Infografik
Das Basiselement Infografik bietet mehr Informationen als ein Bild und veranschaulicht besser als ein Text. Damit eignet es sich besonders, um komplexe Darstellungen einfach zu erklären, oder Abstraktes greifbar zu machen. Infografiken sind die besten Vermittler von Expertise und stehen somit für die Markenwerte „Quality-oriented“ und „Smart“.
Übersicht Infografik-Typen
Infografiken werden zur Darstellung von Fakten, Produkten und Prozessen verwendet. Anhand ihrer visuellen Form lassen sich folgende Typen unterscheiden:

Bildhafte Infografiken – Meist reduzierte Darstellung von Objekten, Funktionen und Prozessen

Illustrative Infografiken – Abstrakte Darstellung mit Vorteilen bei Skalierung oder Animationen

Schemata – Darstellung von Abläufen oder Zuständigkeiten mittels Organigramm oder Flussdiagramm

Karten – Darstellung von Standorten und Servicebereichen

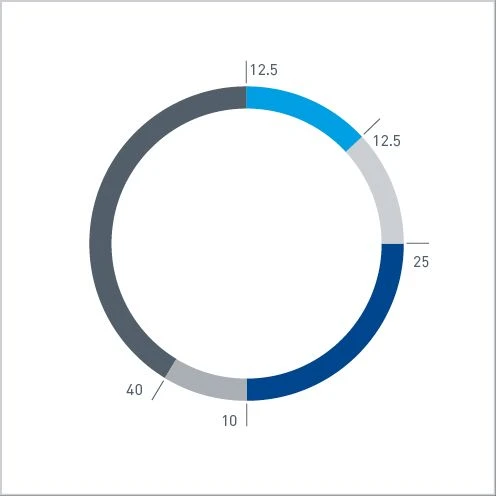
Zahlen-Diagramme – Kommunikation von Zahlen > Diagramme

Animierte Infografiken – Beschriftung im Film > Bewegtbild
Infografik-Ebenen
Infografiken sind eine Kombination aus Bild-, Grafik- und Textebene. Eine konkrete Aussage kann nur in der Kombination vermittelt werden. Je nach Inhalt müssen es nicht mehr als zwei Ebenen sein. In der Regel kommen jedoch alle drei Ebenen zum Einsatz.

Bild-Ebene – Um einen Sachverhalt zu veranschaulichen

Grafik-Ebene – Um Elemente hervorzuheben oder Prozesse darzustellen

Text-Ebene – Um die gezeigte Botschaft mit sprachlichen Details zu komplettieren
BILD-EBENE
Ob als Basis der Infografik ein 3D-Rendering, eine Fotografie oder eine Illustration gewählt wird, hängt von mehreren Faktoren – beispielsweise dem gewünschten Detailgrad oder dem möglichen Aufwand in der Umsetzung – ab.

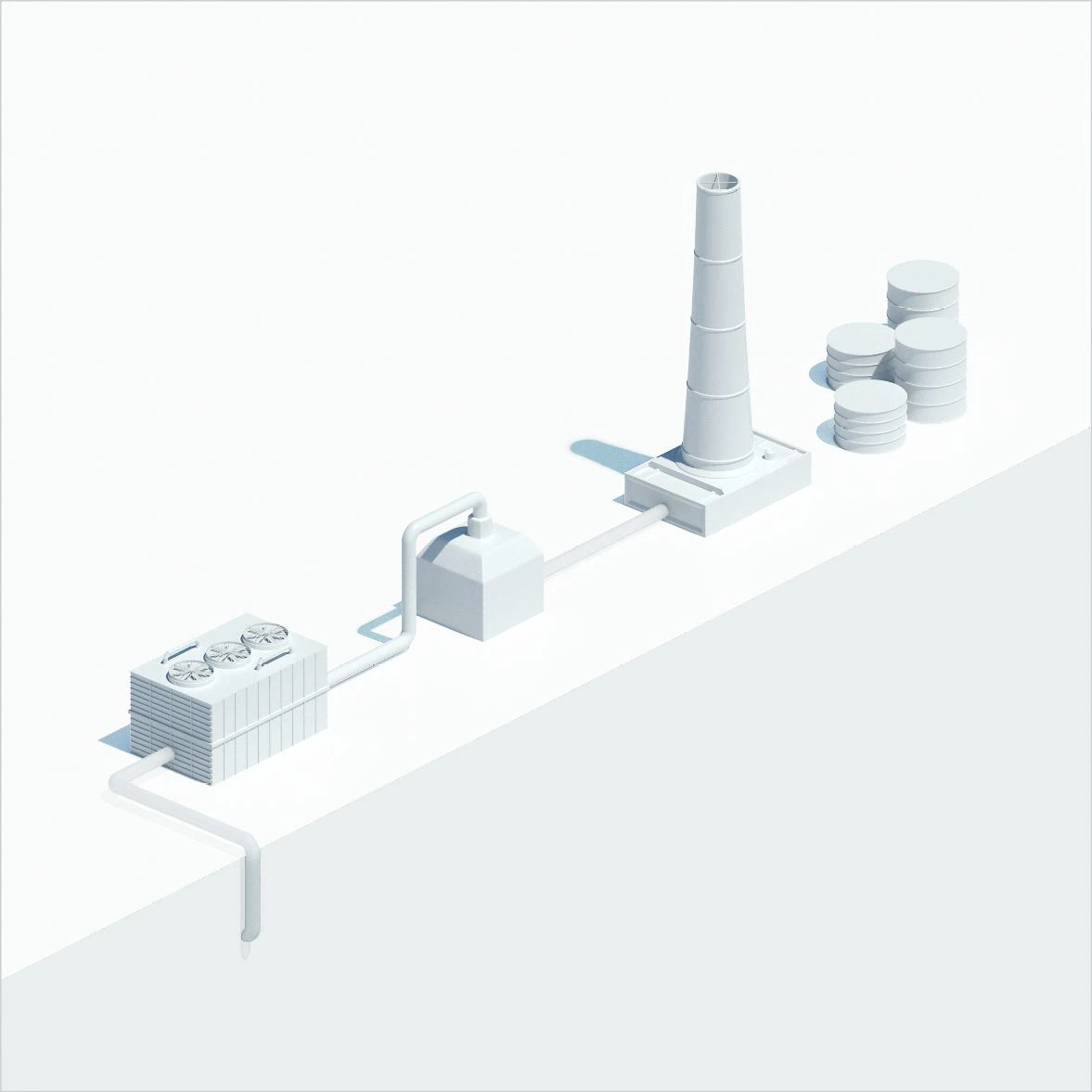
Rendering – Als Grundlage für eine Funktionsdarstellung eignet sich besonders ein Weißmodell, das die Objekte auf das Wesentliche reduziert. Andere Renderingstile sind auch möglich. Ideal sind weiße, matte Oberflächen, wenig Spiegelungen und ein harter Schatten, um den Objekten Volumen zu verleihen. Gut geeignet für größere Darstellungen. Aufwändiger in der Umsetzung.

Illustration – Richtet sich nach dem Illustrationsstyleguide (> Illustration). Zeigt nur so viele Details wie für das Verständnis des Themas notwendig sind. Neben technischen Perspektiven sind auch isometrische Ansichten und, wenn inhaltlich begründet, auch freie Perspektiven denkbar. Gut geeignet für kleinere Darstellungen. Einfacher in der Umsetzung.

GRAFIK-EBENE
Den Kern der Infografik bildet die Grafik-Ebene, die Unsichtbares visualisiert, Details benennt und knapp beschreibt. Sie ist unverzichtbarer Bestandteil jeder Infografik, auch wenn nicht immer jedes Element zum Einsatz kommt. Hier einige Beispiele:

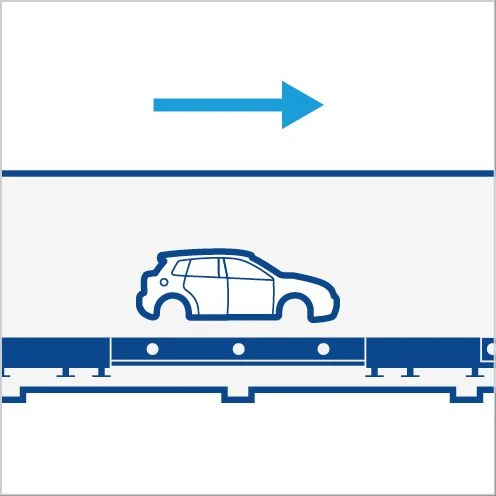
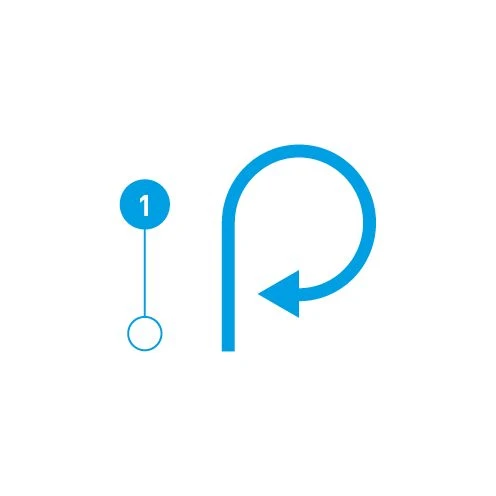
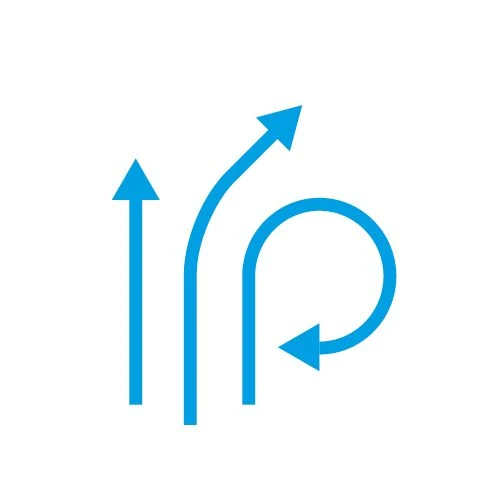
Aktivitätspfeile – stellen Bewegungen oder Strömungen dar. Im Vergleich zu den Pfeilen der Vermaßung ist die Pfeilspitze bei Aktivitätspfeilen gefüllt und somit besser sichtbar.

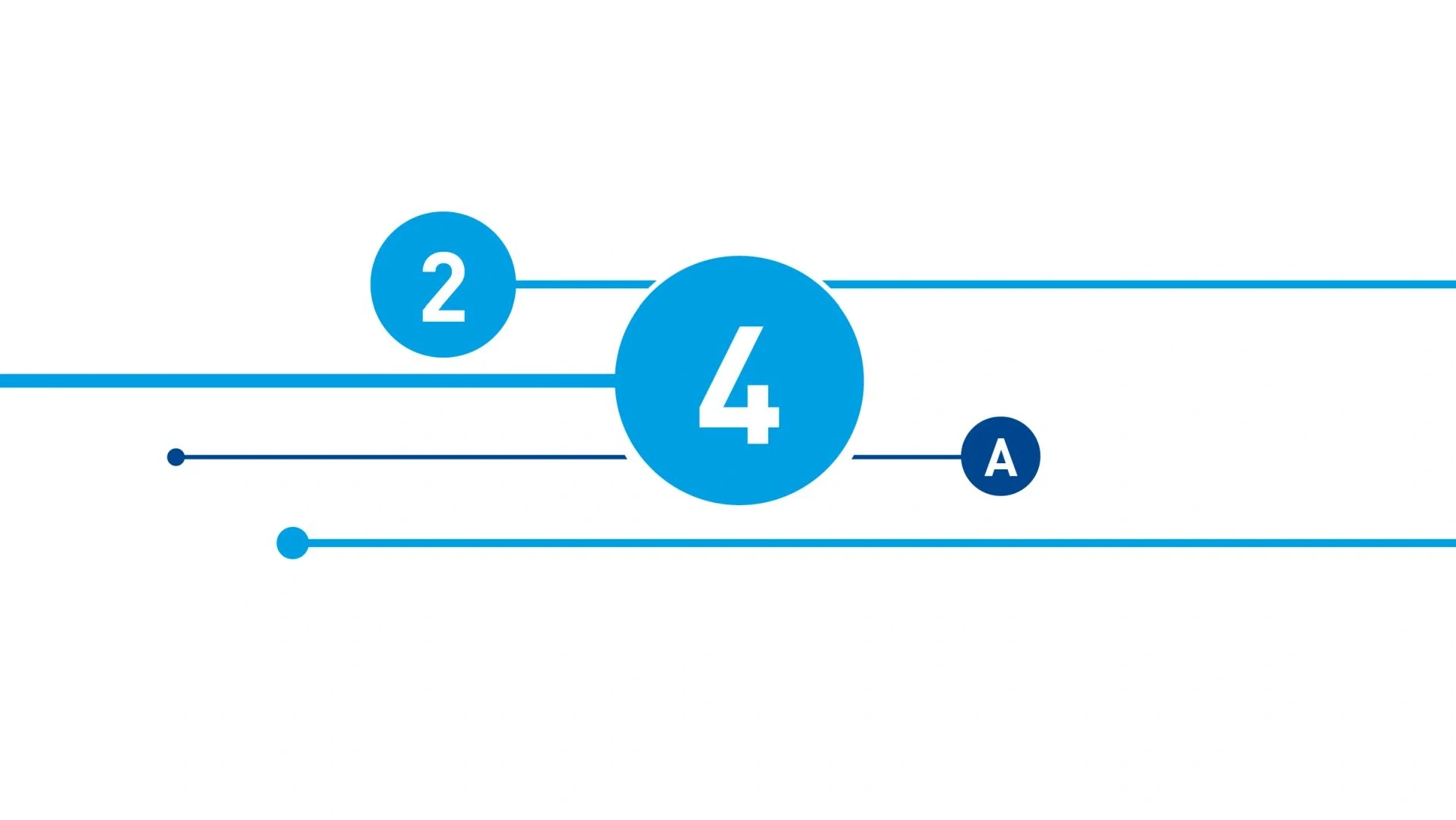
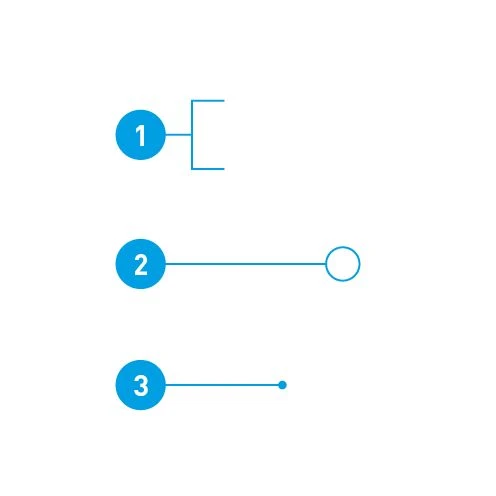
Beigelungen mit gefüllten Kreisen – werden mit fortlaufenden Ziffern angelegt:
- Bereiche einschließend
- Details hervorhebend
- Objekte beschreibend

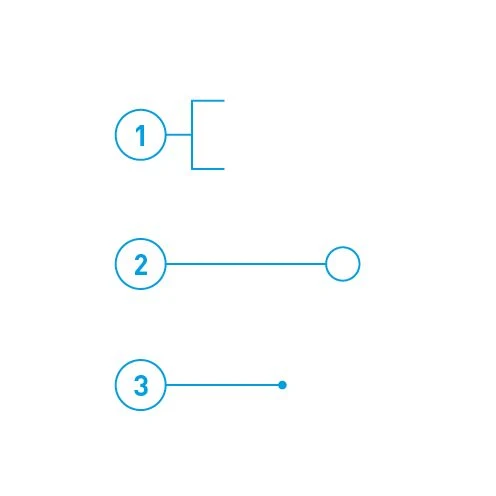
Beigelungen mit Kontur-Kreisen – werden mit fortlaufenden Ziffern angelegt:
- Bereiche einschließend
- Details hervorhebend
- Objekte beschreibend

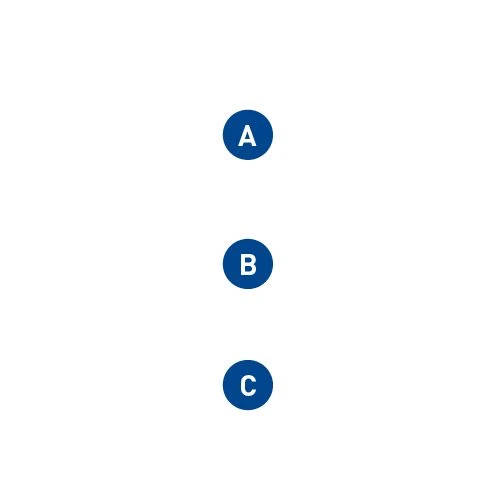
Beigelungen – Buchstaben helfen sich gegenüber Ziffern abzuheben. Kreise in Basic Blue unterscheiden sich zusätzlich von anderen Elementen in Digital Light Blue.

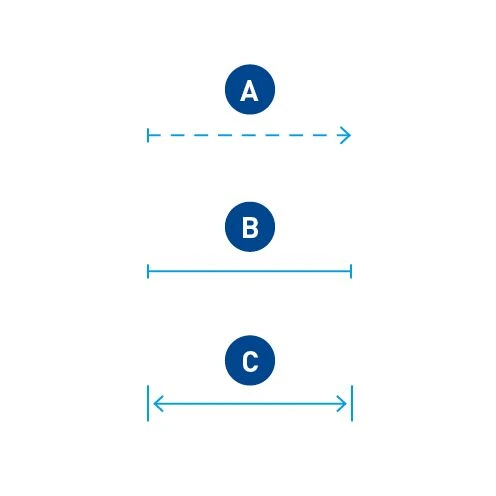
Vermaßungen – Beispiele für flexible Bereiche (A), feste Breiten (B) und Breiten mit Mengenangabe (C)

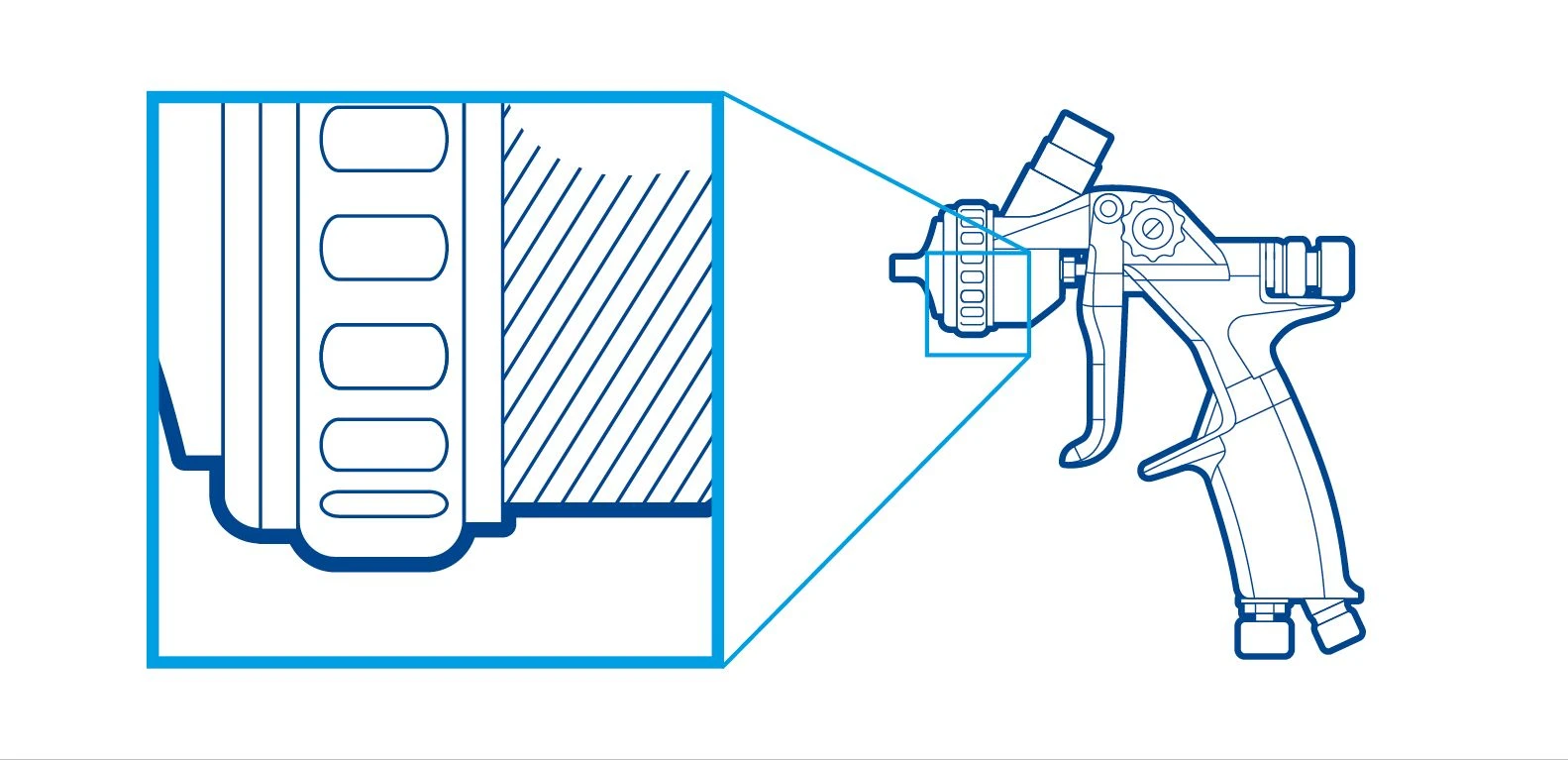
Zoom – wird aus dem Re-Frame abgeleitet, um Elemente eines Bildes oder einer Illustration zu vergrößern.

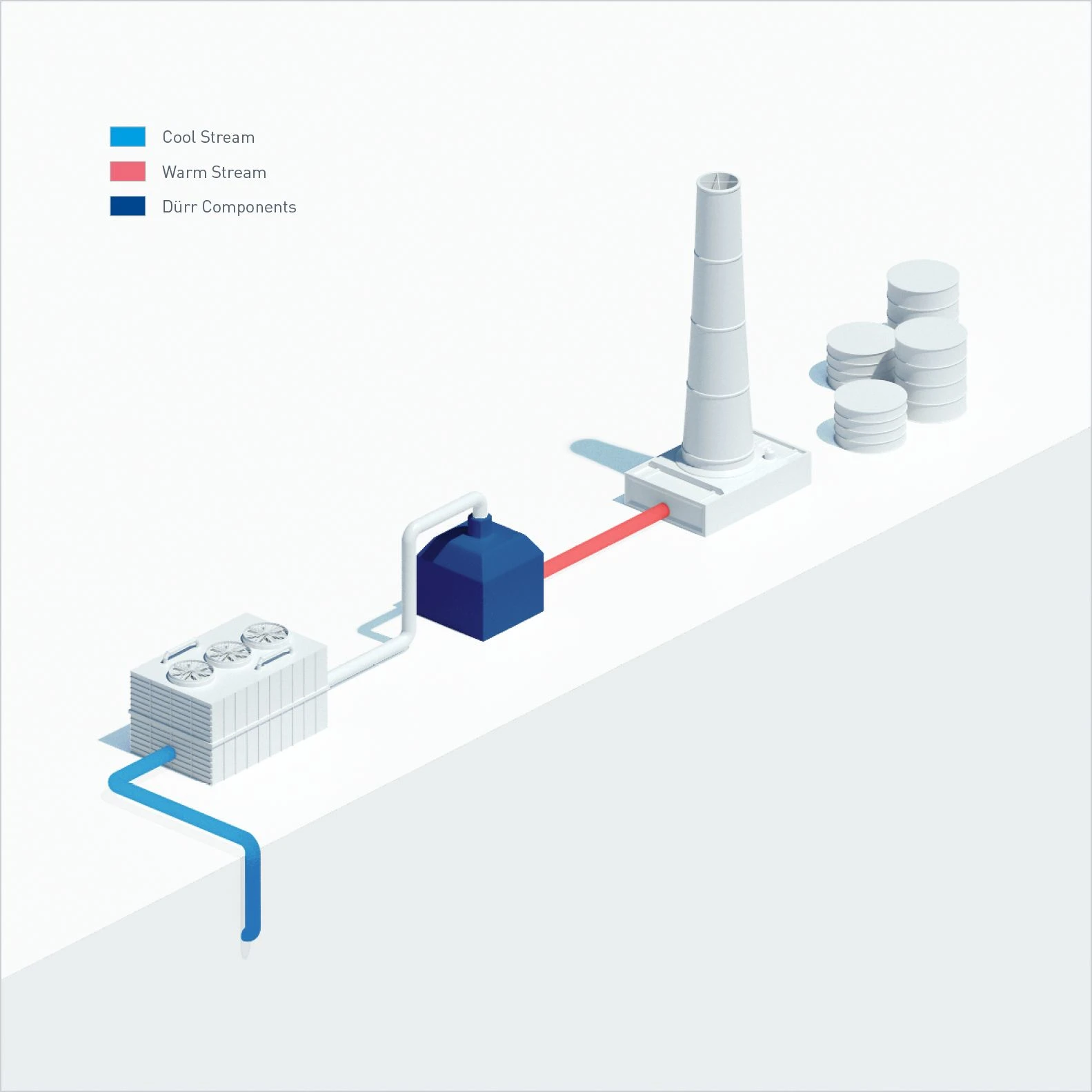
Hervorhebung – Einfache Betonung durch Farbigkeit. Farbe kann aber auch mit Bedeutung (Wasser, kalt) versehen sein, sollte dann aber in der Legende beschrieben werden.

Farben – Für die Grafik-Ebene wird in der Regel Digital Light Blue verwendet. Alternativ können aber auch Basic Blue und in Ausnahmen Dark Gray zum Einsatz kommen.
PLATZIERUNG GRAFIK-ELEMENTE

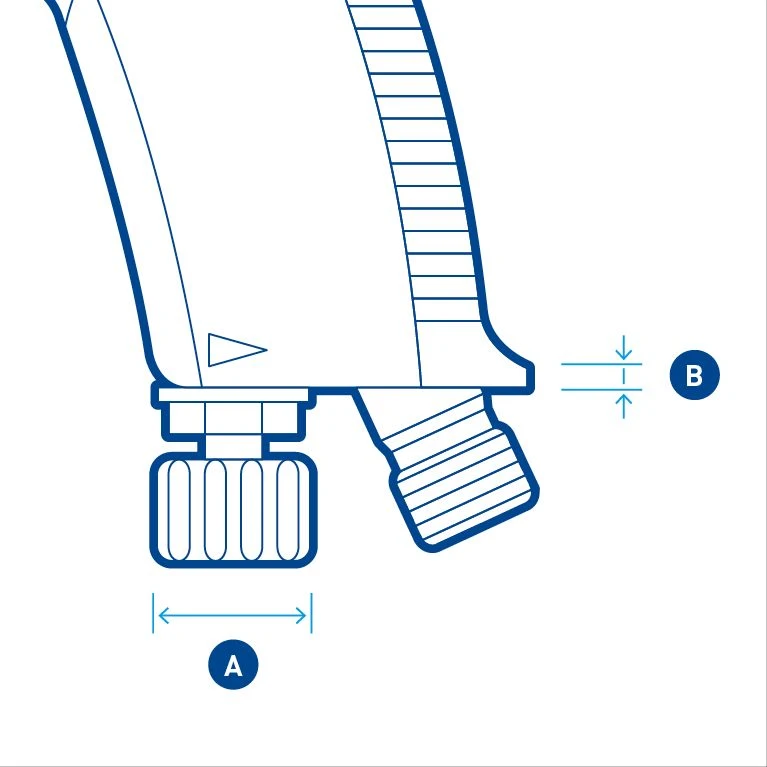
Vermaßungen – werden etwas entfernt vom Objekt platziert. Meist steht der Pfeil innerhalb der Begrenzungslinien (A). Bei kleinen Vermaßungsabständen werden die Pfeile von außen nach innen gestellt (B).

Beigelungen – Die Beigelungspunkte folgen innerhalb einer Illustration chronologisch aufeinander und stehen bestenfalls bündig zueinander.

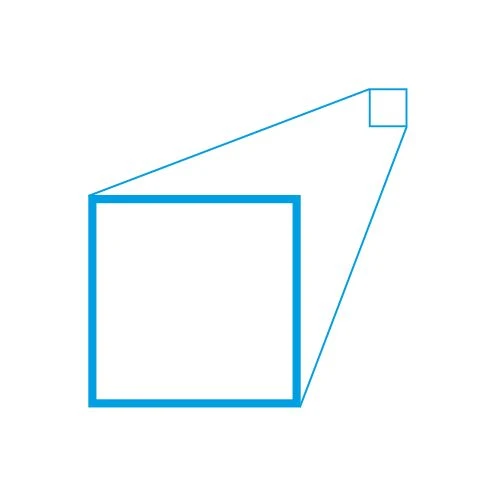
Zooms – Innerhalb einer Illustration werden Zooms mit Re-Frames in Digital Light Blue dargestellt. Die Form ist quadratisch oder rechteckig mit einer zunehmenden Strichstärke.
TEXT-EBENE
Die Wahl der Beschriftungsart ist abhängig vom Medium, der Beigelung und nicht zuletzt von Platz und Umfang. Die Texte in den Beispielen sind sehr kurz gehalten, können aber auch bis zu kurzen Absätzen aus Headline und Subheadline anwachsen.

Bildunterschrift – ist vom Bild losgelöst und kann frei im Medium platziert werden. Besonders geeignet fürs Web. Besteht aus einer Laufnummer oder einer Ziffer.

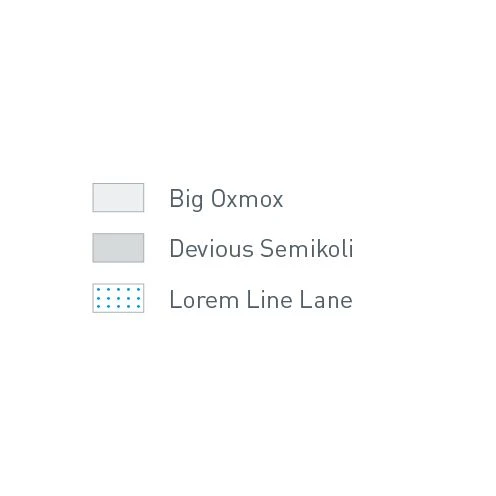
Legende – für Bereiche mit unterschiedlichen Materialien oder Funktionen. Besteht aus einem Ausschnitt der zu beschreibenden Textur und einer kurzen Textzeile.

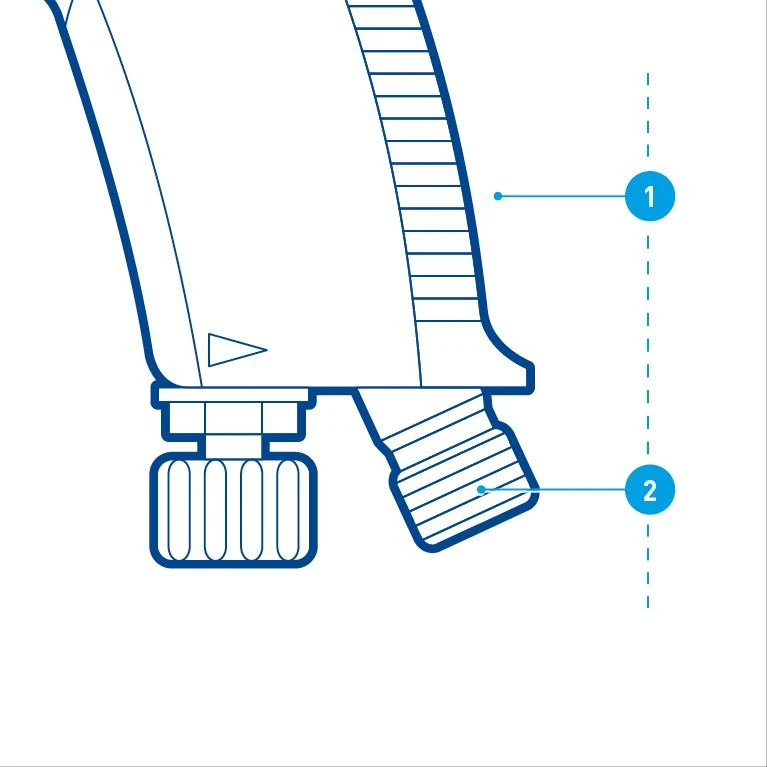
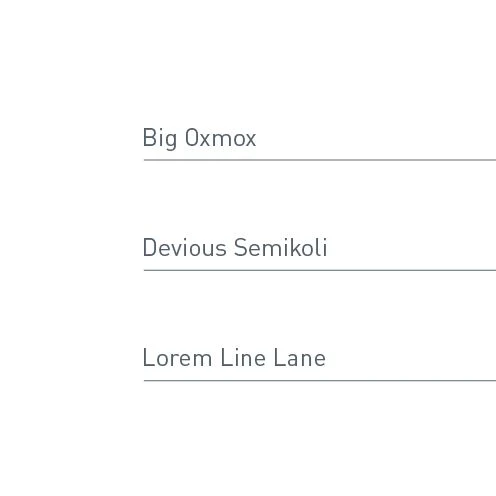
Direktbeschriftung – bei ausreichendem Platz im Layout. Besteht im Normalfall aus einer kurzen Textzeile und darunter einer Linie zum entsprechenden Detail.
ACHTUNG BEI DER ANWENDUNG

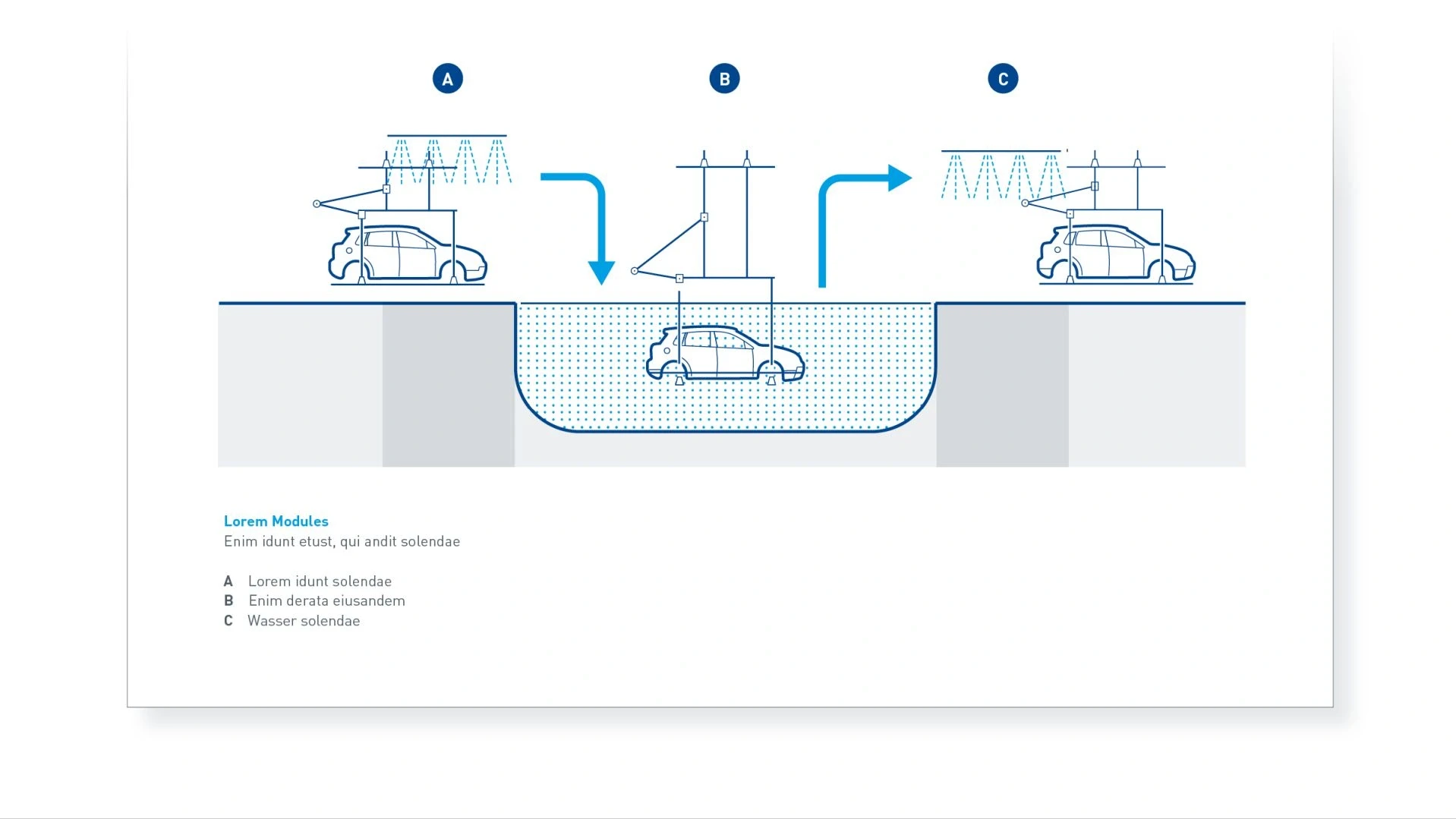
Die Beschriftung sollte nie zusammen mit dem Bild gerastert werden. Dies gilt insbesondere für digitale Anwendungen. Die Beschriftung kann sonst nicht auf verschiedene Displaygrößen reagieren, wodurch die Lesbarkeit beeinflusst würde. Durch das Rastern ist der Text auch nicht durchsuchbar oder barrierefrei. Bei Websites empfiehlt sich innerhalb des Bildes eine Beigelung mit Punkten und Ziffern (A) und die textliche Beschreibung davon losgelöst in der Bildunterschrift (B).
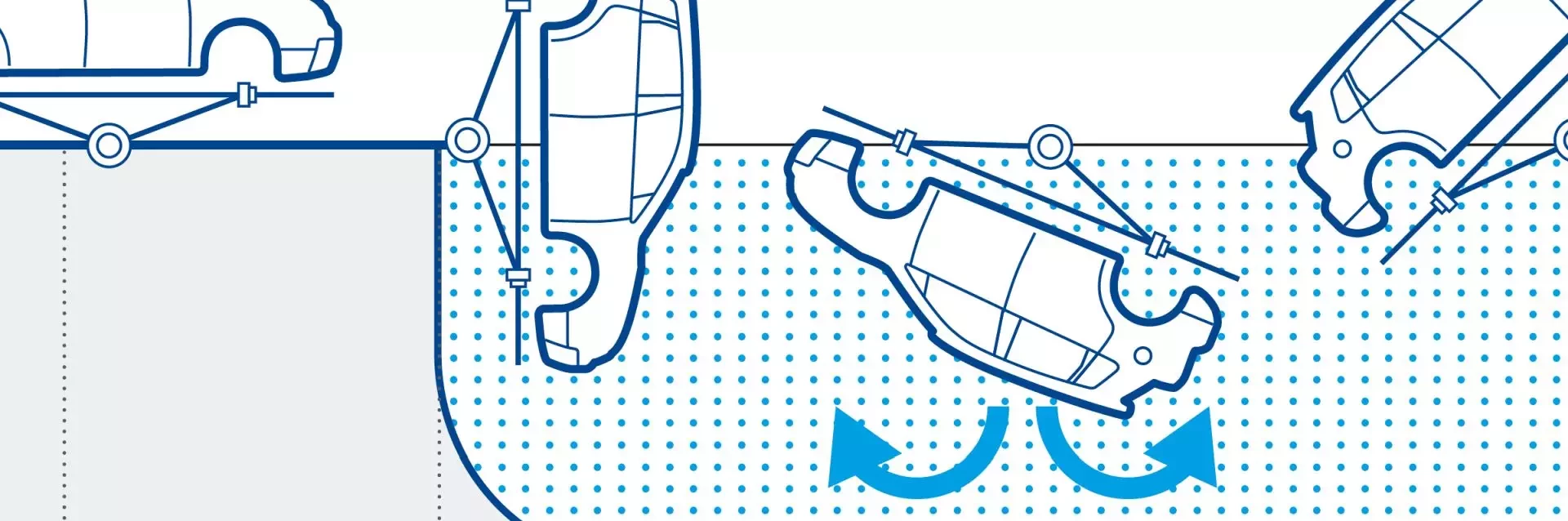
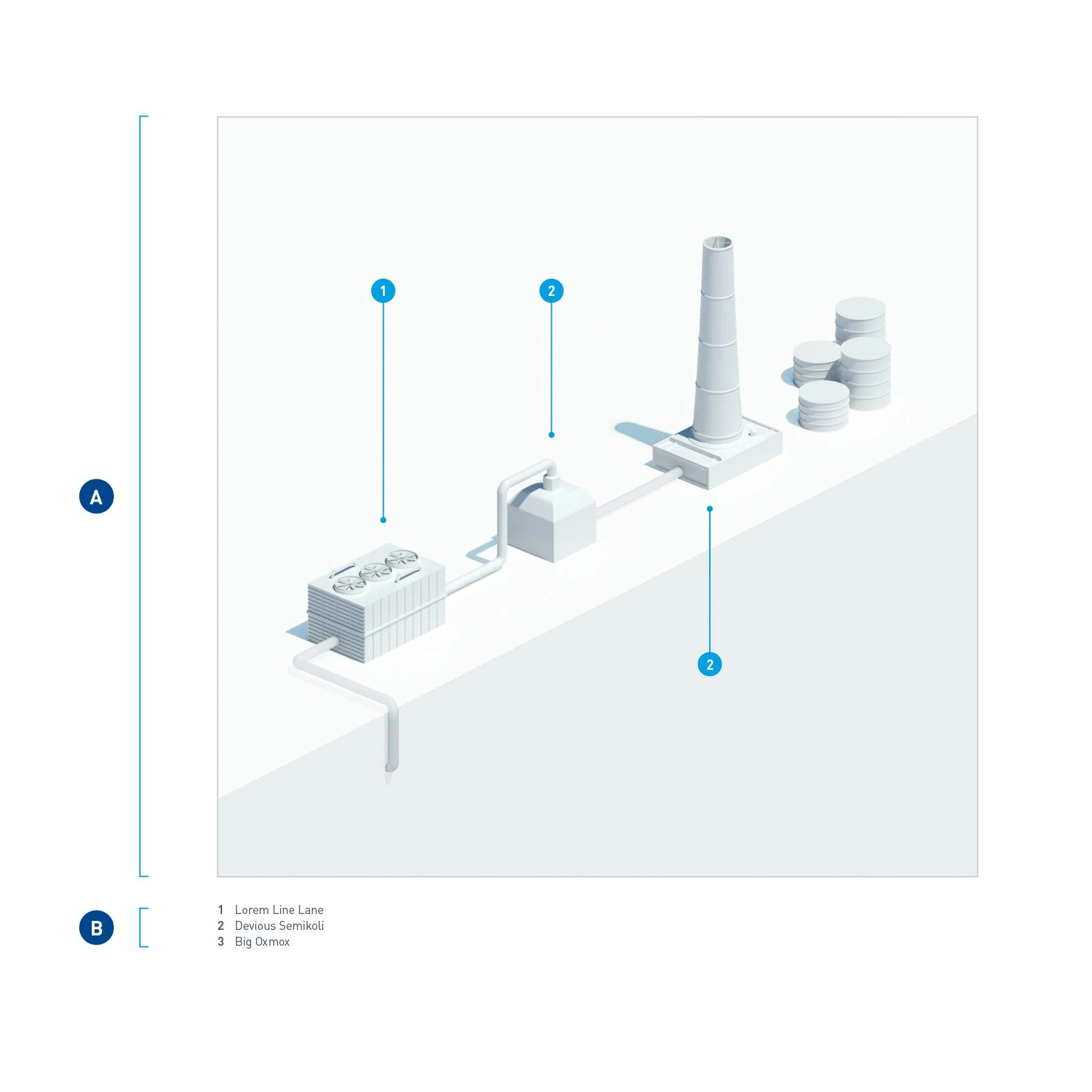
Bildhafte Infografik
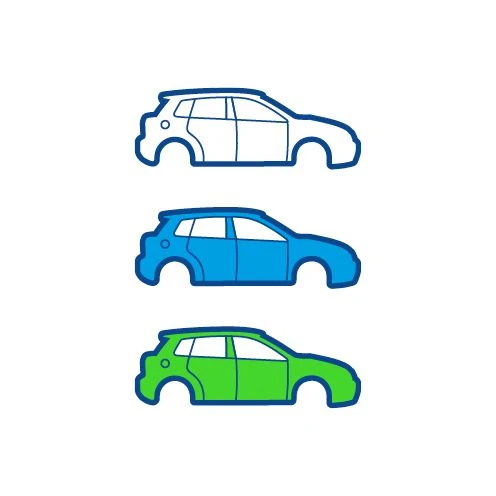
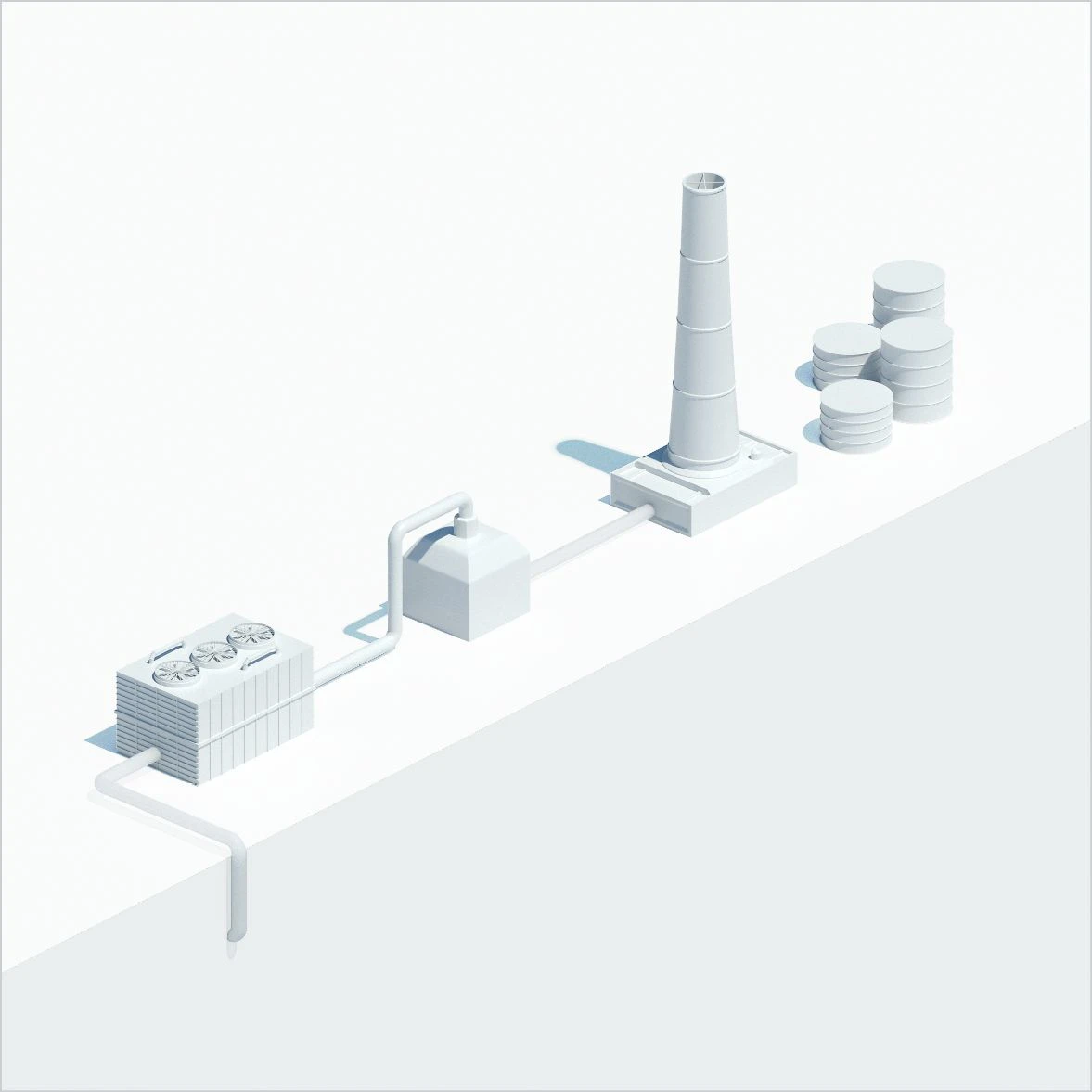
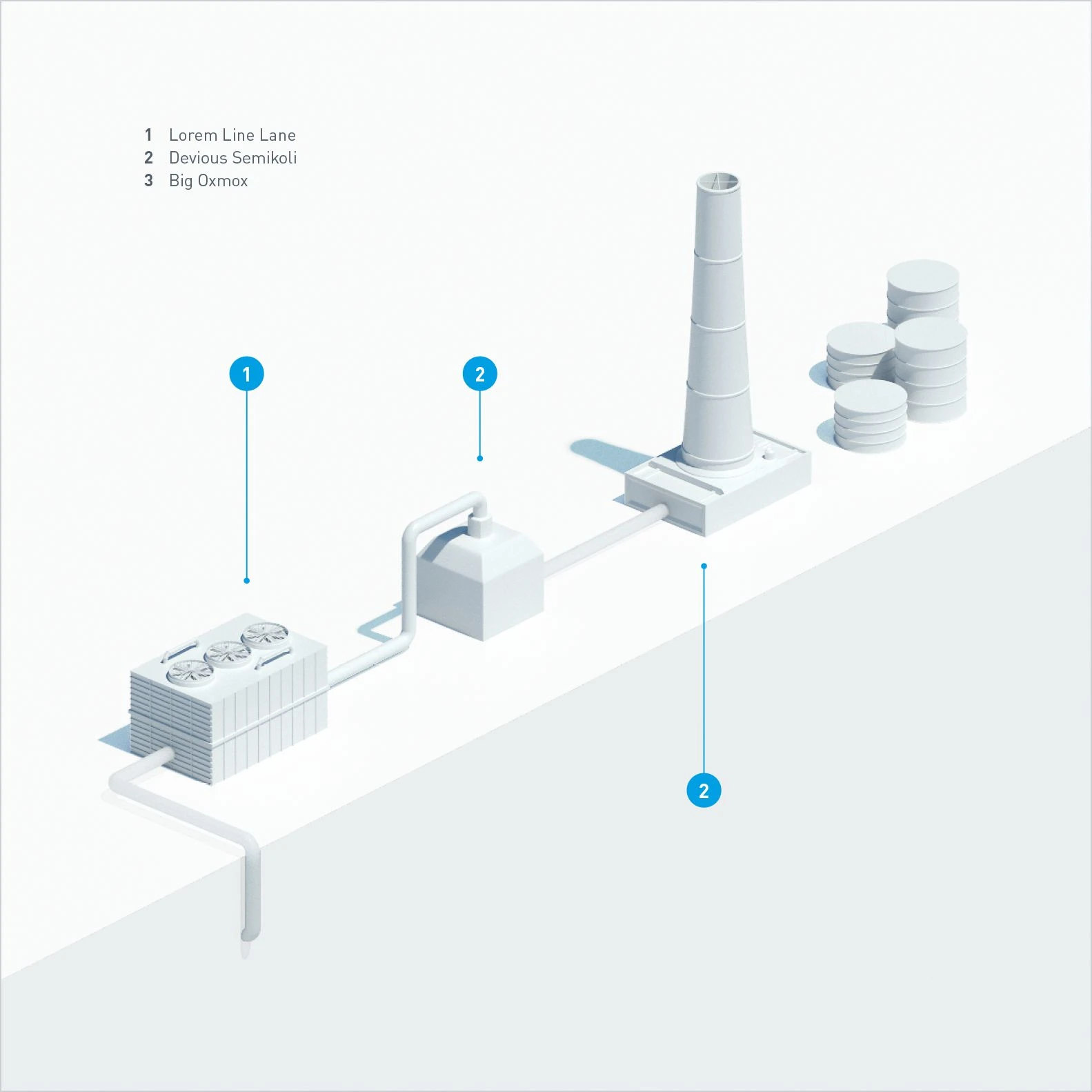
Beispiele unterschiedlicher Beschreibungen abhängig von zu vermittelnden Informationen und Platzangebot. Auf Elemente wie Überschrift und Beschreibung wurde hier verzichtet. Je nach Kommunikationskanal wäre aber beides theoretisch möglich. Ausgangspunkt ist hier das Rendering eines Weißmodells.

Weißmodell einer Prozessanlage deren Bestandteile in zeitlich korrekter Abfolge platziert sind. Durch abstrakte Umgebung können die Bestandteile nicht nur frei positioniert, sondern auch frei zueinander skaliert werden, um besser zu wirken. Wenn möglich, ist eine isometrische Ansicht zu wählen, da sich die so generierten Inhalte modular mit anderen Grafiken verbinden und weiter verwenden lassen.

Einfärbungen von Objekten zur Differenzierung von unterschiedlichen Bereichen. Die Erklärung der Farben sollte als Legende in die Bildunterschrift eingeblendet werden.

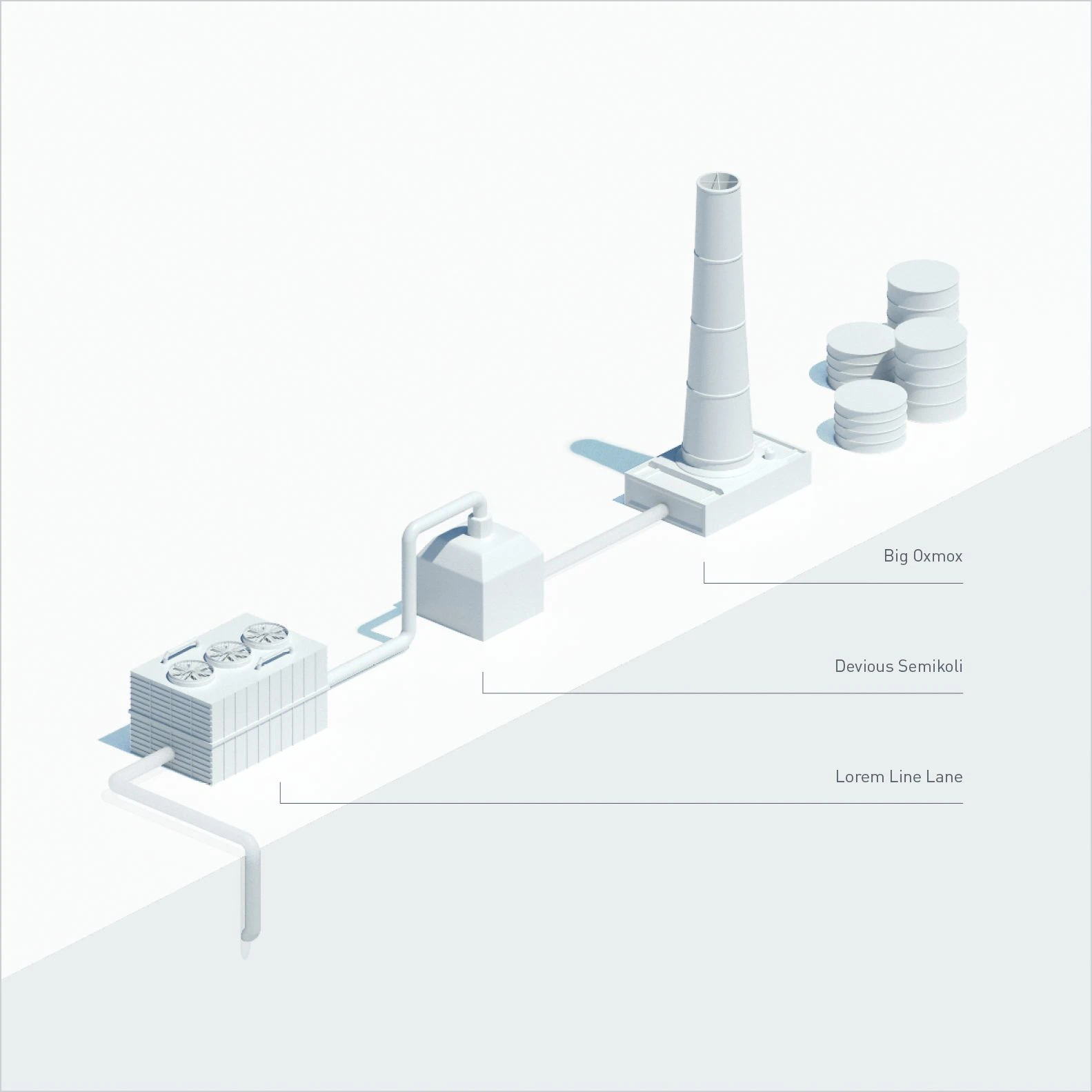
Direktbeschreibung kommt meist dann zum Tragen, wenn viel Platz um das Objekt frei ist. Diese Form der Beigelung benötigt relativ viel Fläche. Besonders geeignet, um Freiräume zu strukturieren.

Beigelung über Ziffern an den Objekten. Der beschreibende Text wird auf freier Fläche im Bild platziert. Gestalterisch gut geeignet bei vielen Beigelungspunkten. Inhaltlich gut geeignet bei der reinen Verortung und Benennung von Objekten.
Illustrative Infografik
Beispiele unterschiedlicher Beschreibungen abhängig von den zu vermittelnden Informationen. Auf Elemente wie Überschrift und Beschreibung wurde hier verzichtet. Je nach Kommunikationskanal wäre auch eine Animation möglich. Ausgangspunkt ist hier die Illustration eines Prozesses. Auch bei den illustrativen Infografiken sind technische Ansichten (Seitenansicht, Draufsicht) oder isometrische Perspektiven zu präferieren.

Die Kreise in Basic Blue heben sich gut vom Digital Light Blue der Schraffuren und Pfeile ab. Durch den größeren Kontrast sind sie schneller ersichtlich.

Schraffuren oder Farben werden als Rechtecke (mit optionaler Umrandung) in die Bildunterschrift eingebunden

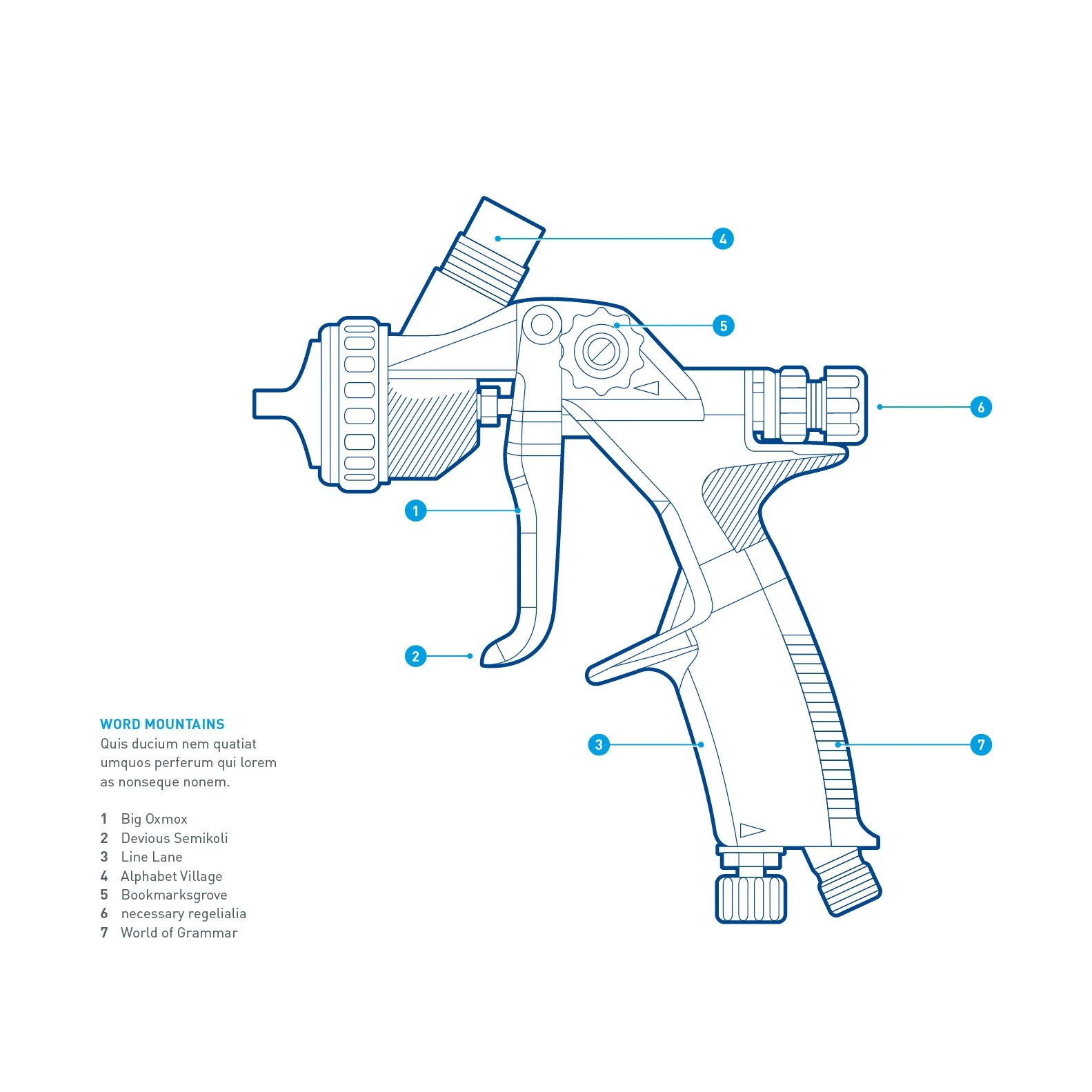
In den technischen Perspektiven sollten Beigelungslinien möglichst parallel zueinander sein, einheitlich horizontal oder vertikal. Die Ziffernkreise sollten zueinander auf möglichst wenigen Linien stehen. Hier die Variante mit gefüllten Kreisen, empfohlen um visuelle Akzente zu setzen. Die Bildunterschrift ist als kompakte Aufzählung gesetzt.

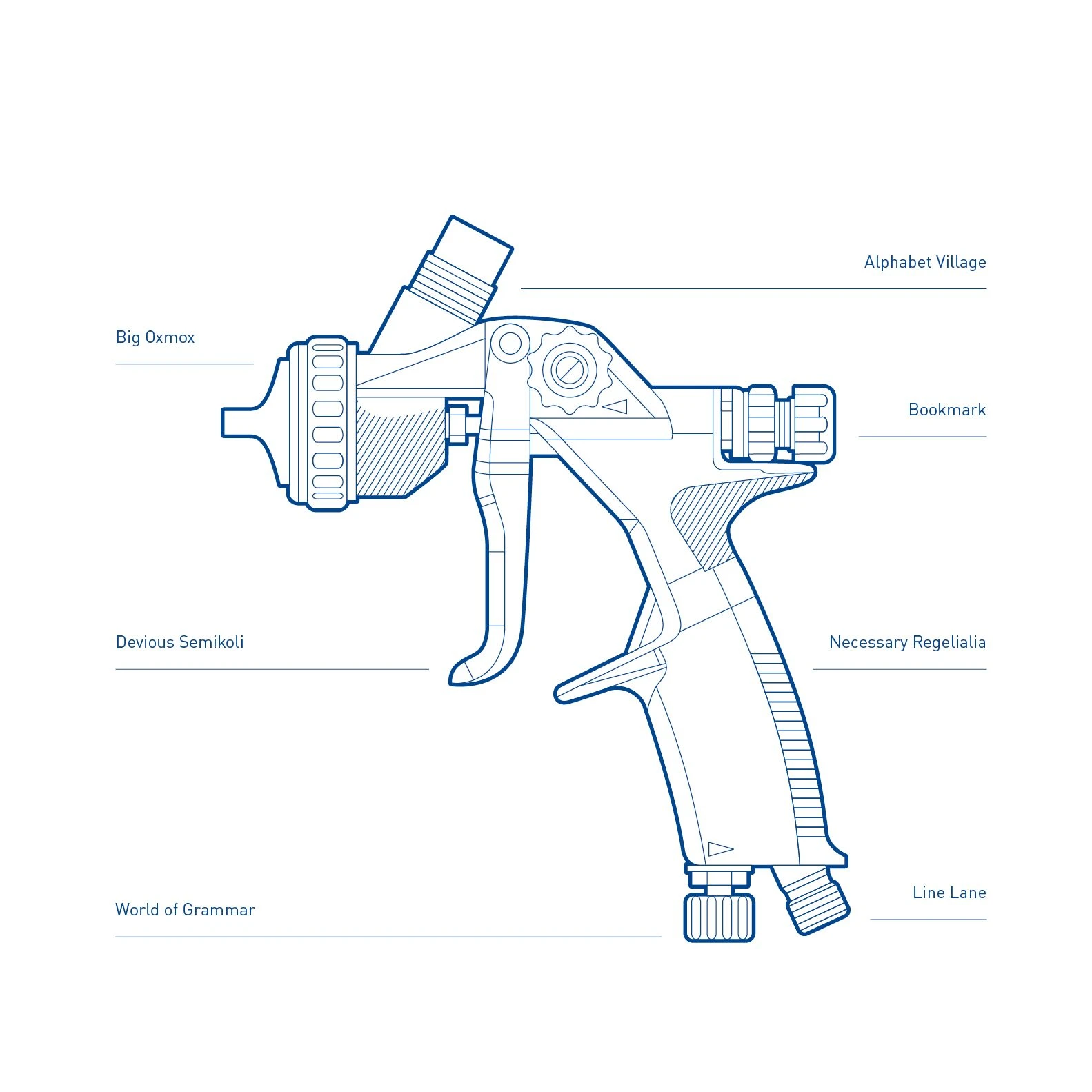
Auch im Falle einer Direktbeschriftung sollten Beigelungslinien in dieser Perspektive einheitlich (horizontal) sein. Die Linien sind nach außen bündig zum Beschriftungstext.
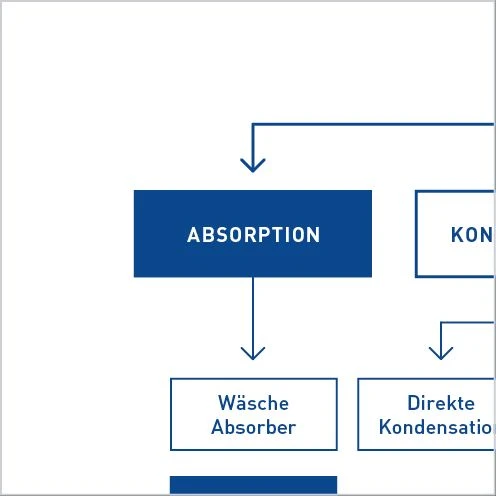
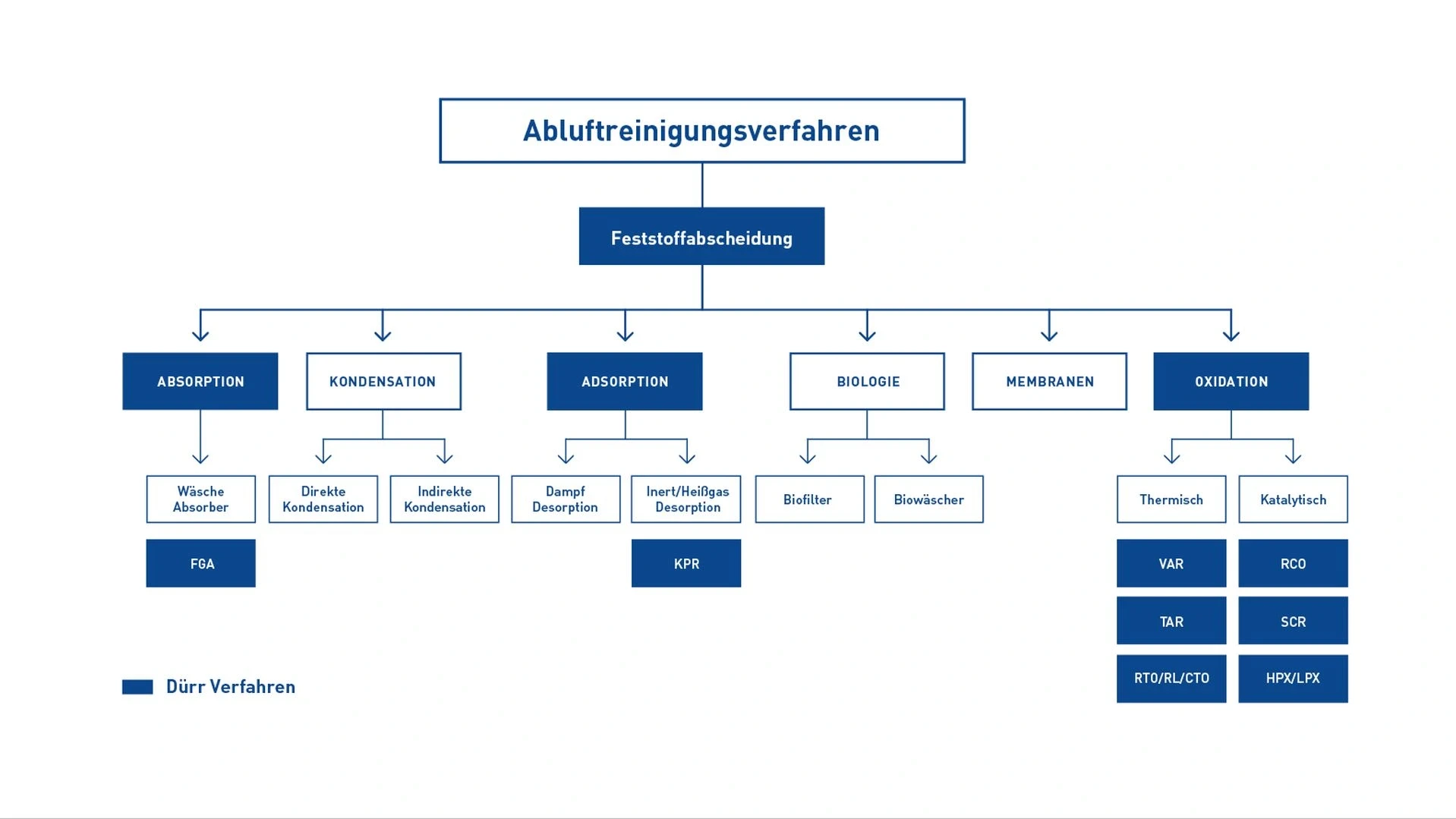
Schemata
Schemata zeigen Abläufe oder Strukturen wie beispielsweise Organigramme oder Flussdiagramme.

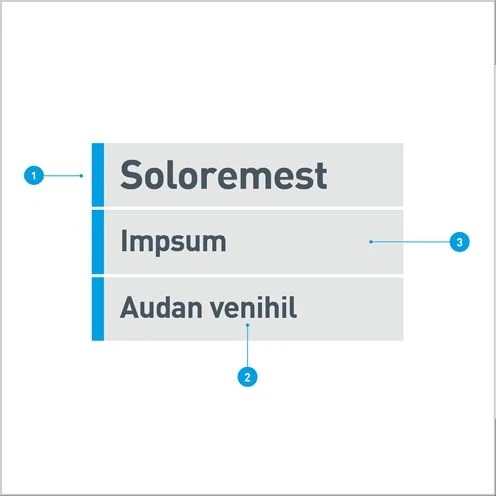
Beispiel Flow Chart – Folgt einer klaren Hierarchie von oben nach unten: Die Abstufungen werden durch die Größe der Kästen und Schriften repräsentiert. Auch farbliche Hervorhebungen sind möglich.
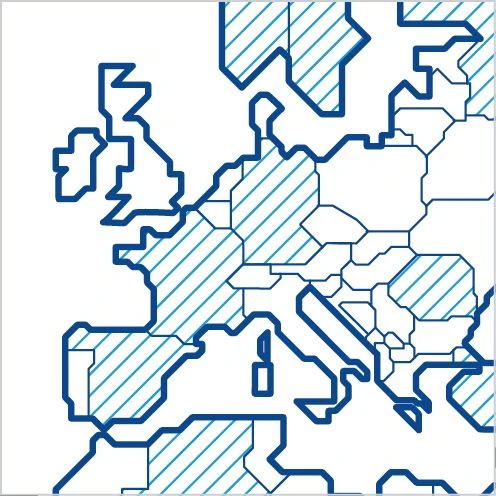
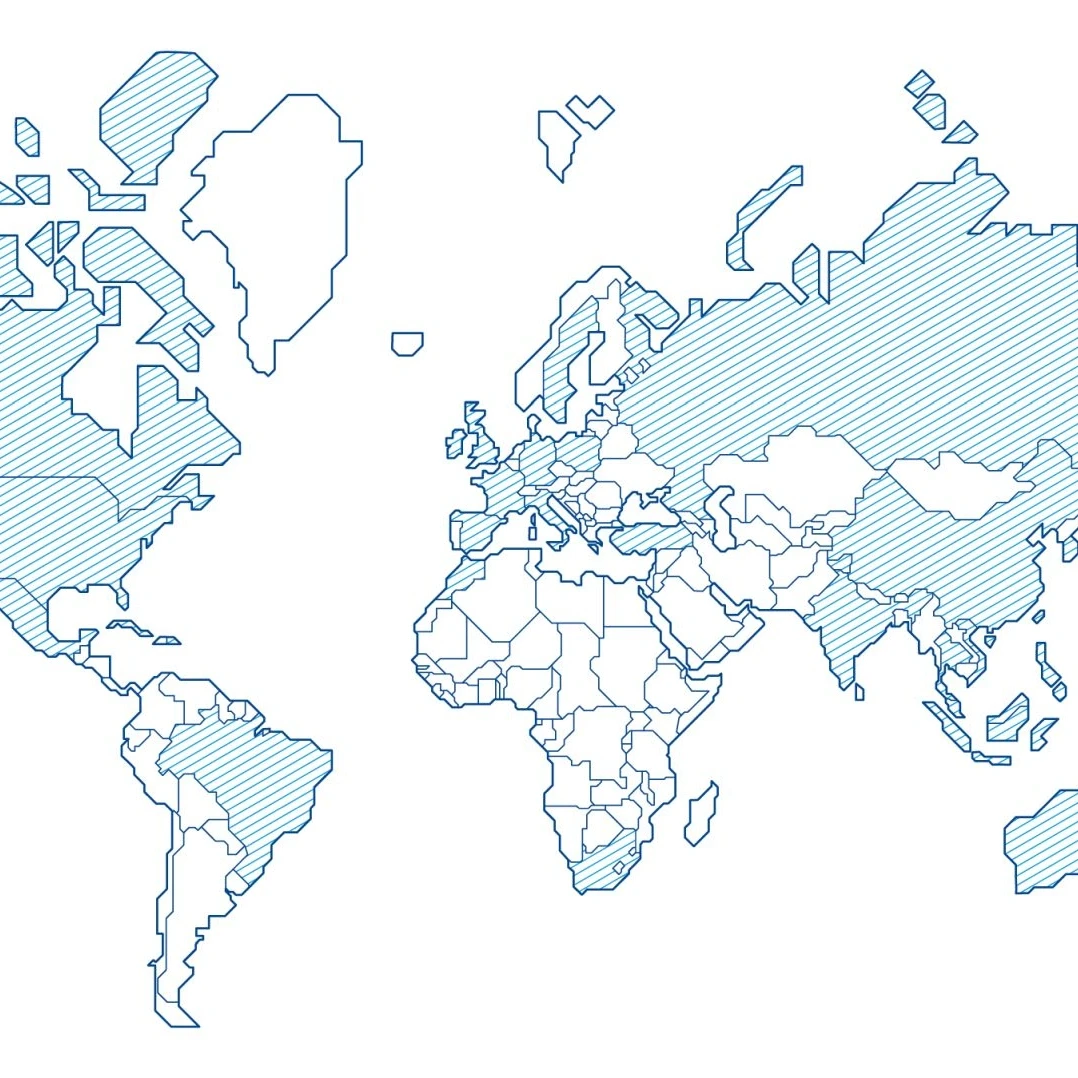
Karten
Die Weltkarte von Dürr ist etwas schematischer, technischer und geometrischer als eine wissenschaftliche, geografische Karte. Sie reduziert die Information auf das Wesentliche – hier die Markierung und Benennung der Länder, in der Dürr-Niederlassungen zu finden sind. Darüber hinaus verleiht der geometrische Stil der Karte eine hohe Wiedererkennbarkeit.

Schematische Karten – sind mehr als nur eine Verortung. Sie können der Informationsvermittlung mit einer zusätzlichen Informations-Ebene dienen. Die grafische Darstellung bleibt dabei reduziert.

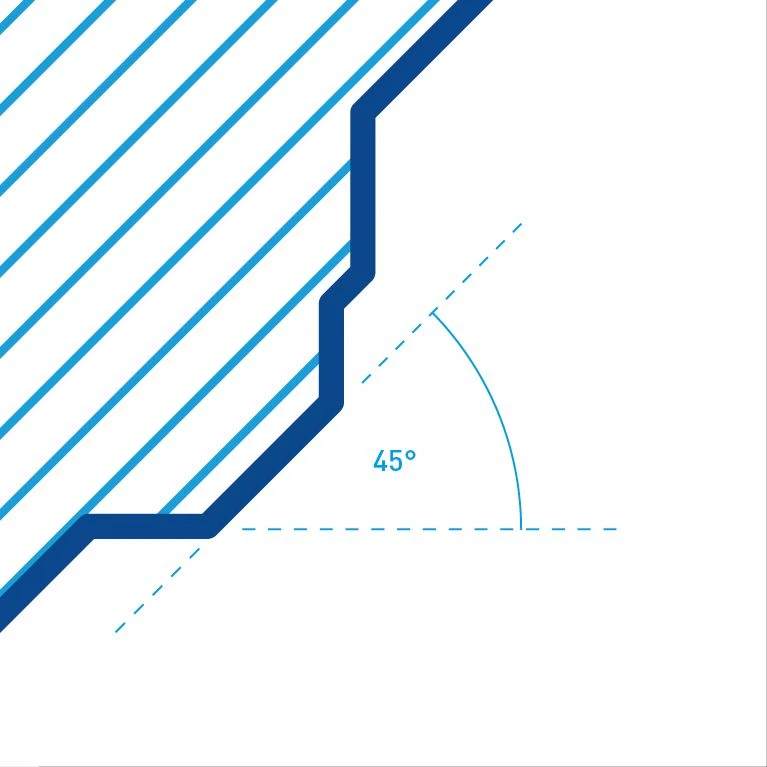
Winkel – Outlines und Schraffuren folgen 45-Grad-Winkeln und sind immer parallel zueinander. Die Schraffur verwendet Digital Light Blue, während die Ländergrenzen sich in Basic Blue davon absetzen.

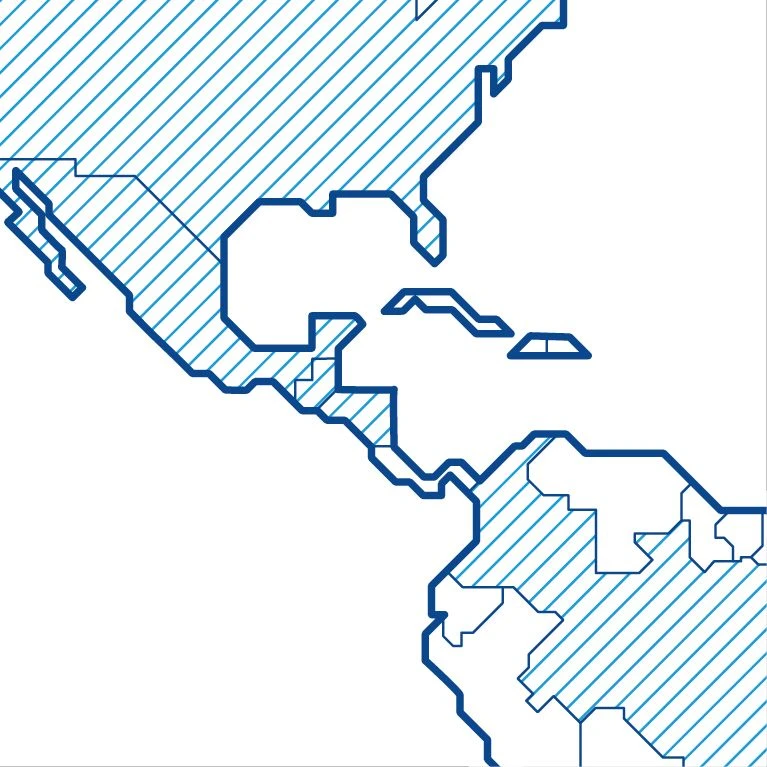
Konturen – Die Kontinente werden von dicken Outlines umschlossen, Nationen mit dünneren Grenzlinien unterteilt. Einzelne Länder können durch Schraffuren hervorgehoben werden.