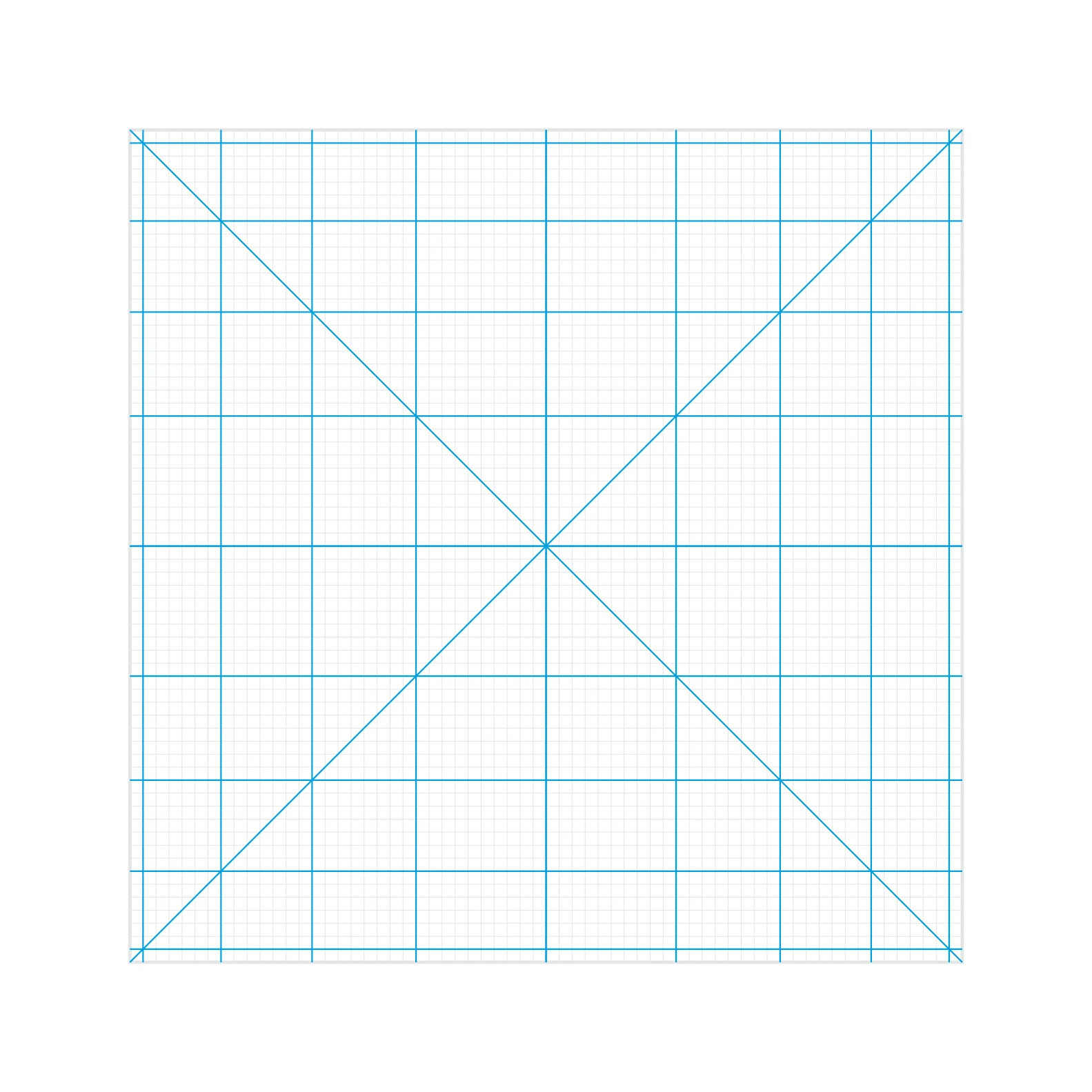
Die Dia- und Orthogonalen dienen der Orientierung. Zwischenschritte sind möglich.

Zusammengefasst definiert das Raster Grenzen, bietet Orientierung und lässt Freiräume.
HINWEIS
Das Basisraster beträgt 64 x 64 Pixel bei einer Strichstärke von 2 Pixeln. Es kann proportional skaliert werden, beispielsweise auf 128 x 128 Pixel mit einer Konturstärke von 4 Pixeln. Sollte für eine bestimmte Anwendung ein anderes Format erforderlich sein, ist zunächst das zentrale Marketing zu kontaktieren. Für die Neuerstellung von Icons ist ein Icon-Raster-Template über > Downloads verfügbar.
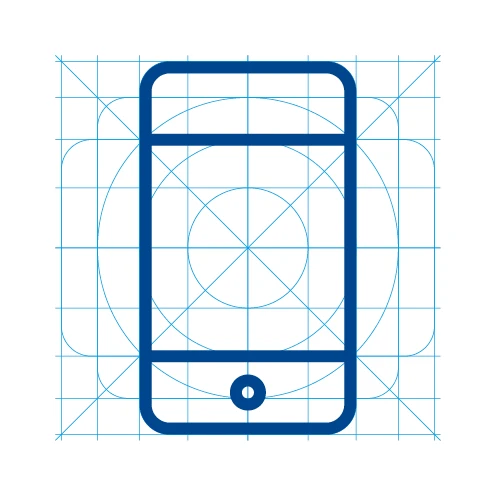
Grundformen
Dürr-Icons lassen sich inhaltlich auf wenige markante Merkmale reduzieren. Formal bestehen sie aus einfachen geometrischen Bausteinen. Dies erleichtert die Erstellung der Icons und ermöglicht eine schnelle Interpretation durch den Betrachter.









HINWEIS
Ein einheitlicher Detailgrad und damit verbunden ein einheitlicher Grauwert machen die Icons zueinander kompatibel. Bei der Erstellung sollte darauf geachtet werden, die Icons zentriert und ausbalanciert anzulegen.
Kontur
Die Linie ist ein zentrales grafisches Element des Corporate Designs von Dürr. Sie ist in Form eines Rahmens Teil des Dürr-Logos und findet sich im Gestaltungselement Re-Frame wieder. Bei Dürr werden daher auch alle Icons im Linien-Stil angelegt. Die Linie steht für technische Präzision und ermöglicht gleichzeitig kreative Freiheit.

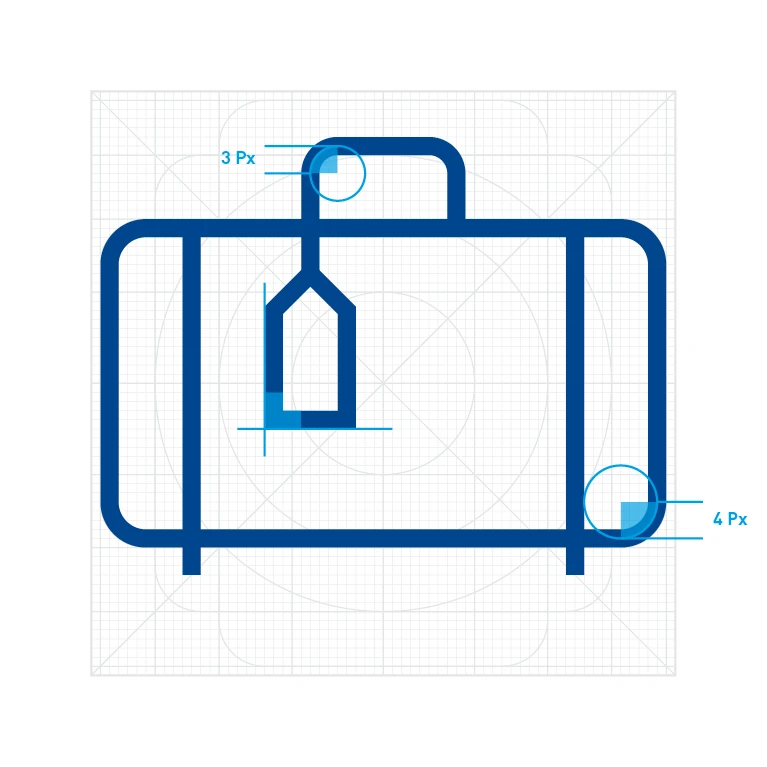
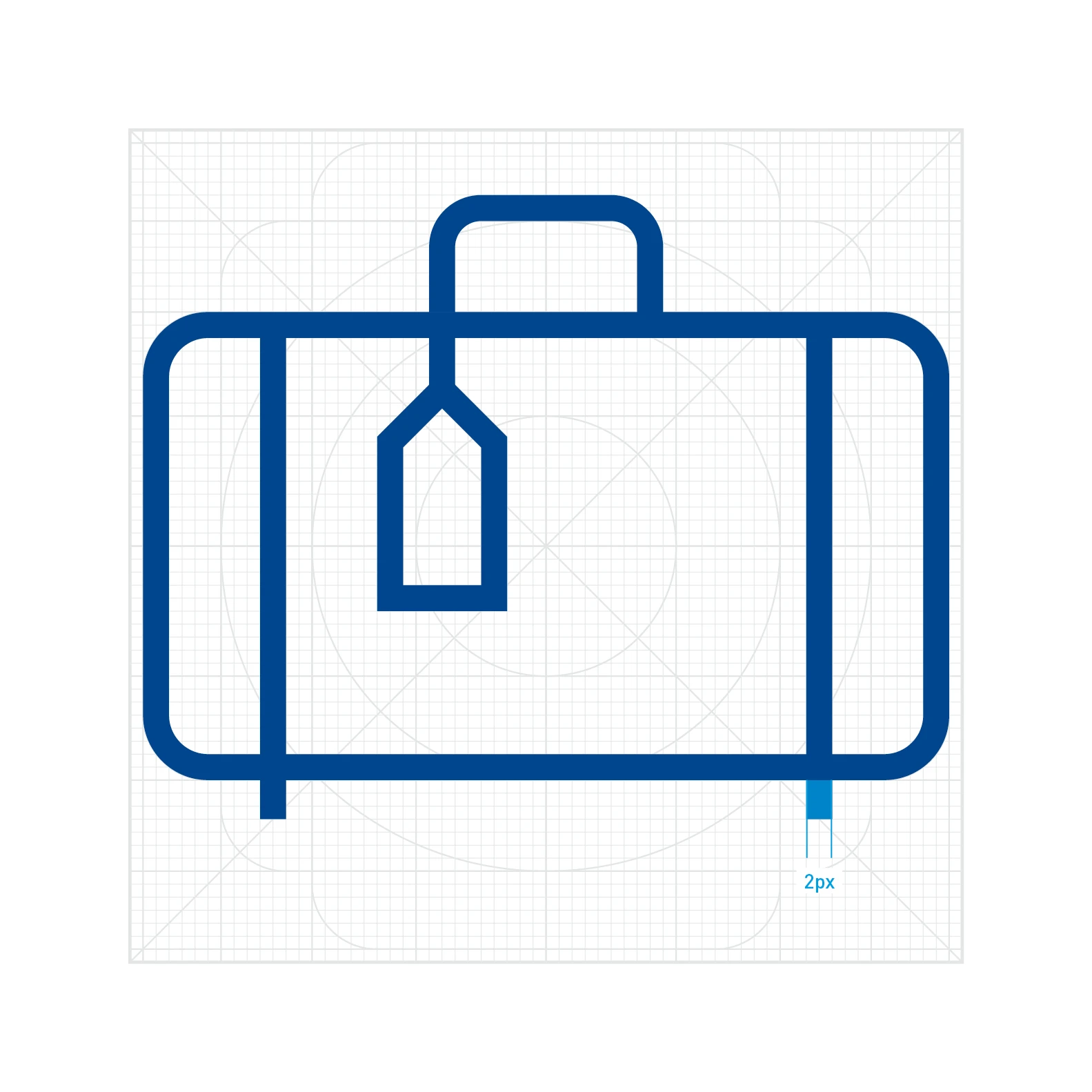
Das Raster und die Kontur stehen in einem exakten Verhältnis zueinander. Bei diesem Basisraster von 64 x 64 Pixeln beträgt die Konturstärke unveränderlich 2 Pixel. Läuft eine Kontur aus, so schließt sie scharfkantig ohne Rundung ab.

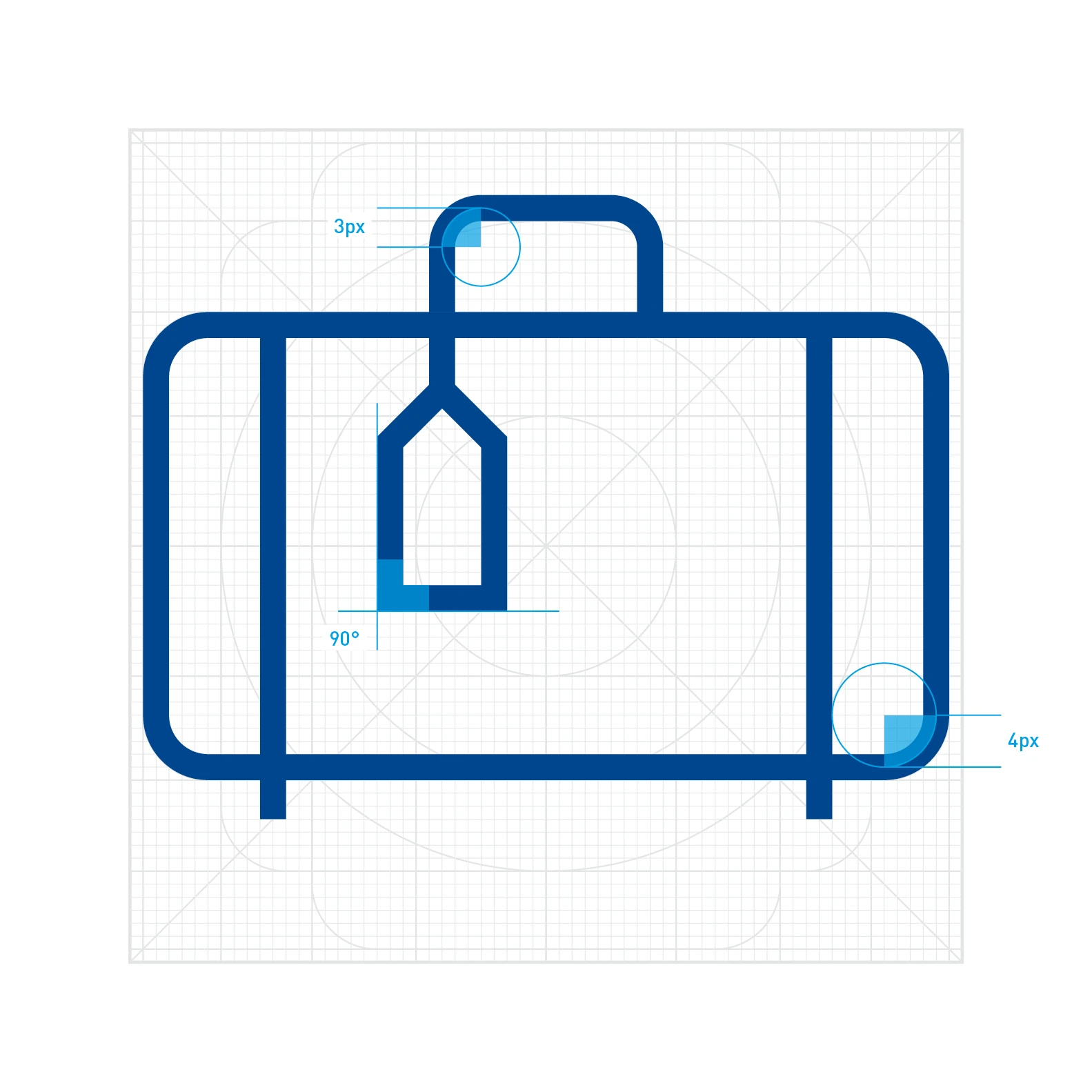
Radien werden bei Dürr-Icons grundsätzlich an der Mittelkontur gemessen. Rechte Winkel können mit einem Radius von mindestens 2 Pixeln abgerundet werden. Ebenso sind scharfe, rechte Winkel möglich.

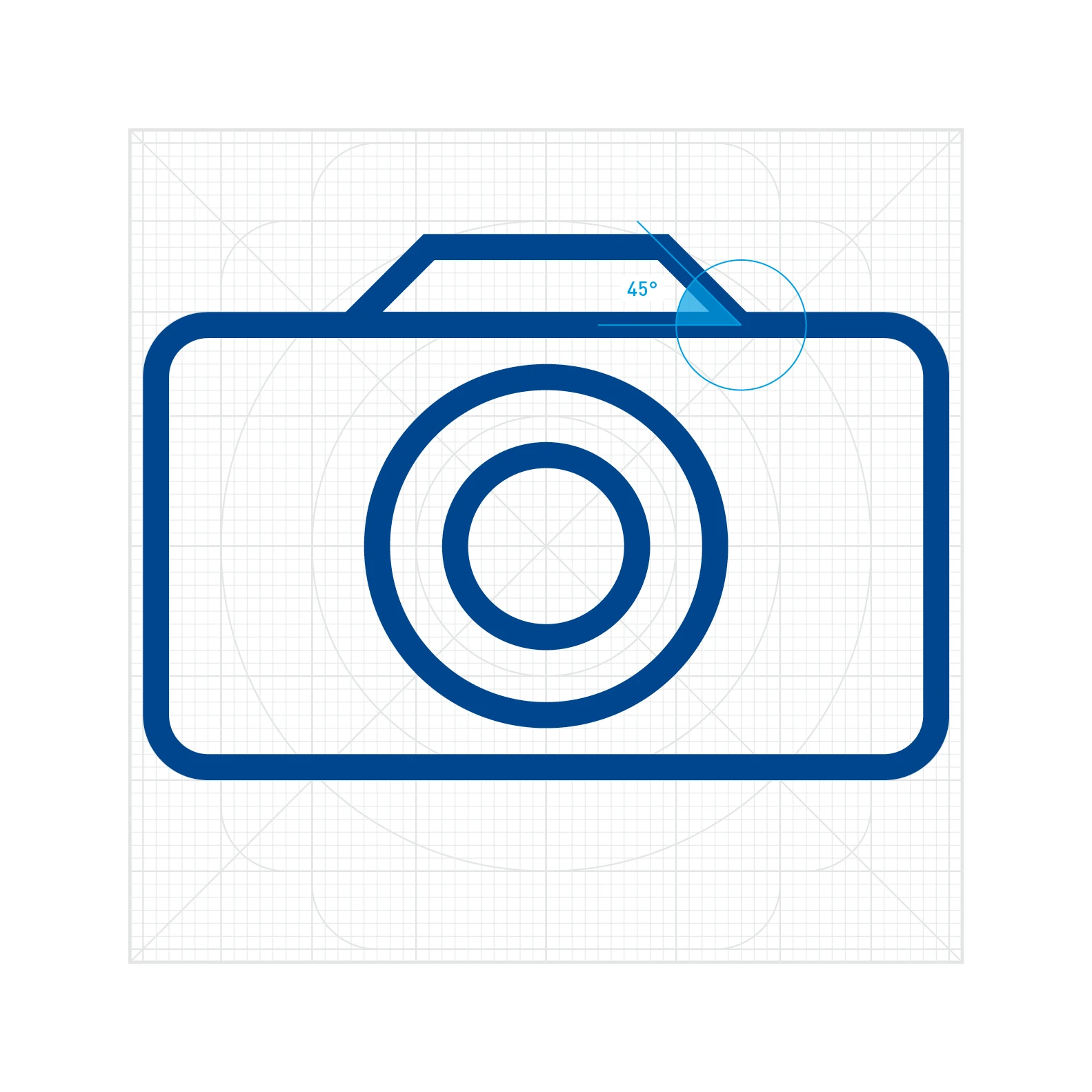
Schrägen sind nach Möglichkeit mit einem Winkel von 45 Grad anzulegen. Abweichungen sind bei Bedarf jedoch möglich.
DOS AND DON'TS
Die Konturstärke darf im Verhältnis zur Icon-Größe nicht beliebig variiert werden. Daher sind bei einem Raster von 64 x 64 Pixeln Konturstärken von einem oder drei Pixeln nicht erlaubt.

Don't.

Do.

Don't.
Farbe und Untergrund
Grundsätzlich können Dürr-Icons einfarbig, innerhalb der Dürr-Farbpalette (> Farben) dargestellt werden. Die Standardfarbe der Icons ist Basic Blue auf weißem Grund. Die Auszeichnungsfarben dürfen nur gezielt und sparsam eingesetzt werden. Negative Farbvarianten sind seltener, aber möglich.






DO'S AND DONT'S
Dürr-Icons werden ausschließlich im Outline-Stil und einfarbig benutzt. Mehrfarbige Icons, 3D-Effekte wie Schatten, abgeflachte Kante oder Relief sind nicht zulässig.

Do.

Don't.
Gefüllte, flächige Icons sind nicht erlaubt, negative Icons auf dunklem Grund hingegen schon. Die Außnahme bilden Präsentationen.

Do.

Don't.
Es ist auf ausreichend Kontrast zwischen Icon und Untergrund zu achten.

Do.

Don't.
Icon-Paket
Als Basis-Icons nutzt Dürr die Orion Icon Library. Diese enthält diverse thematische Pakete, wie beispielsweise Transportation, E-Commerce oder Hard- und Software.

Beispiel-Icons – aus dem Paket Hard- und Software
