The colors of the Dürr brand
The Dürr color spectrum offers a wide range of options for handling current and future requirements. The basic colors are reserved, conveying professionalism and gravitas for a well-founded design. The dynamic accent colors provide the thematic and visual highlights.
Table of contents
Meaning of the Dürr colors

Basic Blue
The color denotes engineering, experience, reliability, technology and expertise. It is used for the highest communication level (e.g. logo, claim, headlines).

Dark Gray
This color denotes strength and rationality, conveying information in a clear and reasoned way. Dark Gray serves as a basic color and background, e.g. for continuous texts.

Light Gray
Works as a connecting element and soft counterpart to Dark Gray. This color is reserved and subtle, provides structure and minimizes contrasts.

Digital Light Blue
Denotes topics such as digitalization, lean processes, lightness, thoughtful procedures, efficiency and clear ideas. Digital Light Blue is used in accents (e.g. quick links, re-frames).

Innovation Green
Denotes topics such as innovation, agility, sustainability, prototyping, experimentation and start-up spirit. Innovation Green is an accent color that is specifically used for innovation topics.
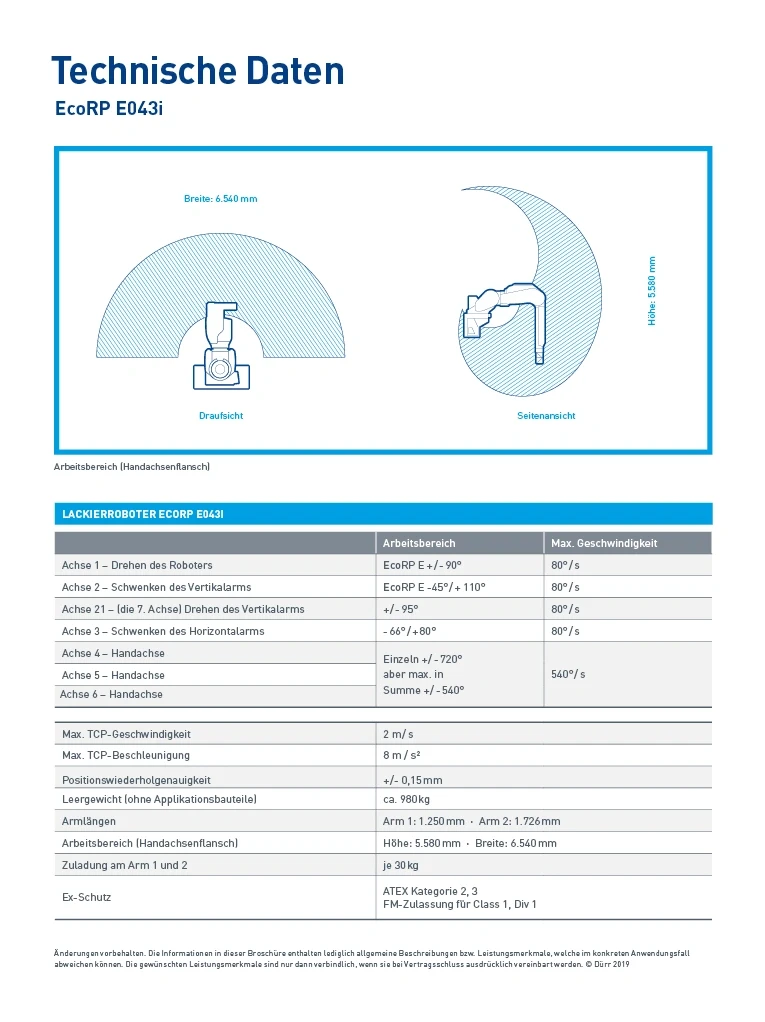
APPLICATION EXAMPLES IN THE BLUE SPECTRUM
The main application is composed of a triad in Basic Blue, Dark Gray and Digital Light Blue. Basic Blue communicates at the highest level, with a strong presence. Digital Light Blue accentuates and structures the layout. The Gray colors form a clear, solid basis, e.g. for continuous texts and tables.




APPLICATION EXAMPLES IN INNOVATION GREEN
Innovation Green is the second accent color alongside Digital Light Blue. It is only used for topics with a focus on innovation and cannot be used at random for other topics. In print materials, it is used exclusively as a special color.




Color values

Basic Blue
C | M | Y | K: 100 | 70 | 0 | 15
R | G | B: 0 | 70 | 142
HEX: #00468e
Pantone: 7692 C
RAL: 5010

Dark Gray
C | M | Y | K: 45 | 25 | 15 | 60
R | G | B: 82 | 95 | 107
HEX: #525f6b
Pantone: 431 C
RAL: 7011

Light Gray
C | M | Y | K: 7 | 3 | 5 | 8
R | G | B: 227 | 230 | 229
HEX: #e3e6e5
Pantone: 427 C
RAL: 7035

Digital Light Blue
C | M | Y | K: 100 | 0 | 0 | 0
R | G | B: 0 | 159 | 227
HEX: #009fe3
Pantone: Process Cyan C
RAL: 5015

Innovation Green
C | M | Y | K: - | - | - | -
R | G | B: 68 | 214 | 44
HEX: #44d62c
Pantone: 802 C
RAL: 6038 Luminous green
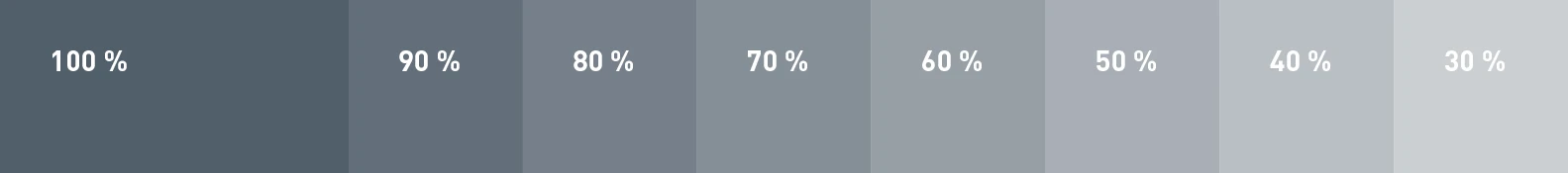
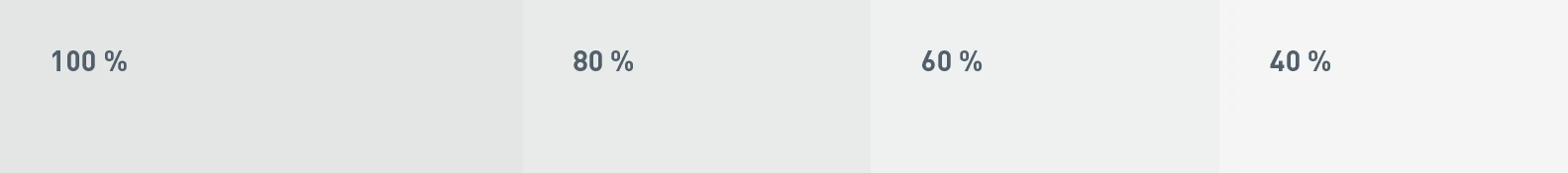
COLOR GRADATIONS
In order to maintain color authenticity and to ensure that the Dürr color palette is recognizable, only certain color gradations are permitted for print and digital.
| Color gradations | C | M | Y | M | R | G | B | HEX |
|---|---|---|---|
| 100% | 100 | 70 | 0 | 15 | 0 | 70 | 142 | #00468e |

| Color gradations | C | M | Y | M | R | G | B | HEX |
|---|---|---|---|
| 100% | 45 | 25 | 15 | 60 | 82 | 95 | 107 | #525f6b |
| 90% | 41 | 23 | 14 | 54 | 99 | 111 | 122 | #636f7a |
| 80% | 36 | 20 | 12 | 48 | 117 | 127 | 137 | #757f89 |
| 70% | 32 | 18 | 11 | 42 | 134 | 143 | 151 | #868f97 |
| 60% | 27 | 15 | 9 | 36 | 151 | 159 | 166 | #979fa6 |
| 50% | 23 | 13 | 8 | 30 | 168 | 175 | 181 | #a8afb5 |
| 40% | 18 | 10 | 6 | 24 | 186 | 191 | 196 | #babfc4 |
| 30% | 14 | 8 | 5 | 18 | 203 | 207 | 211 | #cbcfd3 |

| Color gradations | C | M | Y | M | R | G | B | HEX |
|---|---|---|---|
| 100% | 7 | 3 | 5 | 8 | 227 | 230 | 229 | #e3e6e5 |
| 80% | 6 | 2 | 4 | 6 | 233 | 235 | 234 | #e9ebea |
| 60% | 4 | 2 | 3 | 5 | 238 | 240 | 239 | #eef0ef |
| 40% | 3 | 1 | 2 | 3 | 244 | 245 | 245 | #f4f5f5 |

| Color gradations | C | M | Y | M | R | G | B | HEX |
|---|---|---|---|
| 100% | 100 | 0 | 0 | 0 | 0 | 159 | 227 | #009fe3 |
| 90% | 90 | 0 | 0 | 0 | 25 | 169 | 230 | #19a9e6 |
| 80% | 80 | 0 | 0 | 0 | 51 | 178 | 233 | #33b2e9 |
| 70% | 70 | 0 | 0 | 0 | 76 | 188 | 235 | #4cbceb |
| 60% | 60 | 0 | 0 | 0 | 102 | 197 | 238 | #66c5ee |
| 50% | 50 | 0 | 0 | 0 | 128 | 207 | 241 | #80cff1 |
| 40% | 40 | 0 | 0 | 0 | 153 | 217 | 244 | #99d9f4 |
| 30% | 30 | 0 | 0 | 0 | 178 | 226 | 247 | #b2e2f7 |

| Color gradations | C | M | Y | M | R | G | B | HEX |
|---|---|---|---|
| 100% | – | 68 | 214 | 44 | #44d62c |

Additional colors
The three additional colors are reserved for special applications (in particular PowerPoint, diagrams and functional graphics) and are not intended for external communication media. They have no special significance for the brand or certain topics and are therefore used in purely functional terms.

Yellow
C | M | Y | K: 0 | 20 | 100 | 0
R | G | B: 255 | 204 | 0
HEX: #ffcc00
RAL: -

Red
C | M | Y | K: 0 | 100 | 100 | 0
R | G | B: 228 | 5 | 33
HEX: #e40521
RAL: -

Green
C | M | Y | K: 100 | 0 | 100 | 0
R | G | B: 0 | 141 | 53
HEX: #008d35
RAL: -
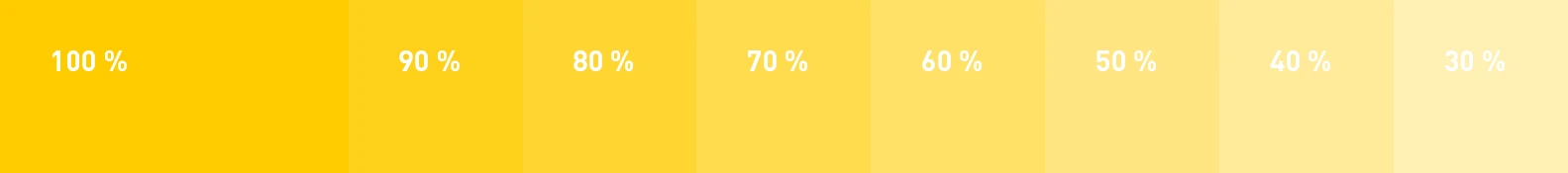
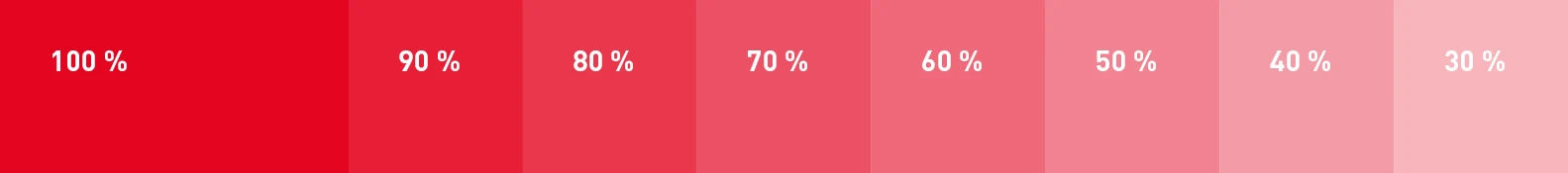
COLOR GRADATIONS
| Color gradations | C | M | Y | M | R | G | B | HEX |
|---|---|---|---|
| 100% | 0 | 20 | 100 | 0 | 255 | 204 | 0 | #ffcc00 |
| 90% | 0 | 18 | 90 | 0 | 255 | 209 | 25 | #ffd119 |
| 80% | 0 | 16 | 80 | 0 | 255 | 214 | 51 | #ffd633 |
| 70% | 0 | 14 | 70 | 0 | 255 | 219 | 76 | #ffdb4c |
| 60% | 0 | 12 | 60 | 0 | 255 | 224 | 102 | #ffe066 |
| 50% | 0 | 10 | 50 | 0 | 255 | 229 | 128 | #ffe580 |
| 40% | 0 | 8 | 40 | 0 | 255 | 235 | 153 | #ffeb99 |
| 30% | 0 | 6 | 30 | 0 | 255 | 240 | 178 | #fff0b2 |

| Color gradations | C | M | Y | M | R | G | B | HEX |
|---|---|---|---|
| 100% | 0 | 100 | 100 | 0 | 228 | 5 | 33 | #e40521 |
| 90% | 0 | 90 | 90 | 0 | 231 | 30 | 55 | #e71e37 |
| 80% | 0 | 80 | 80 | 0 | 233 | 55 | 77 | #e9374d |
| 70% | 0 | 70 | 70 | 0 | 236 | 80 | 100 | #ec5064 |
| 60% | 0 | 60 | 60 | 0 | 239 | 105 | 122 | #ef697a |
| 50% | 0 | 50 | 50 | 0 | 241 | 130 | 144 | #f18290 |
| 40% | 0 | 40 | 40 | 0 | 244 | 155 | 166 | #f49ba6 |
| 30% | 0 | 30 | 30 | 0 | 247 | 180 | 188 | #f7b4bc |

| Color gradations | C | M | Y | M | R | G | B | HEX |
|---|---|---|---|
| 100% | 100 | 0 | 100 | 0 | 0 | 141 | 53 | #008d35 |
| 90% | 90 | 0 | 90 | 0 | 25 | 152 | 73 | #199849 |
| 80% | 80 | 0 | 80 | 0 | 51 | 164 | 93 | #33a45d |
| 70% | 70 | 0 | 70 | 0 | 76 | 175 | 114 | #4caf72 |
| 60% | 60 | 0 | 60 | 0 | 102 | 187 | 134 | #66bb86 |
| 50% | 50 | 0 | 50 | 0 | 128 | 198 | 154 | #80c69a |
| 40% | 40 | 0 | 40 | 0 | 153 | 209 | 174 | #99d1ae |
| 30% | 30 | 0 | 30 | 0 | 178 | 221 | 194 | #b2ddc2 |

APPLICATION EXAMPLES